
Buenas tardes a todos. Hoy le enseñare que a partir de líneas 3D sin hacer uso de la herramienta Filtro 3D. Esto es a la manera tradicional. Así que espero que les guste y que les pueda servir en un futuro…
Lo que les traigo hoy es un diseño a modo de ejercicios amigos...
¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
PASOS A SEGUIR
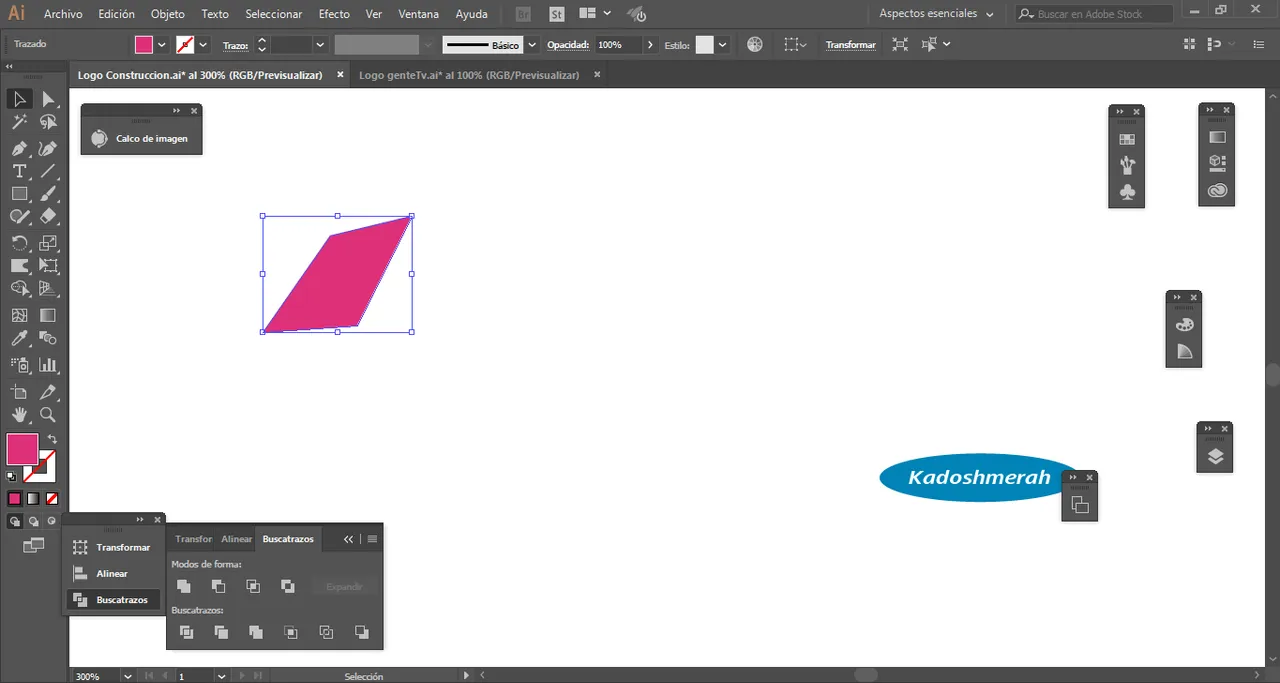
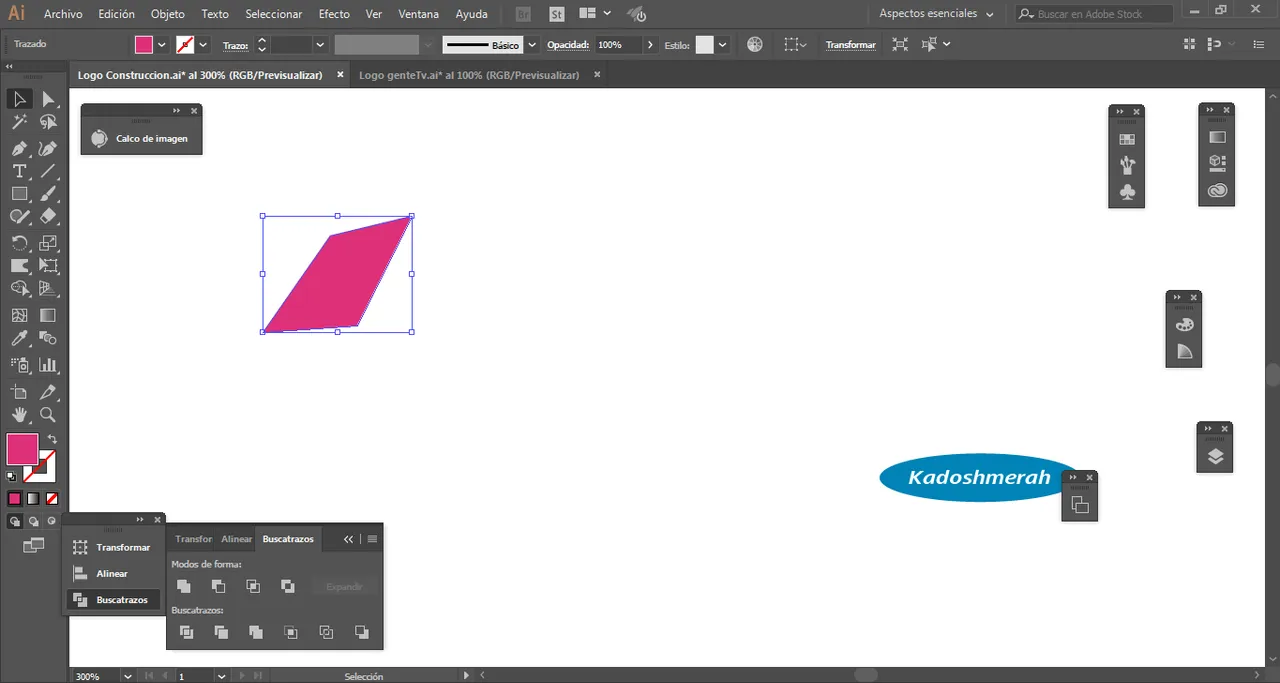
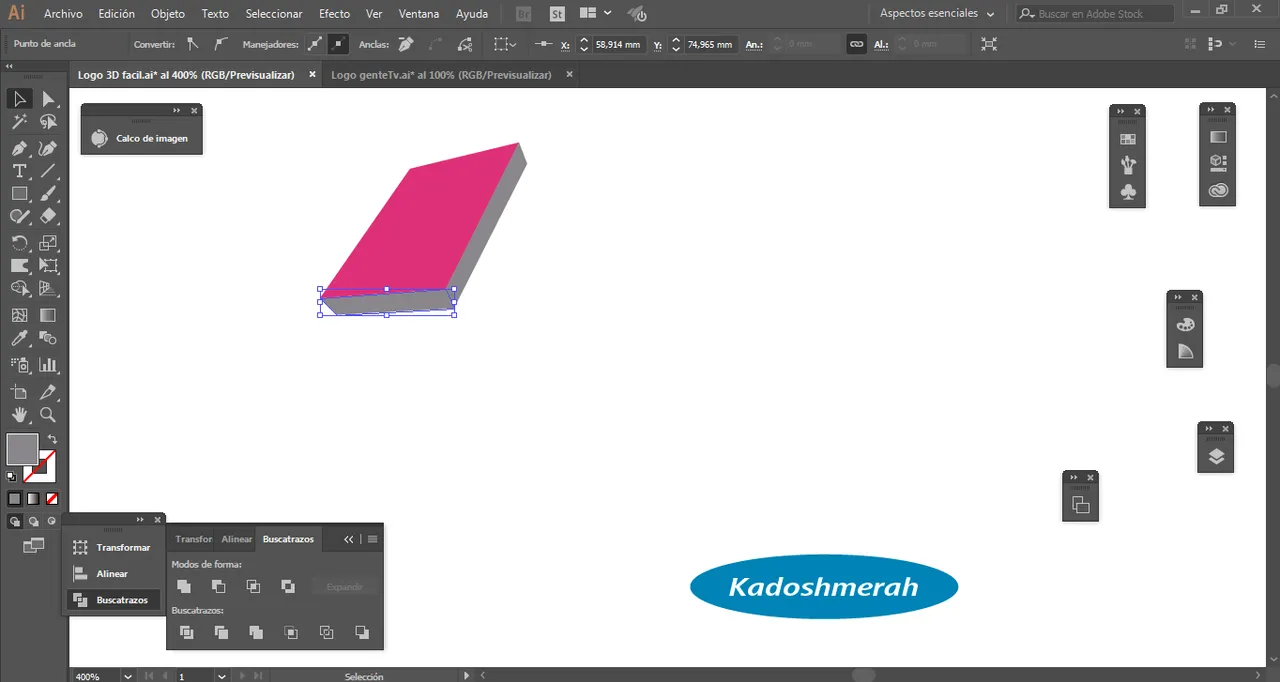
Dibujamos un recuadro en perspectiva con la herramienta línea y le damos un color fucsia.

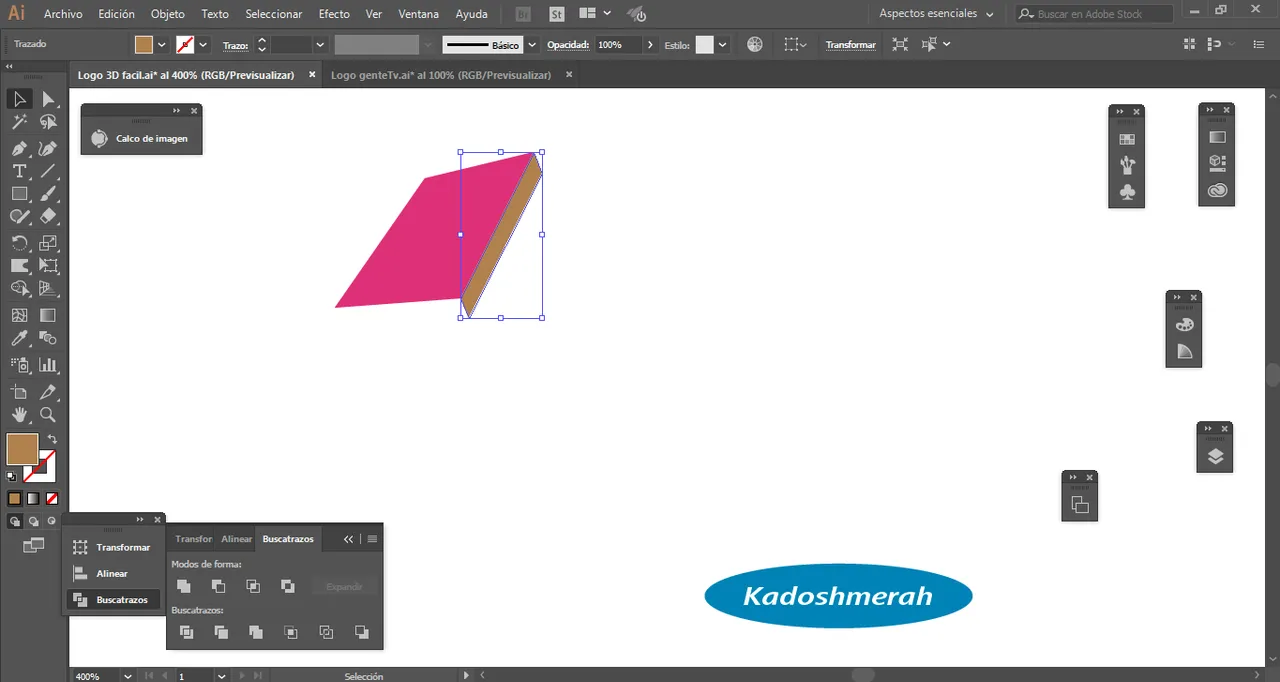
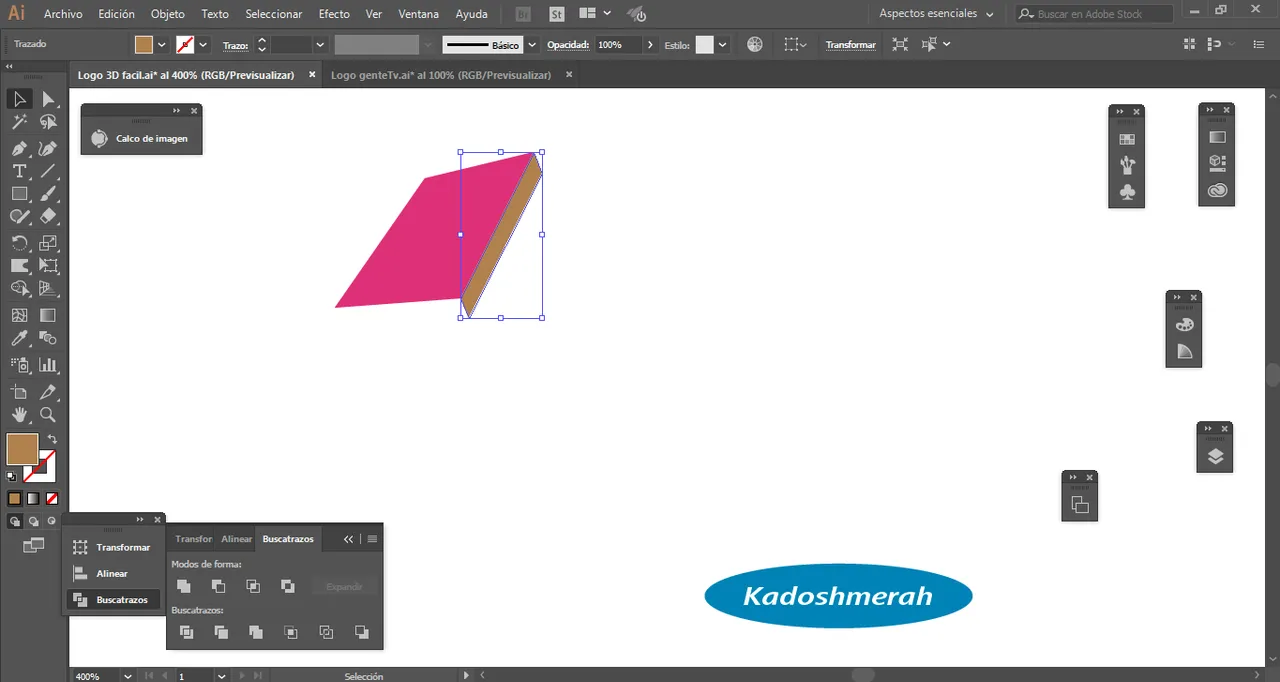
Hacemos otro rectángulo sesgado y le damos un color gris.

