"웹 기술로 앱 개발자 되기" 시리즈 입니다.
스스로 그 동안 사용하던 웹 기반 기술들에 대한 복습을 겸한 강의여서 html -> css -> javascript 의 순으로 먼저 정리하고,
추가로 es6 -> react -> graphql + mongodb -> react native 의 순으로 진행해 볼까 합니다. 기간은 두어달 정도로 예상을 해 봅니다.
웹 개발자 또는 웹 기술을 통해 앱을 개발해 보고 싶은 분들에게 조금이라도 도움이 되었으면 하는 바램으로 차근차근 정리해 보도록 하겠습니다.
이번 포스트는 HTML 태그들 마다 추가로 정의할 수 있는 속성(Attribute) 에 대해 알아보도록 하겠습니다.

HTML 태그 속성 - Attribute
태그의 속성이란, HTML 엘리먼트를 구성하는 태그에 부여하는 엘리먼트에 대한 보다 상세한 정보를 의미합니다. 모든 태그가 이름은 갖지만 부여하는 속성에 따라 출력되는 이미지가 바뀌고, 연결되는 링크가 다르고, 크기, 모양 등등이 다른 이유가 바로 이 정의된 속성이 서로 다르기 때문입니다.
따라서 반드시 대표적으로 사용되는, 그리고 태그들 마다 다른 각각의 속성들에 대해 충분히 이해하고 있어야만 내가 원하는 모양의 화면이 출력되도록 HTML 을 구성할 수가 있습니다.
HTML 태그들의 속성(Attribute)은 다음과 같은 특징을 갖습니다.
- 모든 HTML 엘리먼트는 여러 속성(Attribute)들을 가질 수 있습니다.
- 속성은 현재 HTML 엘리먼트에 다른 엘리먼트와 다른 추가정보를 제공 합니다.
- 모든 속성은 시작태그에 정의합니다. 종료태그에 정의하지 않습니다. 종료태그에 정의할 수 없습니다.
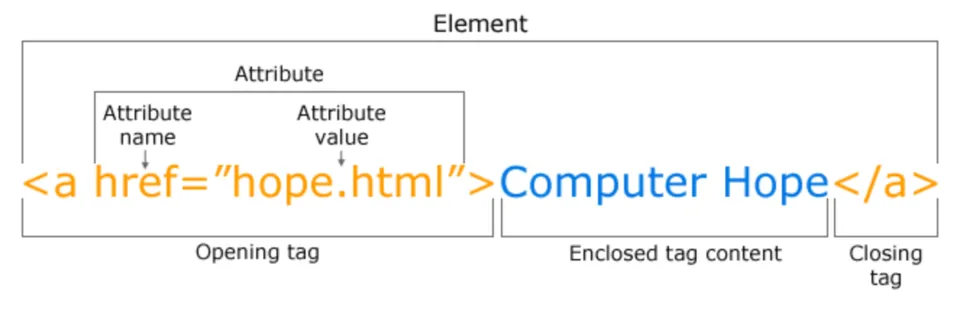
- 속성은 속성 이름과 속성 값이 서로 짝으로 존재합니다. (속성이름 name= 속성 값 "value")
href 속성
HTML 링크는 <a> 태그로 정의되며, <a> 태그는 href 속성을 통해 대상 주소 정보를 <a> 태그에 추가 할 수 있습니다.
<a href="http://dreamholic.tistory.com">블로그</a>
src 속성
HTML 이미지는 <img> 태그로 정의되는데, <img> 태그는 src 속성을 통해 이미지 파일이 있는 실제 네트워크상의 주소와 파일명 정보를 <img> 태그에 추가할 수 있습니다.
