저번 포스팅에서 워드프레스 테마에 대해 간략하게 알아봤죠? 이제 직접 만들어볼 시간입니다!
※필자는 Atom 에디터를 사용합니다※

워드프레스 설치하신 폴더에서 wp-content/ theme 여기에 새 폴더를 만들어주세요! 폴더의 이름은 테마 이름으로 설정해주세요. 저는 seventeen1717로 만들었습니다. 이 폴더를 테마폴더라고 부를게요! 테마폴더에 index.php와 style.css를 만드세요!

폴더구조
style.css에는
/*
Theme Name: 테마 이름
Author: 제작자 이름
Version: 말 그대로 버전
/
를 넣어주세요! 저같은 경우에는
/
Theme Name: Materialize blog
Author: Jernon Park
Version: 0.7
*/
로 하였습니다.
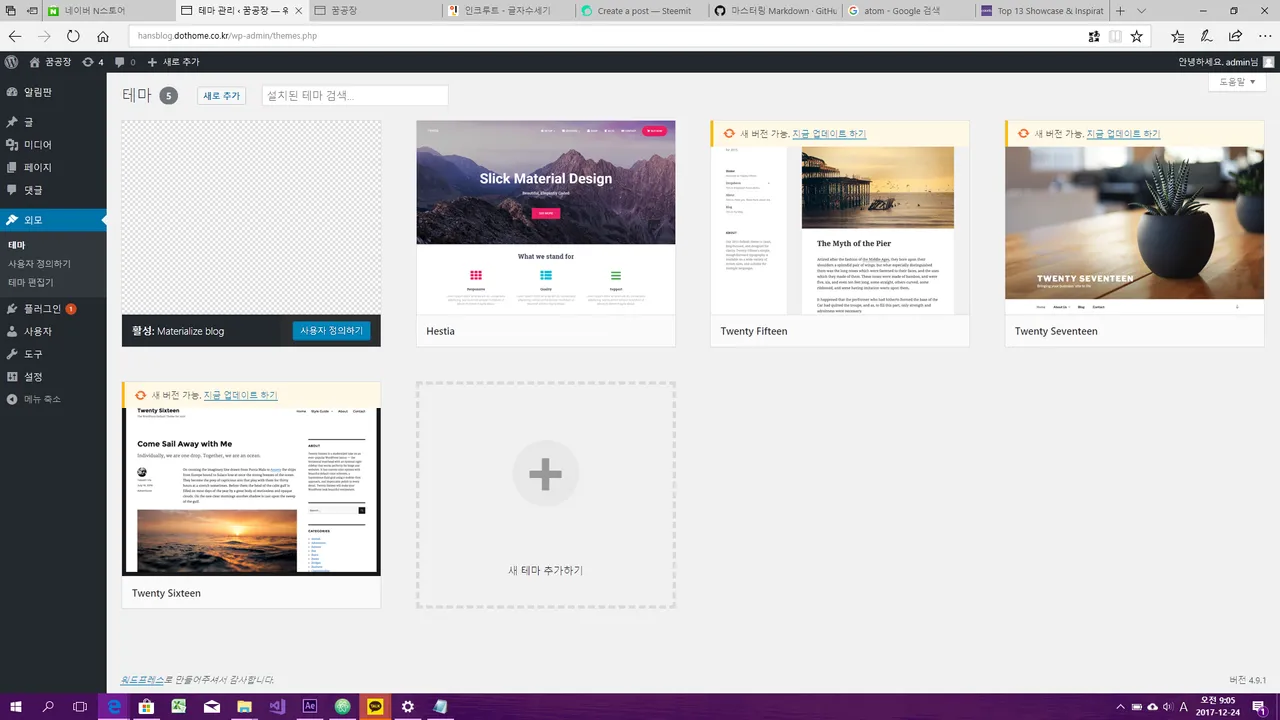
저장을 하시고, 관리자페이지 (워드프레스주소/admin)으로 들어가셔서 왼쪽 사이드바에 외모 – 테마로 가보면 Theme Name에 넣은 이름으로 테마가 나옵니다!

아까 폴더 이름을 테마 이름으로 설정하라고 했는데 사실 그건 별 상관 없습니다. 진짜 중요한건 CSS의 주석이죠. 클릭 후 활성화해주시고 메인페이지로 가주세요. 아무것도 안뜬다구요…? 그럴리가 없는데…? 흐흫 거짓말이죠 당연한겁니다. 그러면 index.php에 이렇게 넣어보세요
저장하시고, 다시 새로고침 해보세요!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><?php bloginfo('title'); ?></title>
<meta name="viewport" content="width=device-width">
</head>
<body>
<?php bloginfo('title'); ?>
</body>
</html>
와~…! 타이틀이 나와요! 저같은 경우는 ‘꿈공장’이 나오네요.

타이틀은 외모 – 사용자 정의하기에서 바꿀 수 있습니다. 아톰에서 php를 입력하고 Tab을 누르면 php태그<?php ?>가 자동 완성되어 편해요! (사실 이건 아톰이 아니라 에밋의 기능이죠. 브라켓이나 다른 에디터. 그래 서브라임도 에밋을 설치하면 똑같은 기능을 사용할 수 있어요!). 여기서 알 수 있듯이 bloginfo(‘title’);은 블로그 이름을 출력하는 함수입니다. 여기에 H1태그나 그런것도 곁들여서 사용할 수 있죠. 물론 span이나 div로 감싸면 CSS도 사용할 수 있습니다!!
오늘의 정리. 블로그 이름을 출력하는 태그는 bloginfo(‘title’);이다.