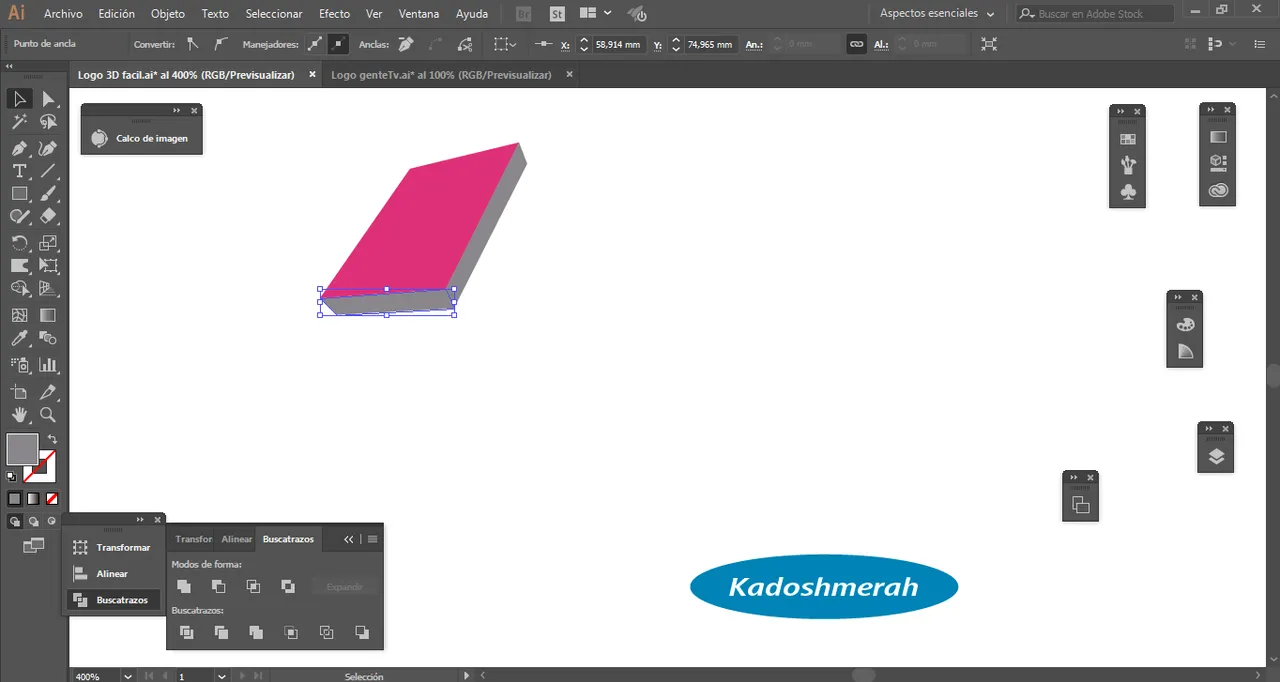
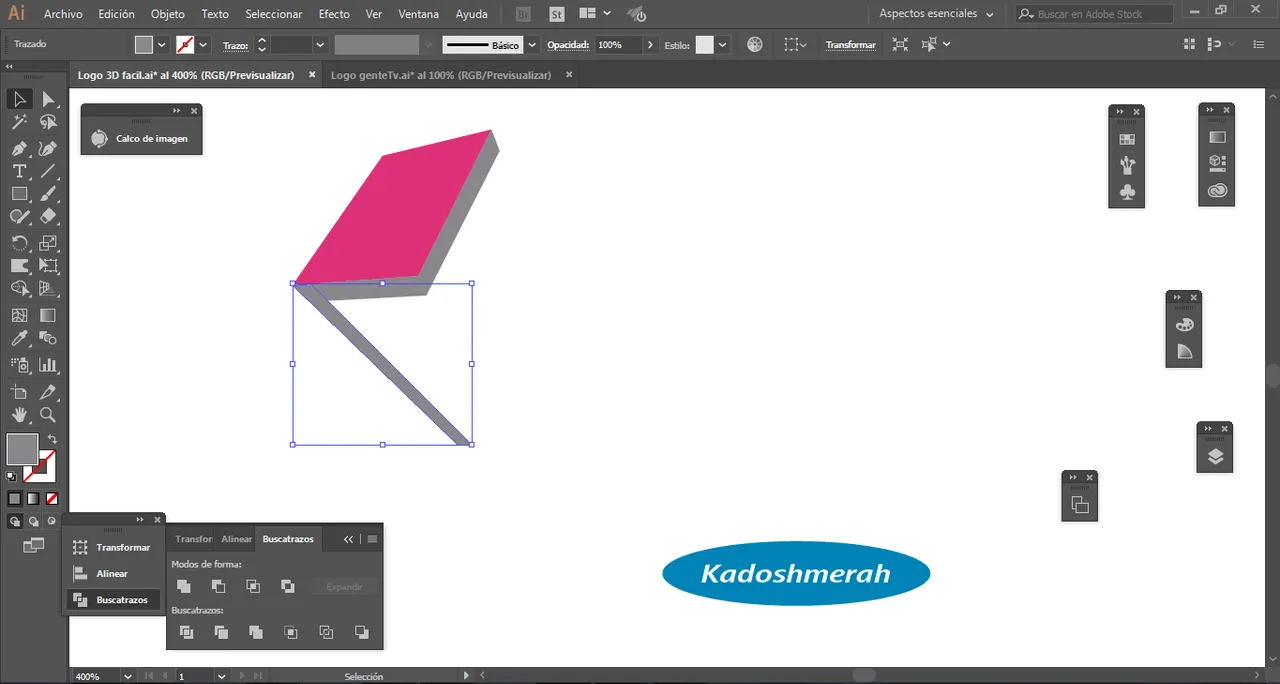
Hacemos otro rectángulo sesgado y le damos un color gris.