<img src="<img class="markdown-img-link" src="https://images.ecency.com/apple.png""/>/>
width 와 height 속성
HTML <img> 태그는 width 속성을 통해 이미지의 출력 폭 크기를, 'height' 속성을 통해 이미지의 출력 높이 크기를 <img> 태그에 추가할 수 있습니다. 브라우저는 이 width 와 height 속성 정보를 읽어서 실제 화면에 출력할 때 어떤 폭과 높이로 이미지를 출력할지를 결정하게 됩니다.
<img src="img_apple.jpg" width="500" height="600">
width 와 height 속성을 제공하지 않은 경우에는 원본 이미지가 가진 width 와 height 크기로 이미지를 출력하게 되서 과도하게 크게 출력이 되거나 너무작게 출력이 되어 문제가 되곤 하니 되도록 <img> 태그에는 width 와 height 속성을 추가해 주시는 것이 좋습니다.
alt 속성
alt 속성은 보통 <img> 태그에서 사용하는데, <img> 태그에서 보여주고자 하는 이미지를 출력할 수 없는 경우에 이미지 대신 사용자가 활용할 수 있는 대체 텍스트 정보를 <img> 태그에 추가할 수 있습니다.
시작장애인을 위한 텍스트기반의 웹 탐색이나, 검색엔진의 로봇등에 의한 웹 탐색시에는 이 alt 속성을 부여하지 않으면 이미지가 실제 무엇(사과그림인지, 토끼그림인지)를 알 수가 없기 때문에 가능한 모든 <img> 태그에는 이 alt 속성을 통해 이미지에 대한 설명문을 추가해 주는 것이 좋습니다.
설명문을 추가해 주면 시각장애인이 웹을 탐색할때 이 그림에 대한 설명을 음성으로 안내할 수 있고, 검색엔진에게도 이미지가 무슨 이미지인지에 대한 정보를 제공하여 웹 페이지가 올바로 분류될 수 있도록 해 줍니다.
<img src="<img class="markdown-img-link" src="https://images.ecency.com/logo.png""/> alt="스팀봇 로고 이미지"/>
alt 속성은 또한 네트워크상에 대상 이미지 파일이 지워지거나 이전되어 실제로 대상 파일을 찾을 수 없는 경우에도 사용자에게 원래 이미지에 대한 정보를 제공해 줄 수 있기 때문에 매우 유용한 속성이라 할 수 있겠습니다.
style 속성
style 속성은 거의 모든 엘리먼트에 사용이 가능한 속성으로 화면에 출력되는 모양과 형태(스타일) 정보를 추가하기 위해 사용하는 속성입니다.
대표적으로 엘리먼트의 색상, 폰트종류, 크기를 정의하게 되는데, 사실 style 을 통해 정의할 수 있는 모양과 형태의 수는 헤아릴 수 없을 만큼 많습니다.
style 에 대한 부분은 향후 조금 더 자세하게 다루고, 별도의 'css' (Cascading Style Sheet) 정리를 통해 다시 알아 보도록 하겠습니다.
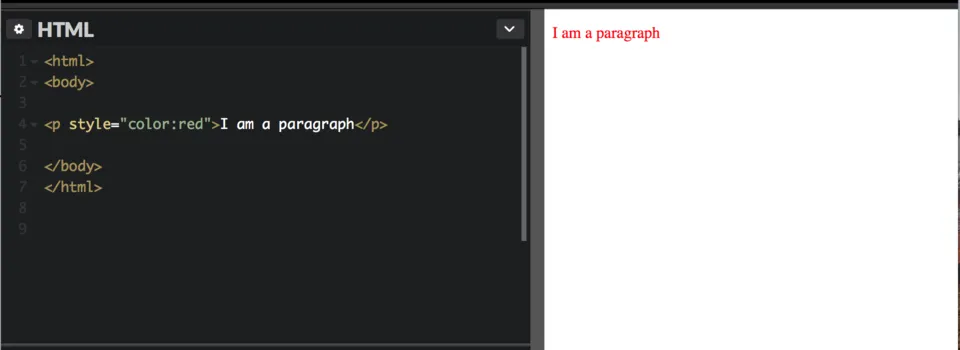
<p style="color:red">I am a paragraph</p>
간단히 HTML 단락 엘리먼트의 색상을 빨갛게 속성 부여한 예시입니다.

