
Here's a quick tutorial on how to add "Pay with STEEM / SBD" options to your Shopify store!
Within your store's admin control panel, navigate to Settings > Payments and choose "Create custom payment method" from the dropdown in the "Manual payments" section.
Enter name:
Pay with STEEM or Steem Dollars
Enter additional Details:
Choose this option to pay with STEEM or Steem Dollars. You will use Steem Connect to complete the transaction.
Enter payment instructions:
Please choose a payment method below.Under Sales Channels on the side panel, navigate to Online Store > Preferences. Make sure you have Google Analytics enabled and under "Additional Google Analytics Javascript" enter:
try{document.getElementsByClassName('radio__label__accessory')[3].innerHTML = '';}catch(e){};

Doing this will allow you to insert the STEEM logo during payment selection.
- In the admin control panel, navigate to Settings > Checkout and place the following code under "Additional scripts"
<script>
var steem = new XMLHttpRequest();
steem.open("GET", "https://api.coinmarketcap.com/v1/ticker/steem/", false);
steem.send();
steem = parseFloat(JSON.parse(steem.response)[0].price_usd);
window.onload = function () {
total = parseFloat(document.getElementsByClassName('payment-method-list__item__amount')[0].innerHTML.replace("$",""));
order = document.getElementsByClassName('os-order-number')[0].innerHTML.replace("Order #", "").replace(/\s/g, '');
steemTotal = total / steem;
sbdTotal = total;
steemitAccount = "thesteemitshop" //Change this to your Steemit account name where you would like to receive payments.
steemURL = "https://v2.steemconnect.com/sign/transfer?to=" + steemitAccount + "&memo=" + order + "&amount=" + steemTotal.toFixed(3).toString().split(".")[0] + "%2E" + steemTotal.toFixed(3).toString().split(".")[1] + "%20STEEM";
sbdURL = "https://v2.steemconnect.com/sign/transfer?to=" + steemitAccount + "&memo=" + order + "&amount=" + sbdTotal.toFixed(3).toString().split(".")[0] + "%2E" + sbdTotal.toFixed(3).toString().split(".")[1] + "%20SBD";
instructions = "<button class='btn btn-success' style='display: block;width: 100%;' onclick=\"window.open('" + steemURL + "','_blank')\">Pay " + steemTotal.toFixed(3) + " STEEM
";
instructions += "<button class='btn btn-success' style='display: block;width: 100%;' onclick=\"window.open('" + sbdURL + "','_blank')\">Pay " + sbdTotal.toFixed(3) + " SBD";
if (document.getElementsByClassName('payment-method-list__item__info')[0].innerHTML === 'Pay with STEEM or Steem Dollars —') {
Shopify.Checkout.OrderStatus.addContentBox(
'Select Payment Method
',
instructions
)};
};
</script>

This script does the following:
- Fetches the current STEEM price using the coinmarketcap.com API.
- Extracts the total final price and order number.
- Calculate how much STEEM or SBD is needed to pay for the order.
- Generate Steem Connect links for payment, placing the order number in the memo field of the transaction.
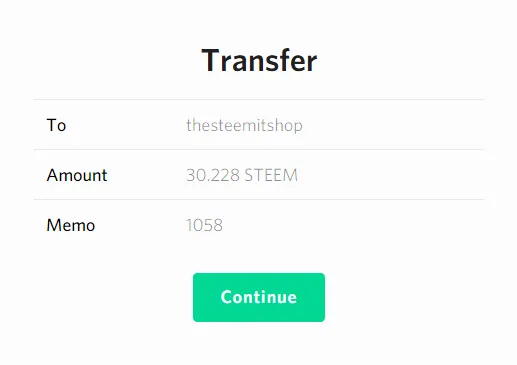
- Inject two buttons which when clicked open their respective Steem Connect transactions which look like this:

Now customers will be able to checkout using STEEM/SBD and it will be easy to track because the order numbers will match up with transaction memo fields!
Thanks for reading, hope it will be a help to some of you out there, and if you have any comments, concerns or suggestions please don't hesitate to mention them below!