Styled Components
An easier way to design apps with ES6 and CSS
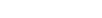
Screenshots





Hunter's comment
What is Styled Components?
You can head over to this YouTube video that discusses the motivation behind it and introduces Styled Components:
Styled-components is a coding/programming system for apps and websites that implements tagged template literals to style your components.
This crosses out the need for mapping between components and styles. This means that defining styles just needs creating normal React components, that has your styles attached to it.
If you want to see what things can be built with Styled Components or what websites/companies have already used them, you can go directly to this link here: https://www.styled-components.com/ecosystem.
Here are a few examples out of that link:
- Coinbase Pro - is a US-based exchange with trading UI, FIX API and REST API.
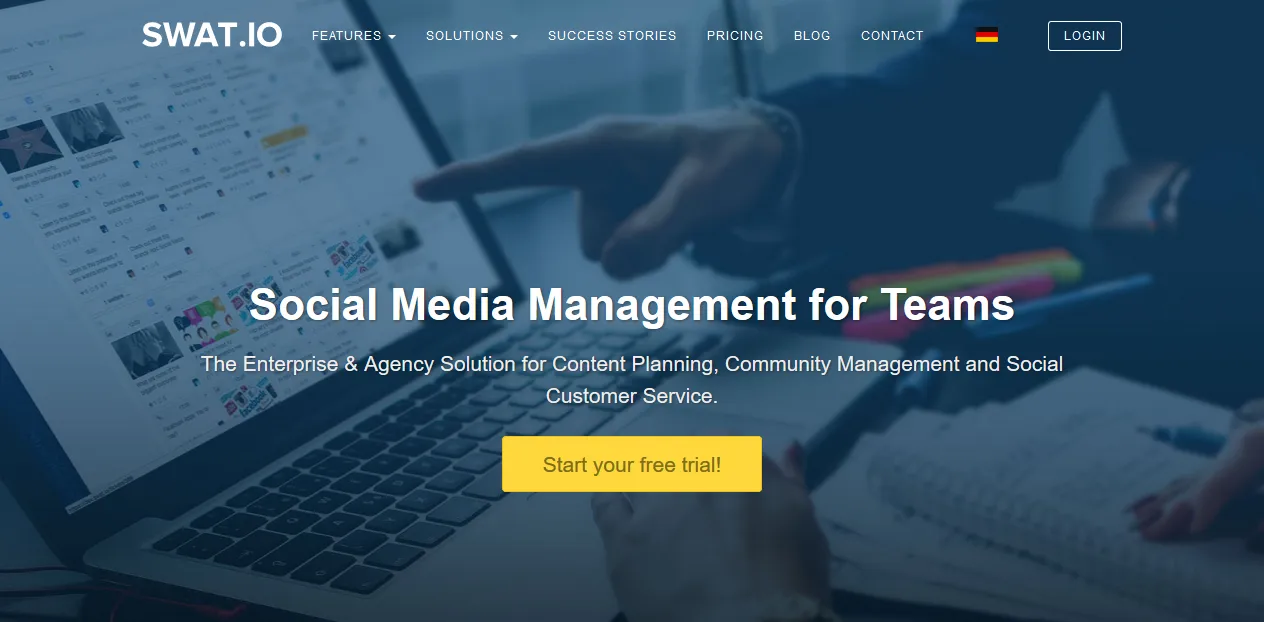
- Swat.io - Social Media Managment for Teams.
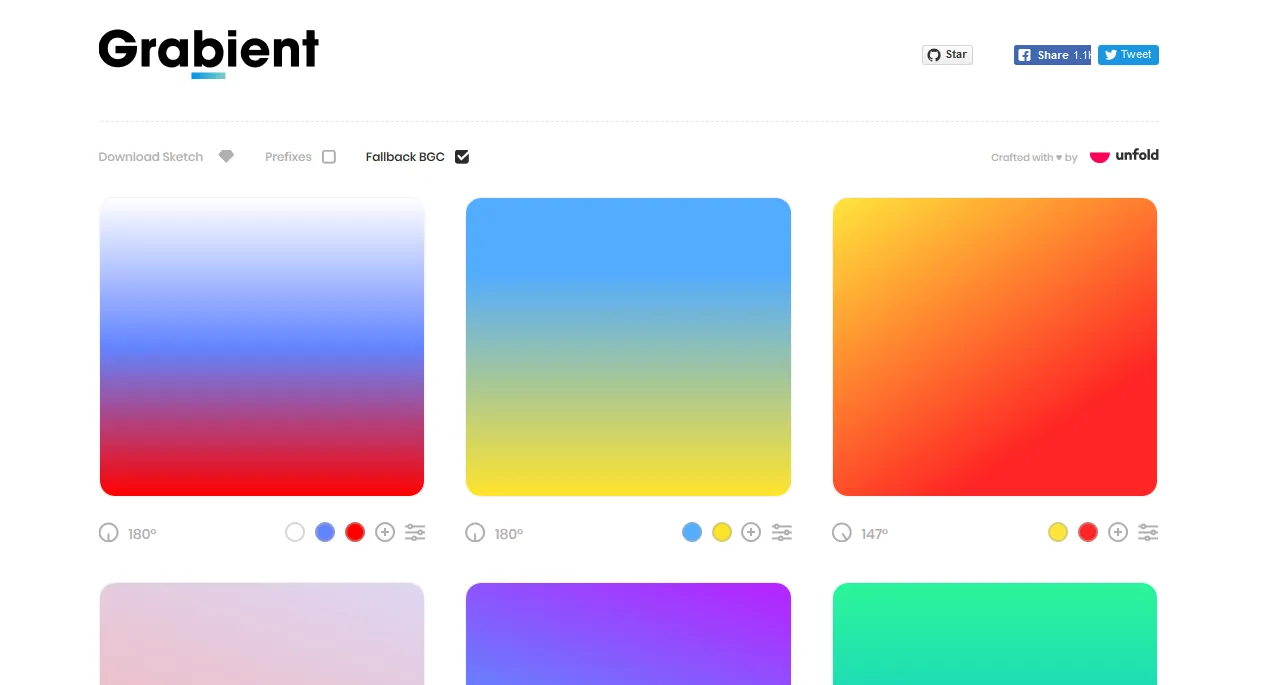
- Grabient.com - A beautiful and simple UI for generating web gradients. (source).
Here's a sample YouTube video for creating styles with this product:
All images used are from styled-components.com and websites who used this open-source system.
Link
https://www.styled-components.com/?ref=steemhunt
Contributors
Hunter: @deveerei

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com