lang 속성
HTML 은 기본적으로 국제적인 표준이기 때문에 어떤 언어로 안에 컨텐츠를 읽어야 할지를 지정해 주어야 합니다.
같은 알파벳 글짜로 쓰여있어도 이게 불어인지, 영어인지, 스페인어인지 알지 못하면 해석이 어렵겠죠?
그래서 필요한 것이 바로 lang 속성입니다.
lang 속성은 HTML 문서 전체에 영향을 주기 때문에 <html> 태그에 정의합니다.
외국의 경우에는 웹 접근성(어느 누구라도 웹을 이용할 수 있고, 동일한 정보를 취할 수 있는 정보 접근상의 평등 기회 제공의 척도, 좀 어렵죠?) 이 아주 중요해서 병원사이트에서 정보를 제공하는데 시작장애인에게도 동일한 정보에 대해 접근이 가능하도록 서비스를 제공하지 않으면 웹 접근성 위배사유가 되어서 집단 소송을 당해서 천문학적인 손해배상을 해야하는 경우가 왕왕 있습니다.
따라서 시각장애인이 올바로 정보를 취득할 수 있도록 웹 사이트를 읽어주는 소프트웨어도 제공하고 이 소프트웨어를 위해 HTML 문서 내용에 대한 올바른 language 정보를 제공하는 것이 무엇보다 중요한데요. 이때 반드시 필요한 속성이 바로 이 lang 속성입니다.
당연히 다국어 사이트를 운영하고자 하는 경우에도 이 lang 속성을 이용해서 제공 언어에 해당하는 올바를 값을 설정해 주어야 하구요.
<!DOCTYPE html>
<html lang="ko-kr">
<body>
...
</body>
</html>
위 예시는 HTML 문서의 언어 설정을 한국어로 지정한 예시입니다. 보통 이 lang 값을 지정해주지 않아서 한글내용이 브라우저에서 깨져서 출력되는 경우가 있는 것입니다. HTML 문서에서 언어정보를 알 수가 없으니 브라우저가 기본 국가언어로 출력해 주는 것인데 그게 가끔 안 맞아서 깨져서 출력이 되는 것이지요.
추가로 ko-kr 을 설명드리면, 앞에 두 글자는 언어를 두의 두 글자는 국가를 의미합니다.
ko - 한국어를 의미, kr - 한국을 의미
사실 한국어는 남한과 북한 밖에는 사용을 하지 않기 때문에 ko-kr 밖에는 없지만, 영어의 경우에는 en-US, en-UK 등등 영어를 사용하는 많은 나라들을 위한 lang 속성 값이 존재합니다.
언어가 같더라도 국가별로 날짜 출력 순서나 화폐, 무게 표준 등등이 차이가 있기 때문에 언어와 국가 정보를 분리해서 정의한 것입니다. (또 설명 길어짐.. 죄송)
title 속성
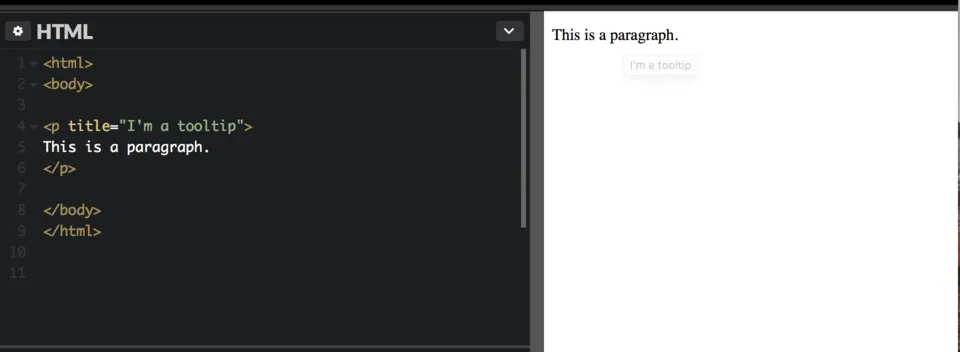
title 속성은 <p> 엘리먼트에 추가하는 속성으로 해당 단락의 제목 정보를 추가로 제공할 경우 사용합니다.