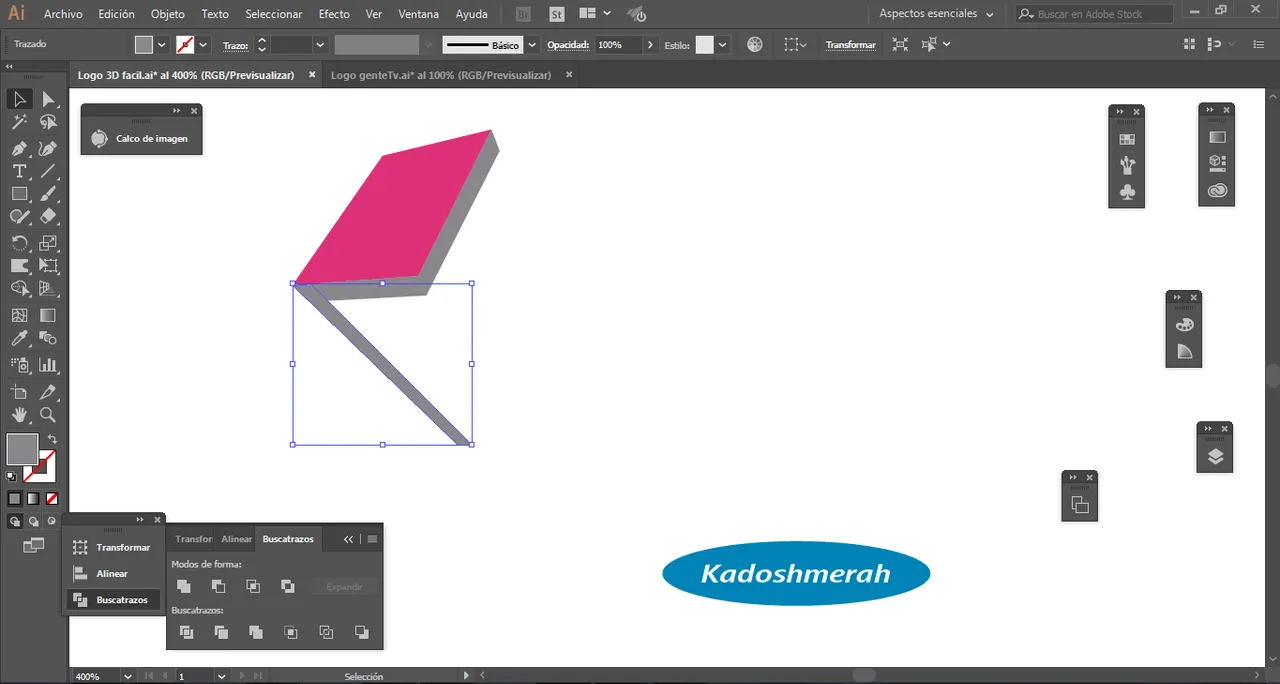
Hacemos otro segmento.

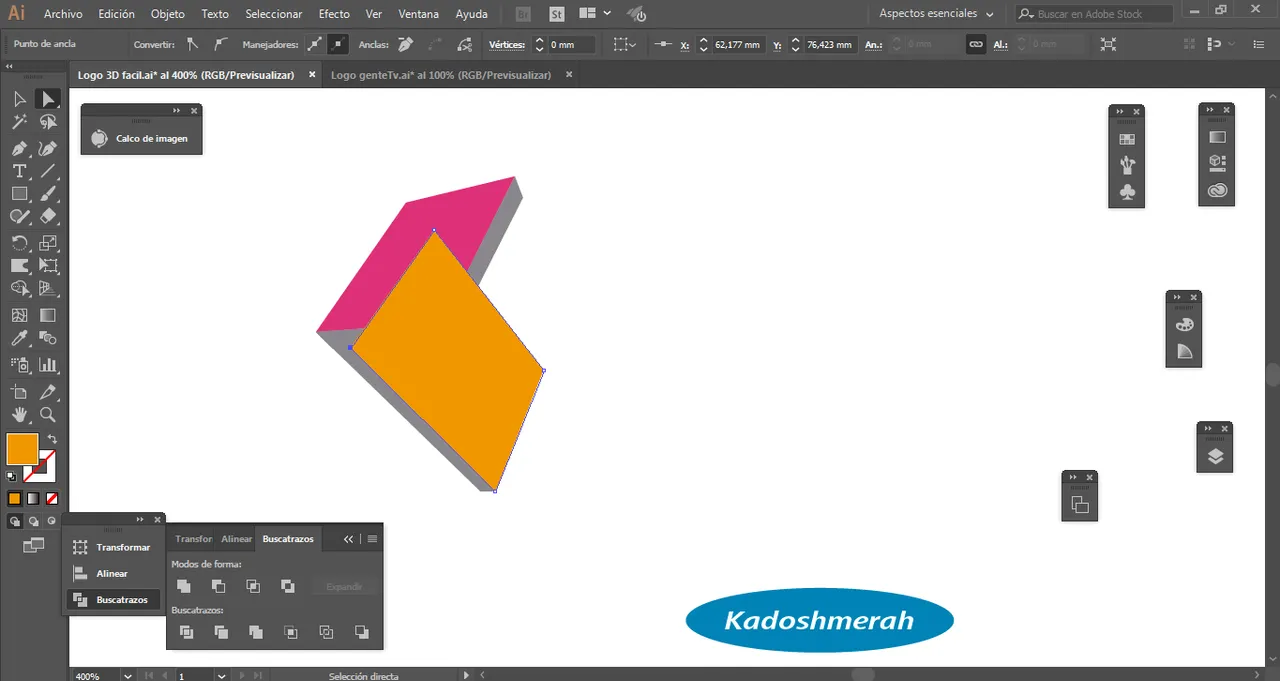
