Since unfortunately the contributions which one wrote disappear in shortest time in the depths of the blockchain I adjust this every few weeks again. Here is my little reminder that I created to get along with the formatting at the beginning.
Steem Editor english
Quoted text - block quotes - in series
>Quoted text
>Quoted text
>Quoted text
Quoted text
Quoted text
Quoted text
Quoted text - block quotes - offset
>Quoted text offset
Quoted text offset
>>Quoted text offset
Quoted text offset
>>>Quoted text offset
Quoted text offset
Quoted text offset
Quoted text offset
Quoted text offset
Quoted text offset
Quoted text offset
Quoted text offset
Line break - blank line
<br>
<br>
<br>
Line 1
Line 2
Line 3
Line 1
Line 2
Line 3
font sizes
==>The normal written font looks like this
<sub> Normal font reduced </sub>
<sub><sub> Normal font reduced</sub>
<sub><sub><sub> Normal font reduced </sub>
Normal font reduced
Normal font reduced
Normal font reduced
headlines
code # or <H1>Text</H1>
font size H1 - Headline followed by a blank line
code ##or <H2>Text</H2>
font size H2 - Headline followed by a blank lineor
code ###or<H3>Text</H3>
font size H3 - Headline followed by a blank linecode
code ####or<H4>Text</H4>
font size H4 - Headline followed by a blank line
code #####or<H5>Text</H5>
font size H5 - Headline followed by a blank line
code ######or<H6>Text</H6>
font size H6 - Headline followed by a blank line
Text, Center image URL
- can be combined with the code of font and font size.
<center>Text</center>
Text
Exemplar:
<center> **Text** , picture ~~URL~~ concentric <sub><sub> represent </sub></center>
Text , picture URL concentric represent
 https://steemit.com/
https://steemit.com/
Simple table:
- can be combined with the code of font and font size.
- Internet pages (URL) can be inserted werden
- pictures can be inserted
| column 1 | column 2 | column 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
Beispiel:

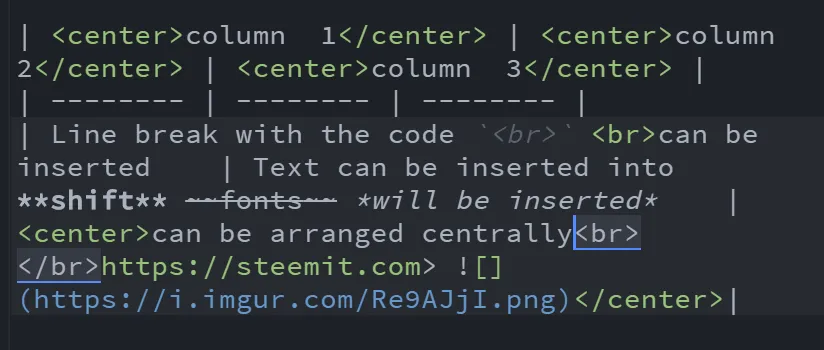
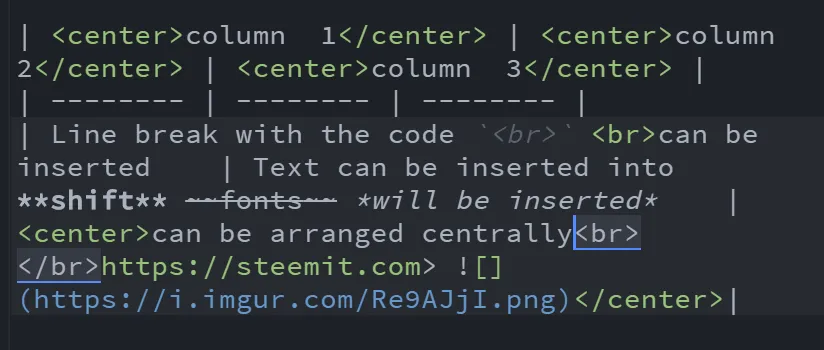
| column 1 | column 2 | column 3 |
|---|
Line break with the code <br>
can be inserted | Text can be inserted into shift fonts will be inserted | can be arranged centrally
https://steemit.com>  |
font styles
**Font Bold**
Font Bold
*Font italic*
Font italic
~~Font crossed out~~
Font crossed out
Display code that is not executed.
Single-line
**exemplar: **
empty line

Multiline:
empty line
horizontal Line
Font Bold

bulleted list
- can be combined with the code of font and font size.
- Internet pages (URL) can be inserted werden
- pictures can be inserted
In series
* bulleted list 1 (Empty line after *)
* bulleted list 2 (Empty line after *)
* bulleted list 3 (Empty line after *)
- bulleted list 1 (Empty line after *)
- bulleted list 2 (Empty line after *)
- bulleted list 3 (Empty line after *)
Shifted:
* bulleted list 1 (Empty line after *)
* * bulleted list 2 (Empty line after *)
* * bulleted list 2 (Empty line after *)
* * * bulleted list 3 (Empty line after *)
* * * *bulleted list 3 (Empty line after *)
- bulleted list 1 (Empty line after *)
- bulleted list 2 (Empty line after *)
- bulleted list 2 (Empty line after *)
- bulleted list 3 (Empty line after *)
- bulleted list 3 (Empty line after *)
Numbered:
1. Text Nummer 1
2. Text Nummer 2
3. Text Nummer 3
- Text Nummer 1
- Text Nummer 2
- Text Nummer 3
Link the image
<a href="Link der URL"> </a>
exemplar:
can be started with the code <center> xxxx </center> can be displayed centered.
<a href="https://steemit.com/@greece-lover"> <center></center></a>

