Repository
https://github.com/steemit/condenser
New Feature
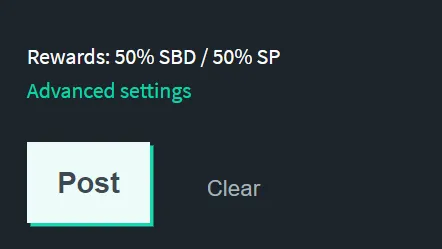
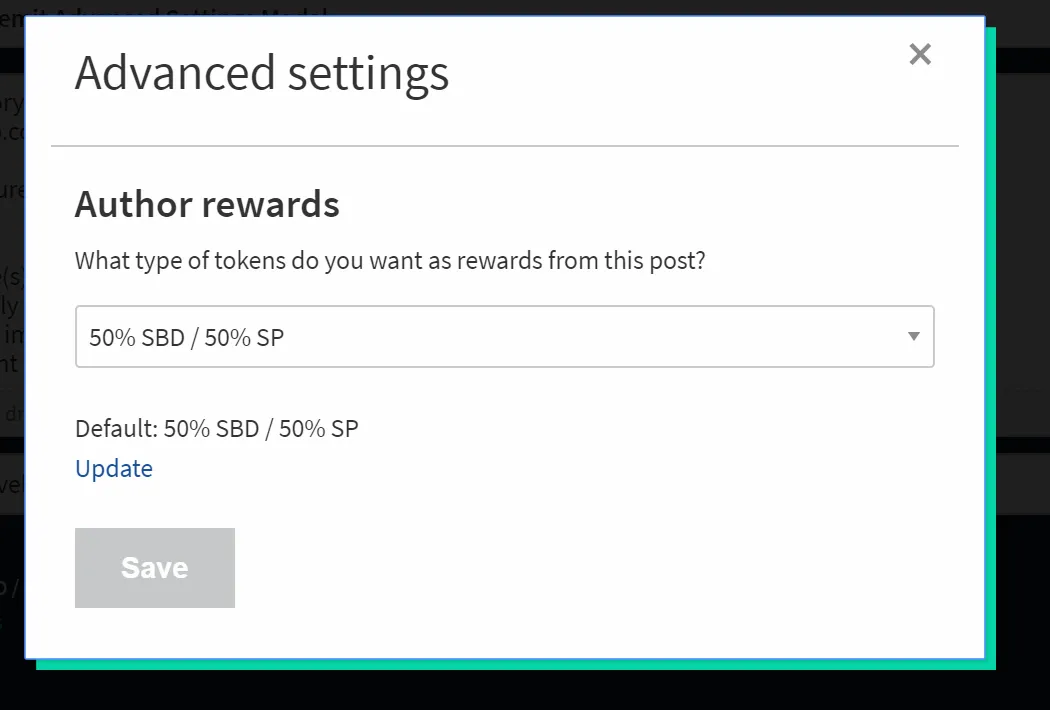
Recently as part of an effort towards adding the functionality for adding beneficiaries on posts, I helped set up an Advanced Settings modal which allows setting of the reward type on posts.

It has feedback for what the split on the rewards is, and adds a link to toggle showing the Advanced Settings modal where you can change it.

In the modal, there's the dropdown for payout type, set to whatever the default set on the profile or what is currently selected on the post. There's information about what your current default is, and a link to show where you can change it.
The commit with all changes is shown here:
https://github.com/steemit/condenser/commit/42e72b3d83a89daac504fb301b90630cd7512849
To implement this, I followed the pattern of the other modals in
though with the additional parameter that the formId is passed to the Modal. This allows the advanced settings to work when in the context of comment replies as well, though for now we do not enable this for comments.
Continuing along, in the ReplyEditor.jsx,
shows how I am storing the current post setting for payout type in the Redux store, and referenced throughout the file to display what is set, as well as the functionality for saving and restoring from local storage.
That's the rough idea, let me know if you have any specific questions below. I suspect the current feature won't see much use except for when users specifically want to decline payout. At least there's no longer a need to have to keep switching a default when this is desired. But I'm more excited now that I can put in the next phase of changes that I've been sitting on. Stay tuned!