
Daré un buen uso de este post y explicaré con lujo de detalle todo acerca del Markdown al final de la página.
Para que puedas entrar y copiar tus comandos de forma más rápida pondré los códigos en primer lugar y luego explicare todo en las páginas consecutivas.
Centrar Texto
Para centrar el texto usamos el siguiente código de principio a fin:
<center>💬</center>
<center> Este es un claro ejemplo de cómo centrar, encierra el texto con los comandos </center>
Justificar texto
Para justificar el texto usamos el siguiente código de principio a fin:
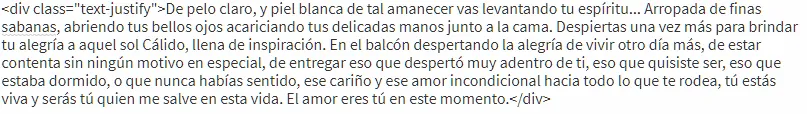
<div class="text-justify">💬</div>
<div class="text-justify"> Este es un claro ejemplo de cómo justificar, encierra el texto entre los comandos, podrás empezar un post y en la última página poner el comando de cierre.</div>
Cursiva en el texto
Para el texto en cursiva usamos el siguiente signo: (*) “asterisco” de principio a fin:
*“Haz el amor y no la guerra”* - John Lennon.
Resultado:
“Haz el amor y no la guerra” - John Lennon.
Citar texto
"Aquel que más posee, más miedo tiene de perderlo" – Leonardo Da Vinci.
Muy bien ya tienes los comandos más usados a la hora de elaborar un post.
Pero te tengo aún más
que te parece unos estilos especiales de caracteres
Links : [titulo del link](dirección web "URL")
titulo del link
uso este comando a la hora de reemplazar la dirección web completa por un título a la hora de dar mis fuentes o direcciones web.
**NEGRITA** ---- NEGRITA
~~TACHADO~~ ---- TACHADO
*CURSIVA*----CURSIVA
Muy bien, ahora saltamos a la edición del texto a forma "Magazine". Donde la imagen se encuentra a la izquierda o derecha del texto.
usando un post anterior como ejemplo:

Muy bien para lograr este efecto solo tenemos que usar el siguiente comando:
<div class="pull-right">(🏞imagen)</div>(💬texto)
<div class="pull-right">
</div>De pelo claro, y piel blanca de tal amanecer vas levantando tu espíritu... Arropada de finas sabanas, abriendo tus bellos ojos acariciando tus delicadas manos junto a la cama. Despiertas una vez más para brindar tu alegría a aquel sol Cálido, llena de inspiración. En el balcón despertando la alegría de vivir otro día más, de estar contenta sin ningún motivo en especial, de entregar eso que despertó muy adentro de ti, eso que quisiste ser, eso que estaba dormido, o que nunca habías sentido, ese cariño y ese amor incondicional hacia todo lo que te rodea, tú estás viva y serás tú quien me salve en esta vida. El amor eres tú en este momento.
Note que entre el texto no esta el comando de justificar div class="text-justify" tiene que agregarlo posteriormente.

para poner la imagen de lado izquierdo solo cambiamos la expresión "pull-right" alternando por "pull-left" entonces nos queda así...
usando un post anterior como ejemplo:

Por un instante no la encontré más, solo estaba yo en la plaza donde ella danzaba
Mientras esperaba desperté y allí estaba, justo ahí en lo más infinito de mi ser.
la luz más bella en mi haciéndome danzar al par de su compás, por un momento pensé que la tuve, en un momento muy especial...pero solo era un momento mágico en la isla de mi soledad.
Si te gusto este post, dale upvote y comparte un gran saludo!! - nueva etiqueta #steemtips
Markdown-Cheatsheet
ghost
markdown.es