add links to several pictures
Example with 3 pictures
<a href="Link der URL"> </a> |
<a href="Link der URL"> </a> |
<a href="Link der URL"> </a>
--- | --- | ---
exemplar:
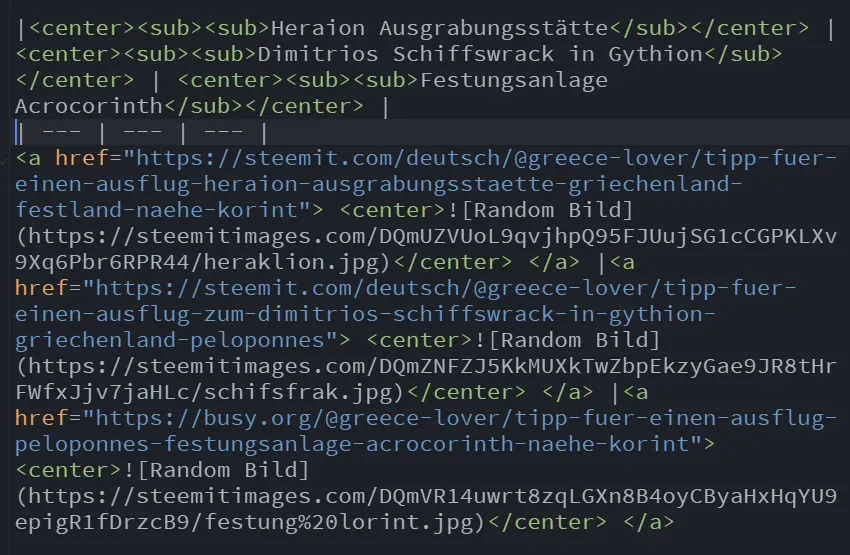
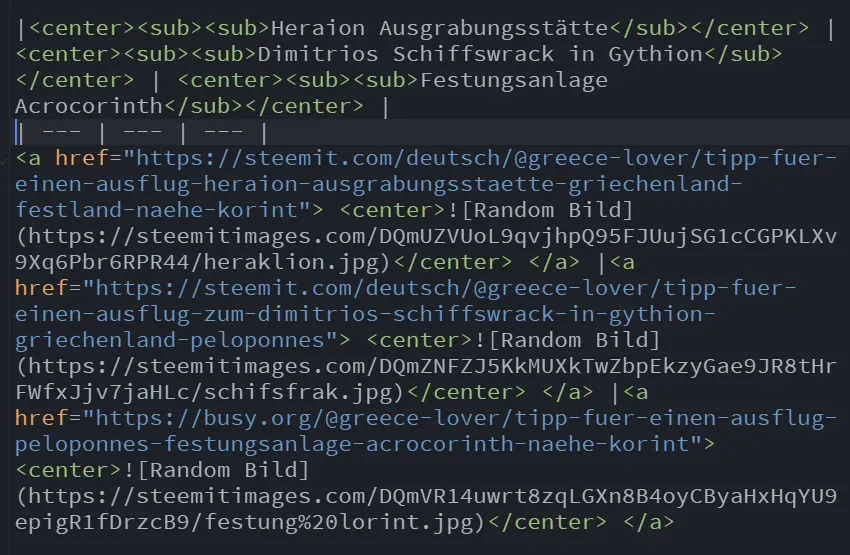
in tables you can work with different fonts and font sizes.

Heraion archaeological siteDimitrios shipwreck in Gythionfortress Acrocorinth
 |  |  |
URL link by text
- can be combined with the code of font and font size.
[Text like the URL is named](URL)
exemplar:
[**Wikipedia** listing - Steemit](https://de.wikipedia.org/wiki/Steemit)
Wikipedia listing - Steemit
Horizontale Line(n)
Single line:
---
Three lines below each other:
----
***
----
Images and text side by side / center:
- can be combined with the code of font and font size.
- Internet pages (URL) can be inserted
picture right - text left
<div class="pull-right"><img src="Link zum Bild" />div>
Text displayed on the left side
exemplar:

Text on the left side. This Internet address is a Link to Steem
left image - right text
<div class="pull-left"><img src="Link zum Bild" />div>
Text displayed on the right side
exemplar:

Text on the left side. This Internet address is a Link to Steem
Text or link without a picture
To switch pages change pull-right to pull-left.
- can be combined with the code of font and font size.
- Internet pages (URL) can be inserted
Text under the image:
<div class="pull-right"><center><img src="Link zu dem Bild" /><br/><em>Test unter dem Bild</em></center></div>
example:


Text under the image
Text on the left side.
Link under the picture:
<div class="pull-right"><center><img src="Link under the picture" /><br/><em><a href="Link zu der URL">Name of the link</a></em></center></div>
example:

Text on the left side.
Text or images side by side
Text:
- can be combined with the code of font and font size.
- Internet pages (URL) can be inserted
<div class=pull-right>Text on the right side </div>
<div class=pull-left>Text on the left side </div>
Text on the right side
Text on the left side
Images left and right centered
if you <center> & </center> removed, the images are aligned on the left and right side.
<div class="pull-left"><center><img src=" />center></div>
<div class="pull-right"><center><img src=" />center></div>
<div class="pull-right"><center><img src=" />center></div> />center></div>
| | |
|---|