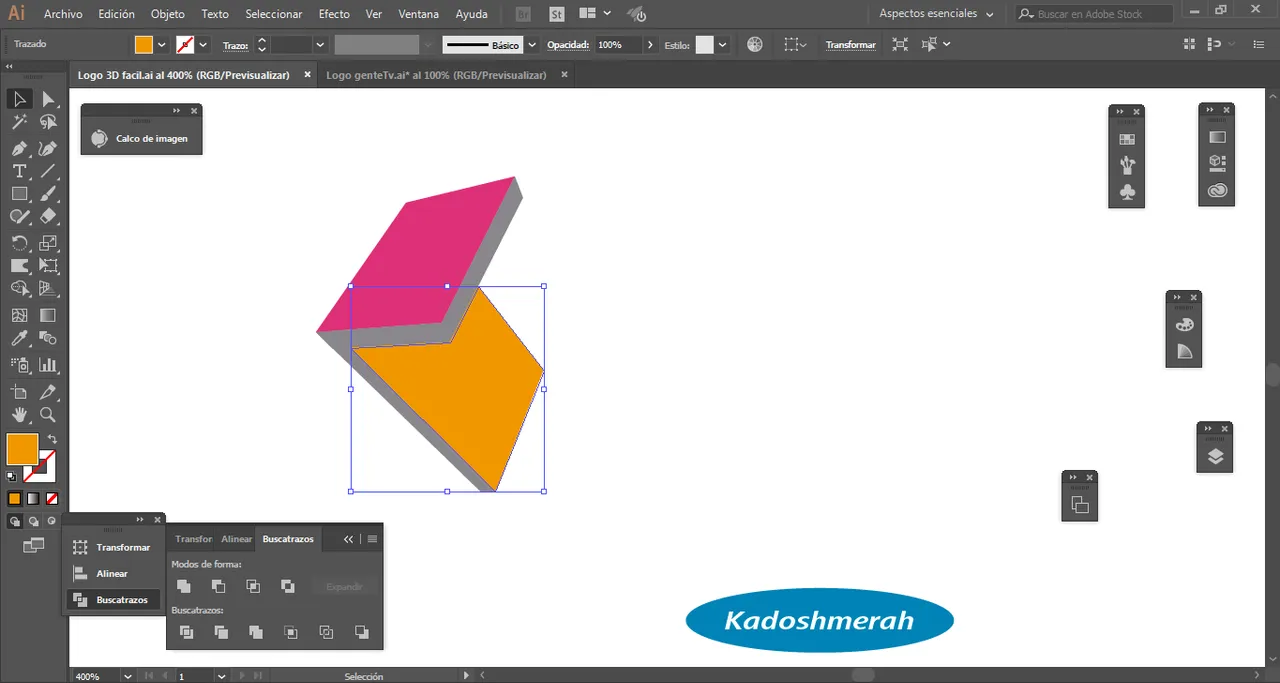
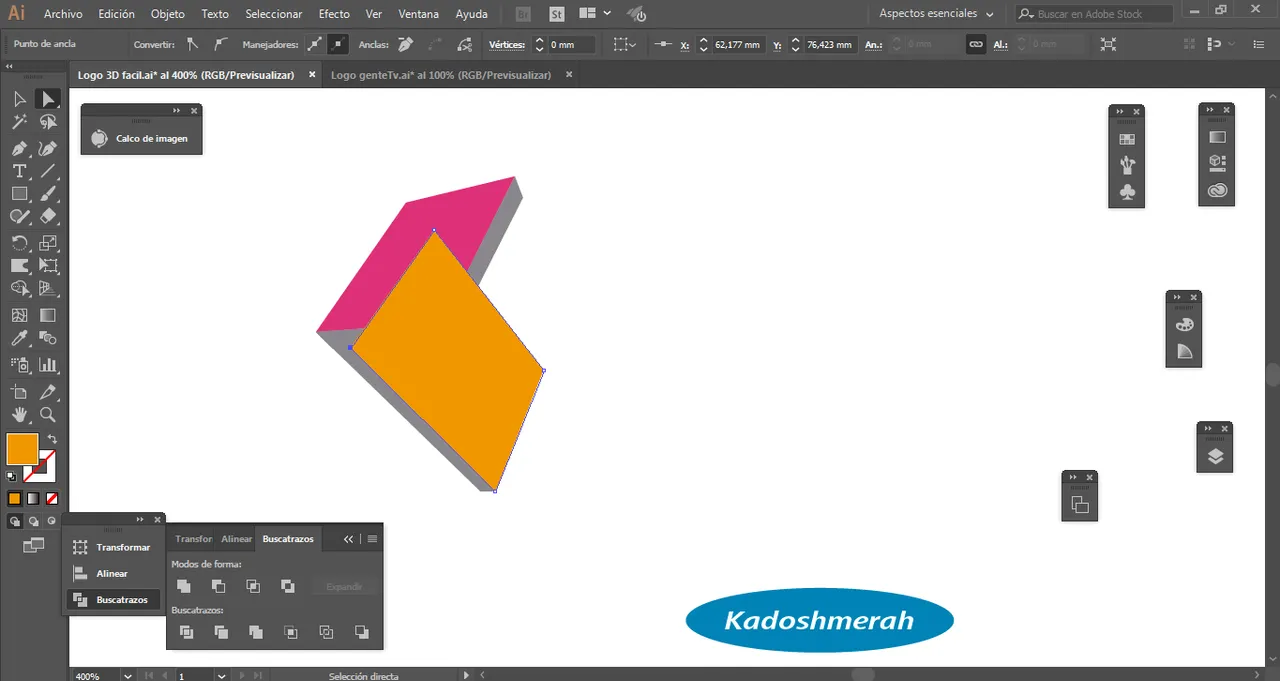
Hacemos una base y le damos color amarillo.

