Repository
https://github.com/sogatanco/nebeng
About NEBENG
NEBENG (Nemu-Bengkel) is an application to find the nearest car workshop and motorcycle workshop. When your vehicle is damaged in transit, you don't know where it is closest to repairing it. Nebeng is the solution.
What feature(s) did you add?
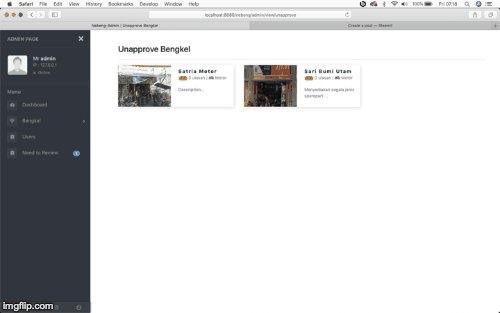
Unapprove Page is a page that displays the list of locations that was just entered by the user. this is where the admin reviews whether this location is acceptable or not
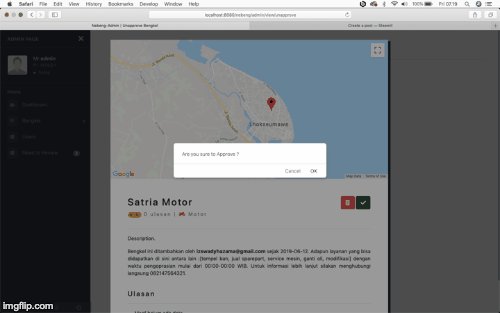
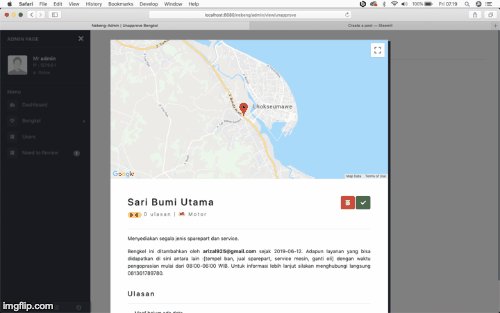
Detail Modal
is a pop-up to display details of the location. here all data related to location are displayed such as rating, description, cellphone number etc.Delete Function
is a function to delete location. this function call by a button on Detail modalApprove function
is a function to approve location after reviewed by admin. if the location is not fake, admin will press approve button on modal detail to call this function.

How did you implement it/them?
all processes in the features we have added are made using the PHP (Codeigniter), Bootstrap and jQuery programming languages. data and action requested from the Rest API that we made yesterday. Here's a little code snippet:
- Unapprove location list
function getContent(){
$.ajax({
type:"get",
url:"../../api/admin/viewbengkel?token="+Cookies.get("token"),
success: function(response){
$(".junapprove").html(response.data.length);
$("#content").html("")
popular=response.data;
console.log(popular)
for(i=0;i<popular.length;i++){
judul=popular[i].bk_namabengkel;
deskripsi=popular[i].bk_deskripsi;
rating=popular[i].total_rating/popular[i].j_ulasan;
rating = rating || 0
rating=rating.toFixed(1)
if(deskripsi==""){
deskripsi="Description";
}
kategori=popular[i].bk_kategori;
if(kategori=="1"){
kategori=" Motor";
}
else{
kategori=" Mobil";
}
$("#content").append(`
`+judul.substring(0,14)+`
`+rating+` `+popular[i].j_ulasan+` ulasan | `+kategori+`
`+deskripsi.substring(0,35)+`...
`);
}
},
error:function(err){
$("#content").html("")
$(".junapprove").html(0);
}
});
}
- Detail Modal
$('#content').on( "click",".card-view", function() {
initialize(new google.maps.LatLng($(this).data('lat'), $(this).data('long')));
$('#judul').html(ca($(this).data('judul')));
$('#tombol').html(`
`)
$('#attribute').html(``+$(this).data('rating')+` `+$(this).data('ulasan')+` ulasan | `+$(this).data('kategori'));
$("#deskripsi").html($(this).data('desk')+`.`);
$("#layanan").html(`Bengkel ini ditambahkan oleh `+$(this).data('pemilik')+ ` sejak `+$(this).data('tanggal')+ `. Adapun layanan yang bisa didapatkan di sini antara lain :` +$(this).data('lay')+` dengan waktu pengoprasian mulai dari ` +$(this).data('waktu')+` WIB. Untuk informasi lebih lanjut silakan menghubungi langsung `+$(this).data('tlp')+`.`);
$.ajax({
type:"get",
url:"../../api/general/ulasan?token=1234567&idbengkel="+$(this).data('id'),
success:function(respon){
$('#komentars').html('');
$.each(respon.data, function(i,d){
bintang=parseFloat(d.ul_rating)
bintang=bintang.toFixed(1)
$('#komentars').append(`
`+d.ul_user+`
Rated `+bintang+` | `+prettyDate(d.ul_time)+`
`+d.ul_ulasan+`
`)
})
console.log(respon.data)
},
error:function(error){
$('#komentars').html(`Maaf belum ada data
`)
}
});
});
- delete and approve function
$('#myModal').on('shown.bs.modal', function(e) {
$("#delete").click(function(){
var conf=confirm("Are you sure to Delete it ?");
if(conf==true){
console.log($(this).data('idbengkel'))
$.ajax({
type:"DELETE",
url:"../../api/admin/deletebengkel",
data:{
token:Cookies.get('token'),
id:$(this).data('idbengkel')
},
success:function(res){
alert("Deleted")
$("#myModal").modal("toggle");
getContent()
},
error:function(err){
alert("failed to delete")
}
})
}
})
$("#terima").click(function(){
var conf=confirm("Are you sure to Approve ?");
if(conf==true){
$.ajax({
type:"PUT",
url:"../../api/admin/approvebengkel",
data:{
token:Cookies.get('token'),
idbengkel:$(this).data('idbengkel')
},
success:function(response){
alert("approved")
$("#myModal").modal("toggle");
getContent()
},
error:function(err){
alert("approve failed")
}
});
}
});
});
- add map on modal detail
function initialize(myCenter) {
var marker = new google.maps.Marker({
position: myCenter
});
var mapProp = {
center: myCenter,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map"), mapProp);
marker.setMap(map);
};
Commits on Github
https://github.com/sogatanco/nebeng/compare/master@%7B06-18-19%7D...master
Github Account