
New Features
Whilst @dana-varahi was making a range of improvements to BlockPress, I was working on several improvements of my own. All my improvements focused on improving how BlockPress displays a steem user profile page. This page now:
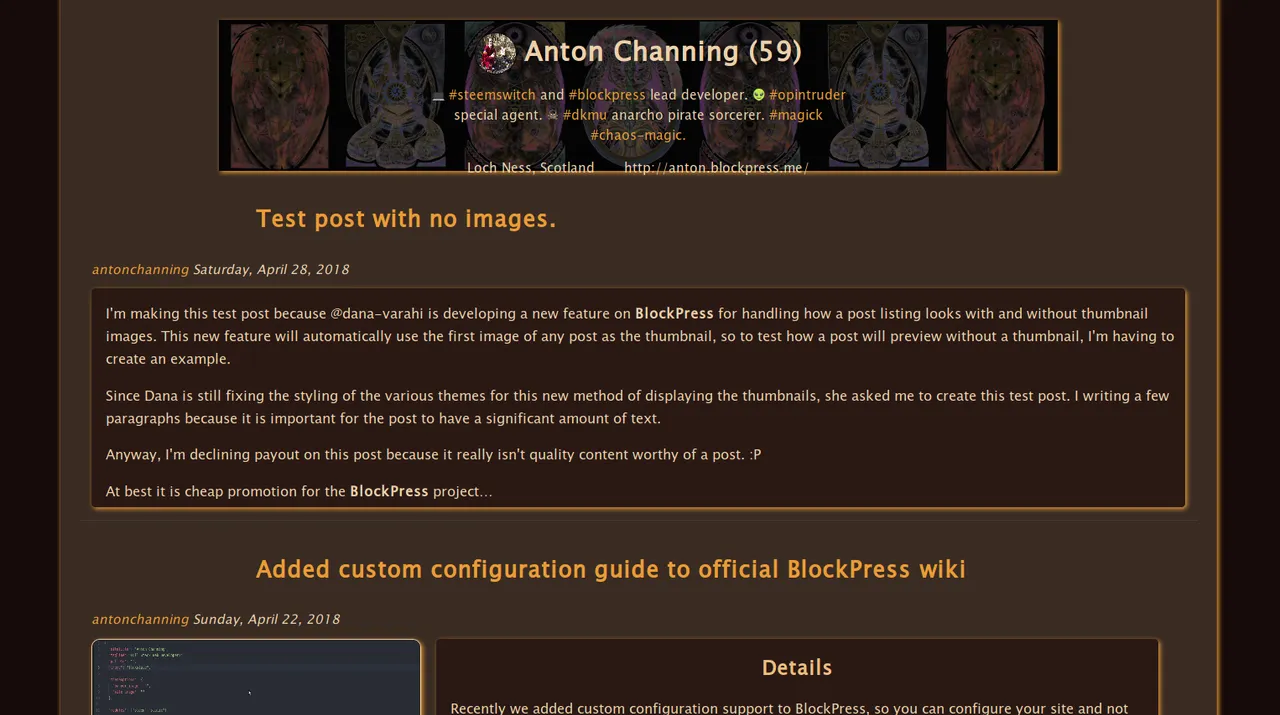
- Supports the display of a users recent posts.
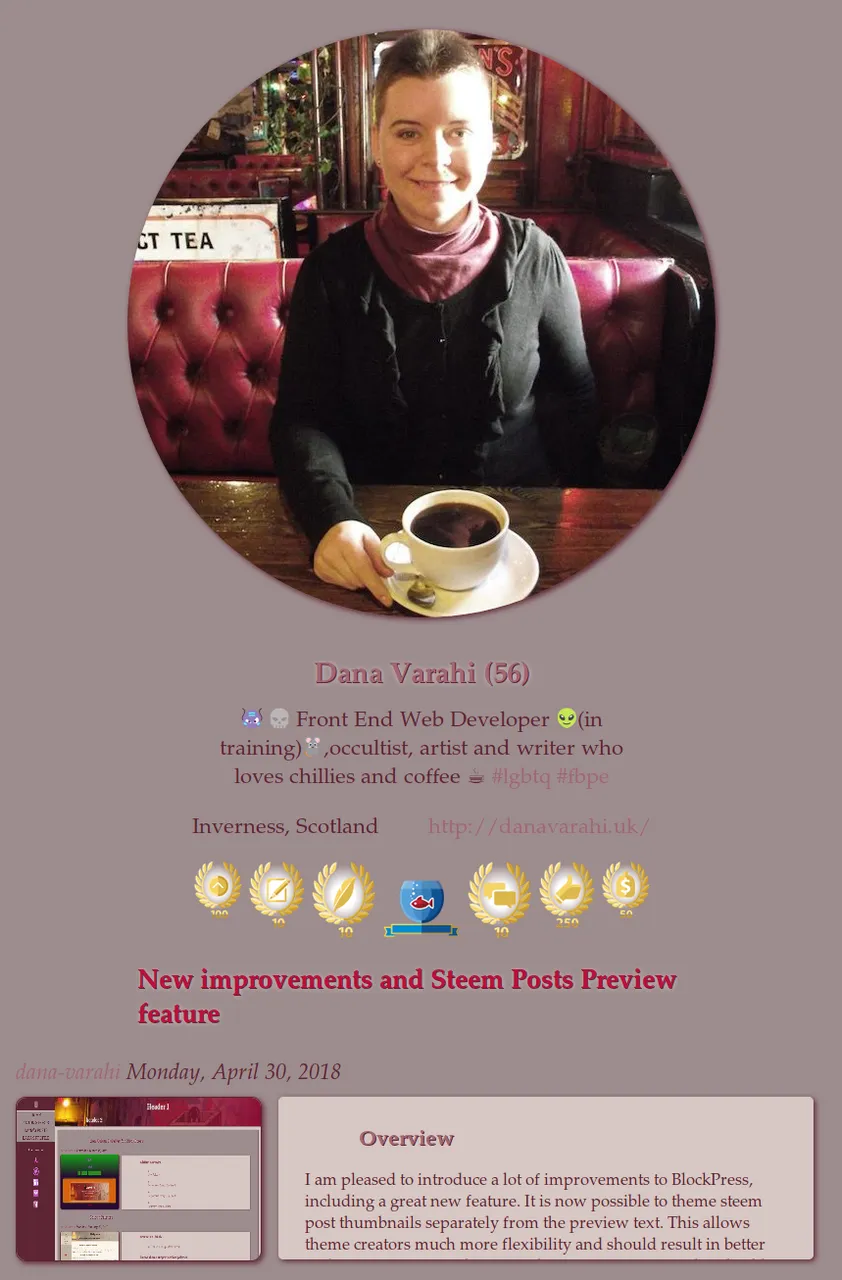
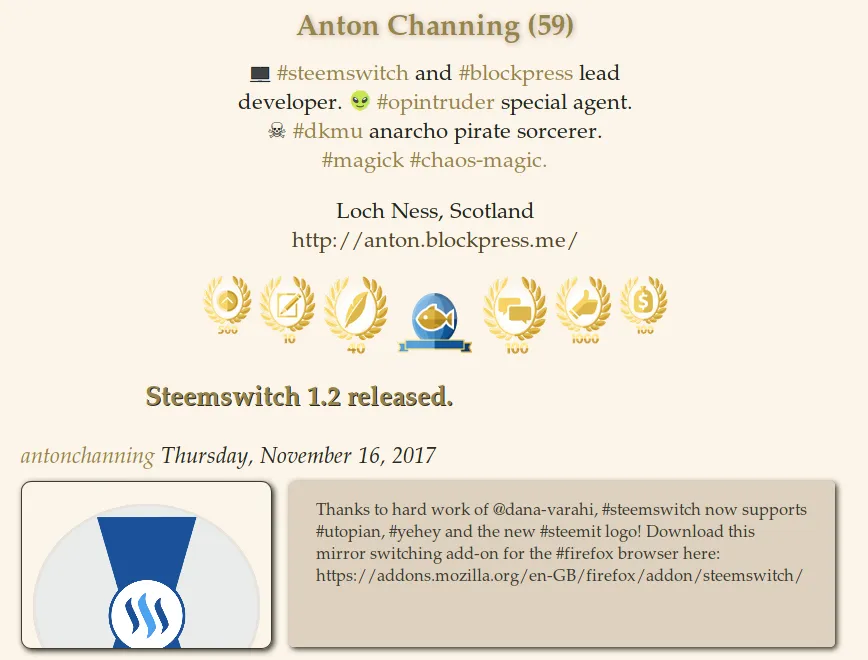
- Allows the username to be inserted into the template via a placeholder, which enables the ability to embed @steemitboard badges, amongst other things.
- Adds links to hashtags found in the users about section, to load any posts they have made with that tag.
Display a users posts on their profile page
The default profile template now includes a div, with a css class of profile-posts, into which a users posts can be loaded. A theme creator could leave this out if they don't want to display them. If they choose to, they could also target this area to display them differently than a normal post listing.
In the JavaScript, I simply call the existing getSteemPosts() function at the end of the displaySteemProfile() function, if the div to load them into exists. (Lines 266-271). So that this doesn't overwrite the profile page, I check for the div again when displaying the posts. If it exists, the posts get loaded there. (Lines 139-149).

Username placeholder, and SteemitBoard badges.
The next job I made was to add support for a {steem_profile_username} placeholder to the steem profile template. (Lines 247-248). A simple enough improvement, but one with a lot of potential.
To demonstrate the power of this new feature I amended the custom profile template of the trollfell theme to embed the users steemitboard badges. This demonstration uses the new placeholder 14 times, twice for each badge. Once to create the link url to the users steemitboard page, and second to create the url for badge image itself. This job also required some basic styling for badges.