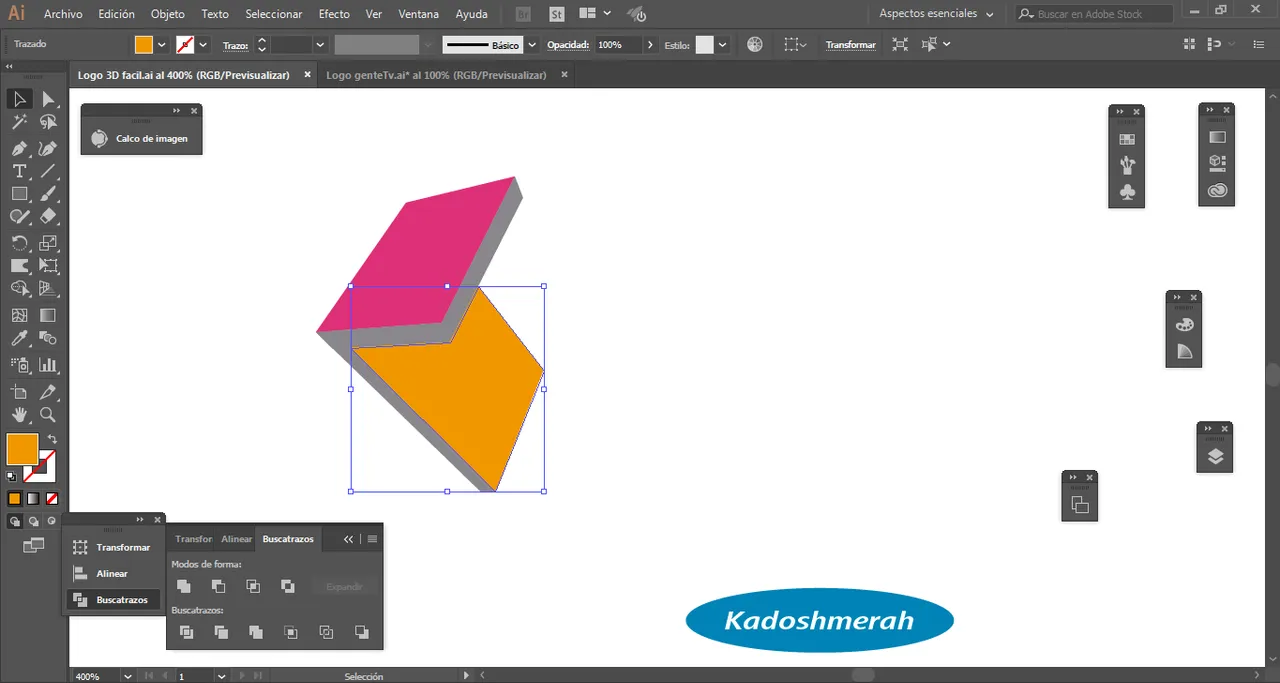
Y con la herramienta forma quitamos lo que no nos interesa…

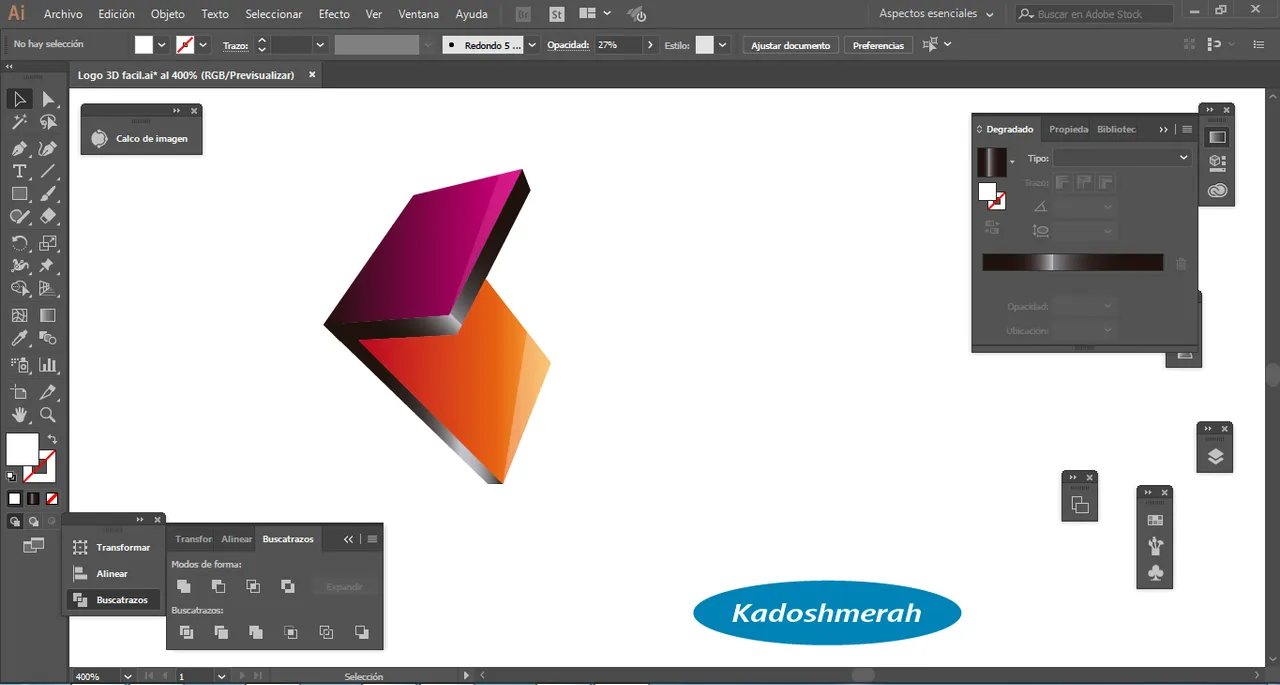