title 속성이 추가된 <p> 엘리먼트는 마우스가 가까이 올 때 이 title 속성으로 추가된 정보를 사용자에게 제공하게 됩니다.
<p title="Paragraph Title!">
This is a paragraph. content.
</p>

속성이름은 소문자를 사용
HTML5 에서는 태그와 마찬가지로 속성도 대소문자를 구분하지 않습니다.
그래서 title 이나 TITLE 이나 아무것도 써도 상관은 없습니다.
하지만 태그이름과 마찬가지로 XHTML 규격 같은 경우에는 대문자를 지원하지 않기 때문에 소문자로 속성이름을 사용할 것을 권장합니다.
속성 값은 인용부호로 감싸줄 것
HTML5 에서는 인용부호 사용에 대해 강제하지 않지만 속성값을 입력할 때는 인용부호로 감싸 주는 것이 좋습니다.
특히 한글 또는 공백문자가 속성값에 들어가는 경우에는 인용부호로 감싸주지 않으면 정상적으로 값 설정이 안되거나 띄워써진 문자를 별도의 속성이름으로 해석하는 경우가 발생하기도 하기 때문에 반드시 속성값을 처음부터 무조건 인용부호로 감싸 주는 것으로 규칙을 정해버리는 것이 좋습니다.
<a href=우리반 주소록.hwp>주소록</a>
위 처럼 작성하면 이런 링크로 보내버립니다. "https://우리반"
<a href="우리반 주소록.hwp">주소록</a>
이렇게 인용부호로 값을 잘 감싸 주어야 의도한 정상링크로 우릴 안내하지요. "https://우리반 주소록.hwp"
인용부호는 작은 따옴표 또는 큰 따옴표 한 종류로
되도록 이면 표준적으로 큰 따옴표 사용을 권장합니다. 이유는 영문을 내용으로 작성할 경우 작은 따옴표(') 가 내용안에 사용되는 경우가 있기 때문입니다.
<p title="John 'ShotGun' Nelson">
물론 아래와 같이 작은 따옴표와 큰 따옴표를 바꿔도 됩니다.
<p title='John "ShotGun" Nelson'>
하지만 당연히 작은 따옴표로 시작했는데 큰 따옴표로 마치거나, 큰 따옴표로 시작했는데 작은 따옴표로 마치면 안됩니다.
왜 안되나고요?
codepen.io 사이트에서 한번 직접 해 보시길 권해드립니다. "백견이 불여일타!"
요약 정리
- 모든 HTML 엘리먼트는 속성을 가질 수 있습니다.
title속성은 사용자에게 Tool Tip (마우스를 가까이 가져갔을 때 나타났다 사라지는 텍스트) 형태로 출력해 줍니다.href속성은 링크에 대한 실제 주소 정보를 정의할 때 사용합니다.width' 와height` 속성은 이미지의 출력 크기를 정의할 때 사용합니다.alt속성은 이미지에 대한 정보, 대체 텍스트를 추가할 때 사용합니다.
또 상세히 설명하다 보니 길어졌네요.
하지만 항상 최선을 다해 설명드리도록 노력하겠습니다.
긴글 읽어주셔서 감사합니다.
*본 포스트는 제 개인 블로그 http://dreamholic.tistory.com 에도 함께 발행되었습니다.
*본 포스트는 제가 운영하는 업보팅 봇 https://steemit.com/kr/@jjerryhan/upyourpost 으로 부터 업보팅 받았습니다.