Repository
SteemGigs: A Revolutionary Decentralized Freelance Marketplace With Its Own Knowledge-Bank.
A revolutionary freelance marketplace built on the steem blockchain that removes all barriers to entry, by implementing an "untalented & community paradigm".
Details
This post contains two independent tasks, which i will explain further below. We would like to add 'keychain support' to 'steemgigs.org'. This will lay the framework especially for 'wallet transactions' which will eventually become rampant across SteemGigs.
In the second task, we will like to improve SteemGigs' SEO by adding in 'server-side rendering'. (As for 'SSR', i am not very sure as to whether this is the correct term or the correct solution altogether, so we will need your experience and expertise in this regard)
Task 1: Add KeyChain Functionality To SteemGigs.org (Additional 50 steem bounty)
We want to add the keychain functionality to the sign-in process on 'steemgigs.org' and integrate every other 'signing' functionality that the keychain browser-extension is capable of.
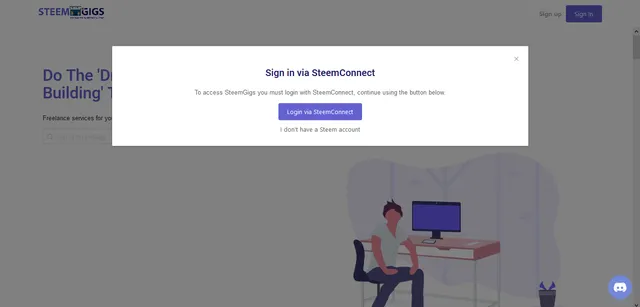
Currently, signing-in on steemgigs.org makes use of steemconnect as seen on the screenshot below:
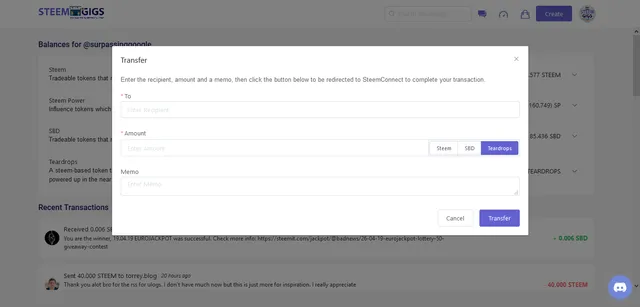
Our 'steem & teardrops token' wallets also make use of steemconnect only. We would like users to now enjoy the luxury of using keychain to sign these SteemGigs wallet transactions.
Task 2: Ability to preview post when shared (Additional 80 steem bounty)
Note: I am not sure what the right solution for this task is, when it comes to the VueJS framework. Thus, we implore you to relish using your expertise and experience to implement the most efficient solution. Besides, being able to preview SteemGigs-posts when they are shared online, our ultimate aim is to improve 'SEO' as SteemGigs is very content-based and we want SteemGigs to rank well in all search engines.
Currently, when you share a steemgigs.org-based URL e.g on Facebook, Twitter, Discord etc, it is unable to load up 'a preview'. We would like to fix this!
When users share our URL, it should load up an appropriate 'preview'. Something like this:

Also, we want to work on metadata across the site to where each page or category carries its own unique metadata related to what it is about. All posts as well should have their own unique metadata and display in the search engines.
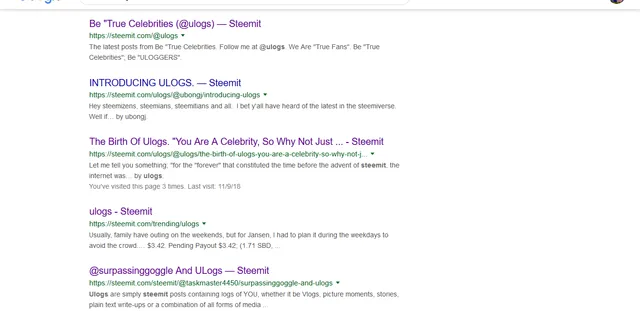
For instance, see screenshot below:

Then, compare the screenshot above to this screenshot below:
You will have noticed that all 'steemgigs-based URLs' carry the same metadata as that of the steemgigs homepage compare to the 'steemit-based URLs', each of which carries a unique metadata.
We want to fix all these!
Component
To take on 'task 1', it may be essential to read through the discussions here for possible hints on an efficient solution. You may also need resources from this GitHub repository and you can visit steem-engine's discord server here.
For 'task 2', we can always set up a group chat consisting of other steem developers to discuss efficient solutions but for the most part, you will require your own expertise and experience. There are also some resources across the internet discussing related solutions (with regards to Vue JS).
Also across the entire task, it is essential to test your code on different browsers to make sure the end-product renders well on different browsers.
Overall, carry out the task according to your preference and expertise as the task request post is just a guide and you may know better ways to pull this off.
Where you are done, submit a pull request and where we accept it, please considering doing a 'development post' highlighting your contribution (following Utopian's guidelines for Development contributions) as this becomes open to curation and additional rewards from utopian.io
Deadline
Task 1: 3-days
Task 2: 5-days
Bounty
There is an additional bounty totaling 130 steem
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.