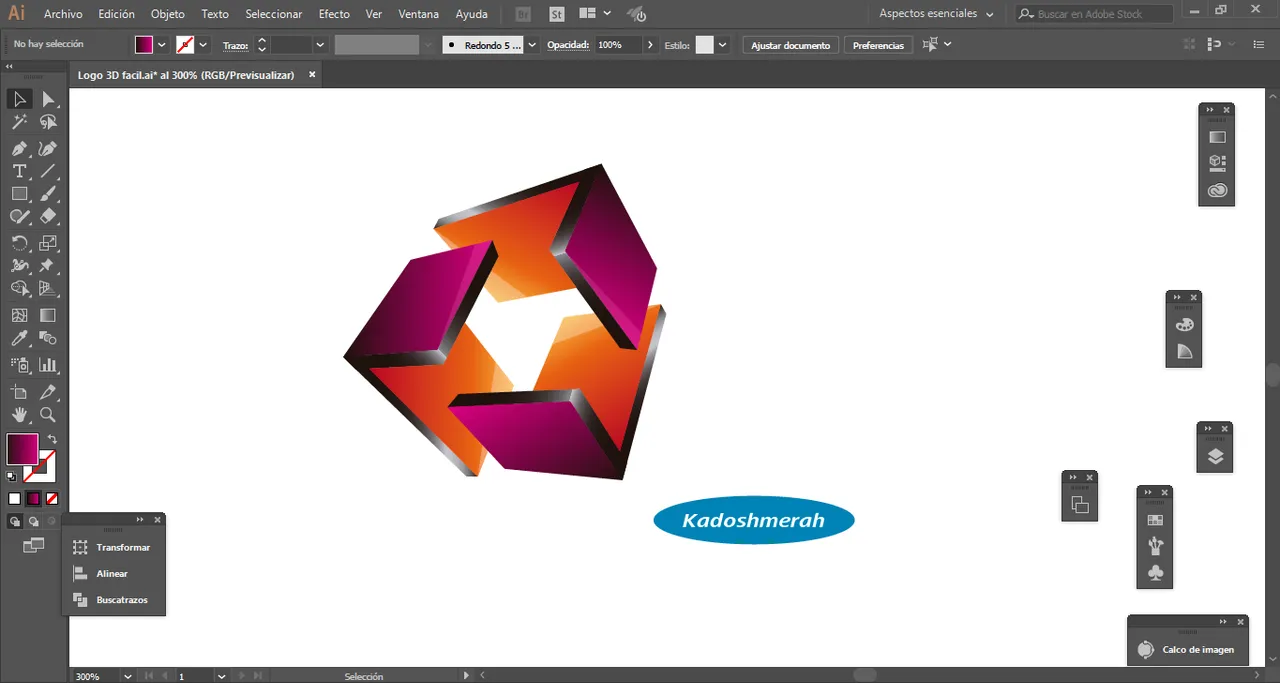
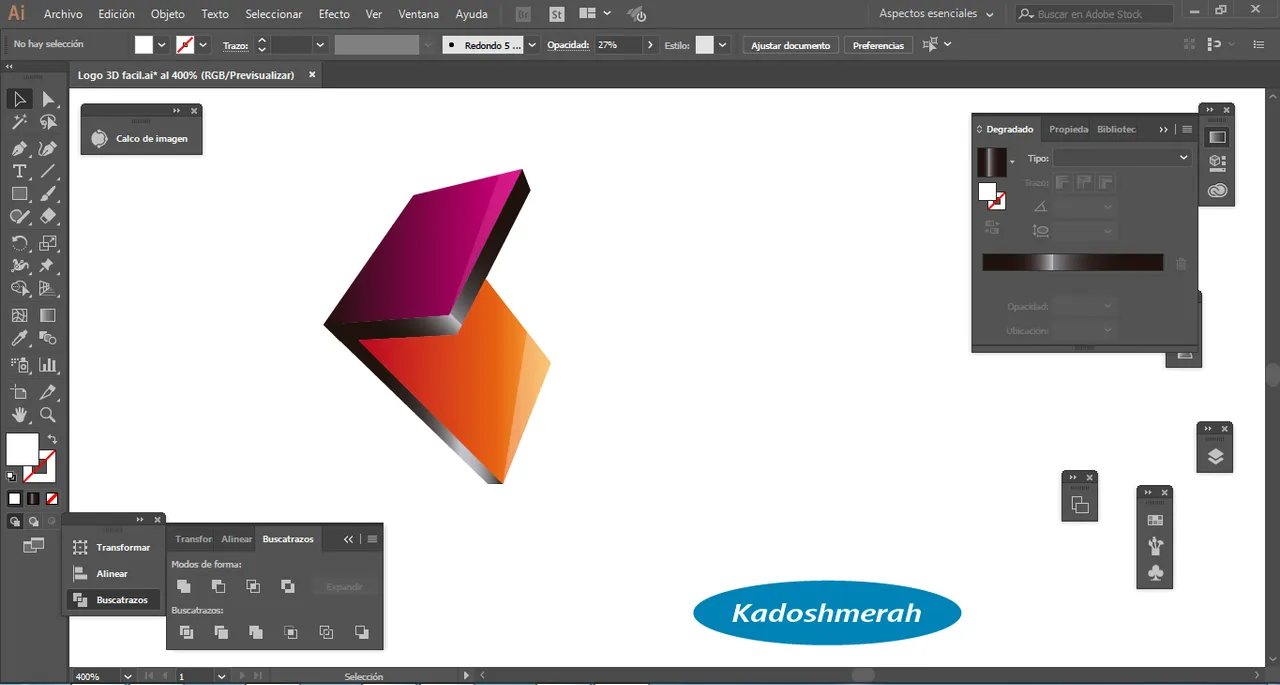
Le damos algunos degradados a nuestra forma…Y tendríamos algo así

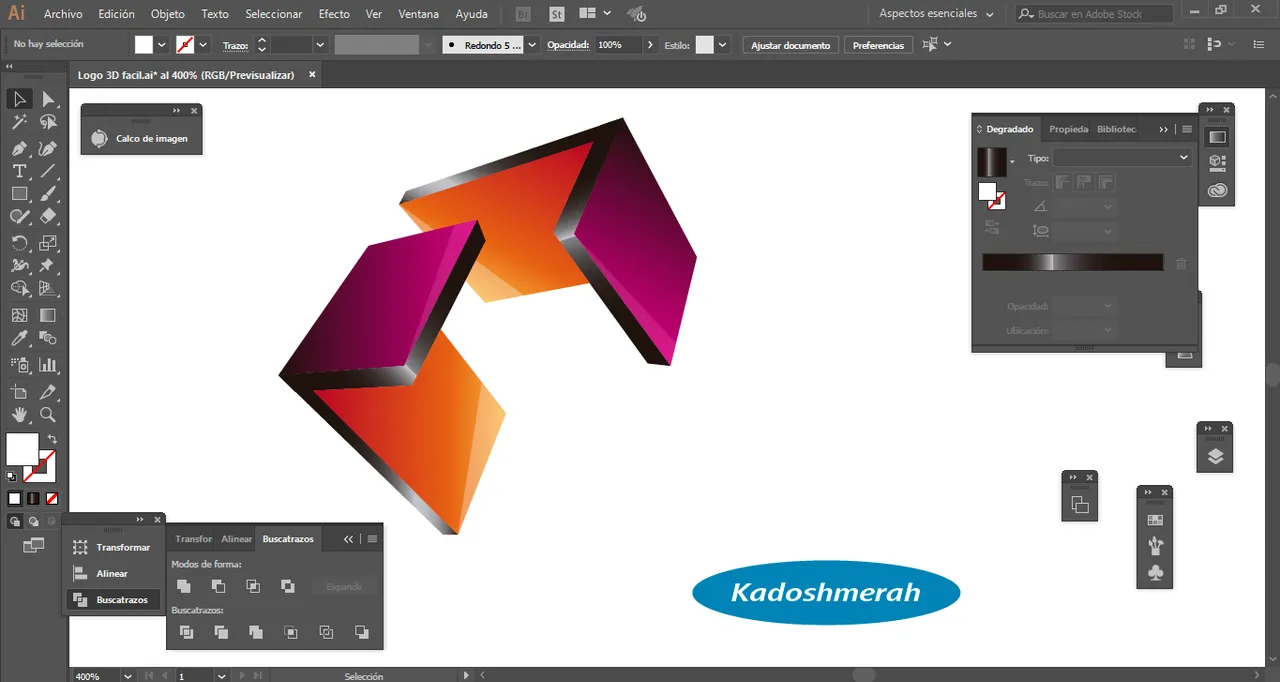
