In this pull request, I added the first community intended feature to the DiscoSteem-bot. In this post, I will explain this new feature and how to use it for your community curation project !

New Feature
A new function intended to Discord Curation Communities was added. Curators/authors can now use the fonction :
$curate post
It was designed to ease the work of various communities curators.
How to use it ?
If it is the first time you use the DiscoSteem-Bot, you must first configure the config.json. You will find the value :
"curationChan" : "YOUR CHAN ID HERE"
Create a #Curation-Channel on your server. All the processed data will be stored in this channel, and is easily accessible and readable for all the community curators.
To use this fonction, simply type :
$curate post_Your post's description_Full Steemit link to your post
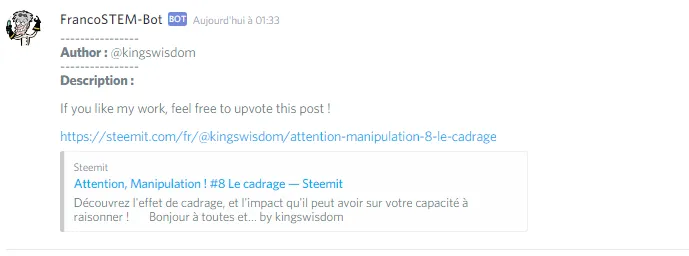
The bot will process the data into a practical format and will send you a message in your curation channel.
How did I implement it ?
I found the organisation used by @planetenamek was perfectly done and easily customisable.
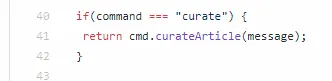
I've added this function call in the app.js :

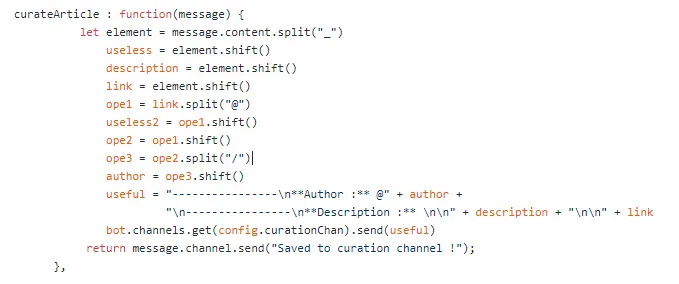
It calls the function curateArticle, wich is located in the cmd-bot.js.

This function organize the data to read it efficiently and easily. It will store the description, link and other informations. The function automatically retrieves the author's username in the full Steemit link.
Then the data is sent to the curation channel you previously added in this format :

Next Steps
- Automatically retrieves informations about posts, and add it to the bot's message
- Improve UI
- Add a function to choose wich post will be added to the curation post
- Create a ready-to-post file with all the gathered data.
Contribution
If you would like to contribute to this project, or have any question about how to set up this bot, feel free to contact me (or @planetenamek) on Discord @ Kingswisdom#7650, or on github
This project would have not been possible without the help of @planetenamek.
Posted on Utopian.io - Rewarding Open Source Contributors