What would you use this versatile feature for? I'm sure some of you can think of something!

Hashtags in a users 'about' paragraph now turn into links.
Finally, I added a feature I long thought about adding, which was to turn the hashtags in a users about section into links that load the users posts that have the selected tag. This involved creating two new functions, addLinksToTags() and tagSelected(). These are generic enough that I should be able to reuse them later, with minor adjustments, for adding links to tags elsewhere, such as in posts and comments.
I ensured this feature was compatible with the new posts area in the profile, if supported. The tags still work if not, but will load the posts into the entire contentArea, replacing the profile page.
Closed issues
I closed 3 issues, two of which weren't actually scheduled for the initial beta release, but they were low hanging fruit and whilst I was working on the profile page it seemed fitting to implement them. Anyway, issues #13, #30 and #38 are each now closed.
Live sites updated.
All changes by both Dana and myself can now be viewed and tested on the live sites.
Social media
Follow BlockPress on:
Edit
@arcange rightly pointed out that I was using an outdated method for resizing the steemitboard badges which meant old cached versions were displaying instead of the correct badges. I updated the trollfell theme to use CSS instead, which also allowed me to make the buttons responsive for smaller screens.
This was added as Issue #43 yesterday, and has been closed today.
Posted on Utopian.io - Rewarding Open Source Contributors