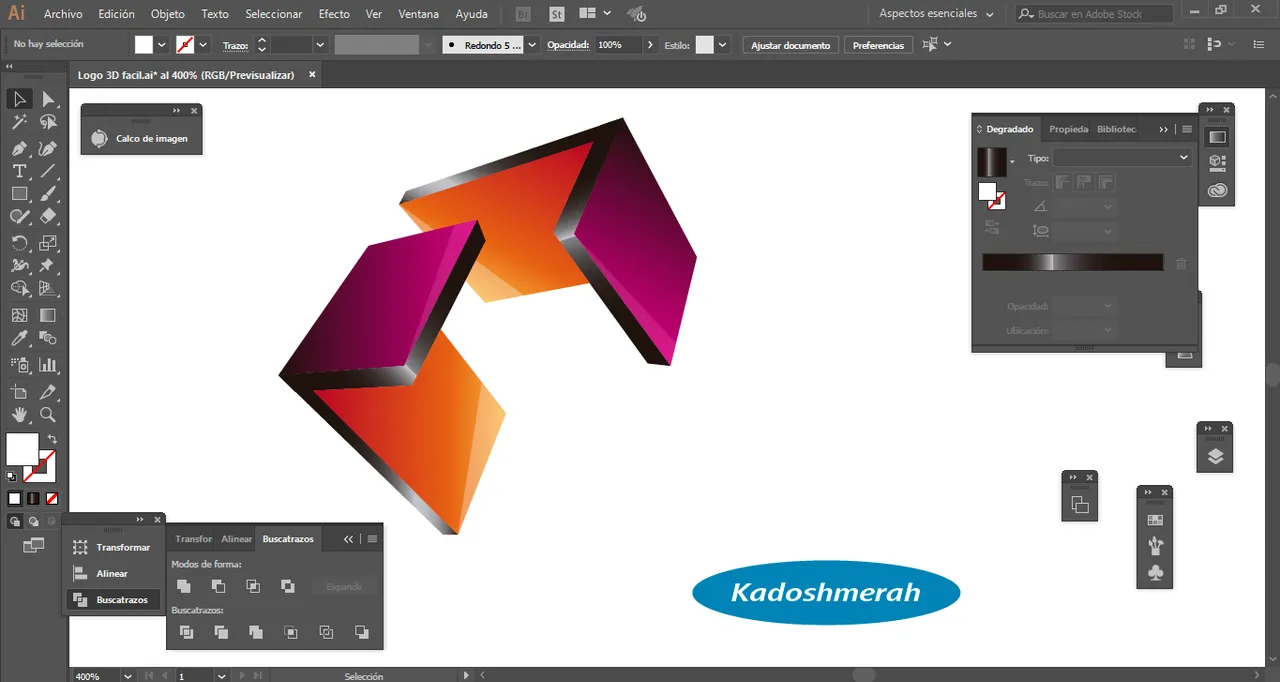
Creamos una copia y la giramos, y luego la enviamos al fondo…

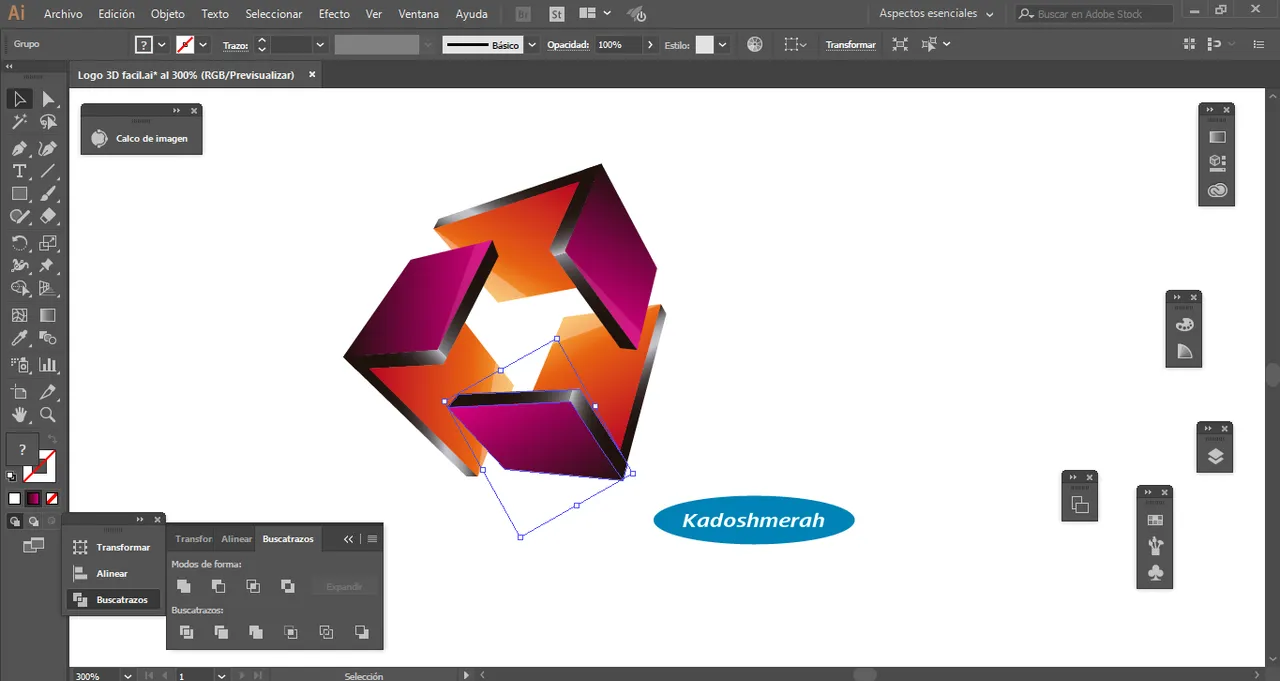
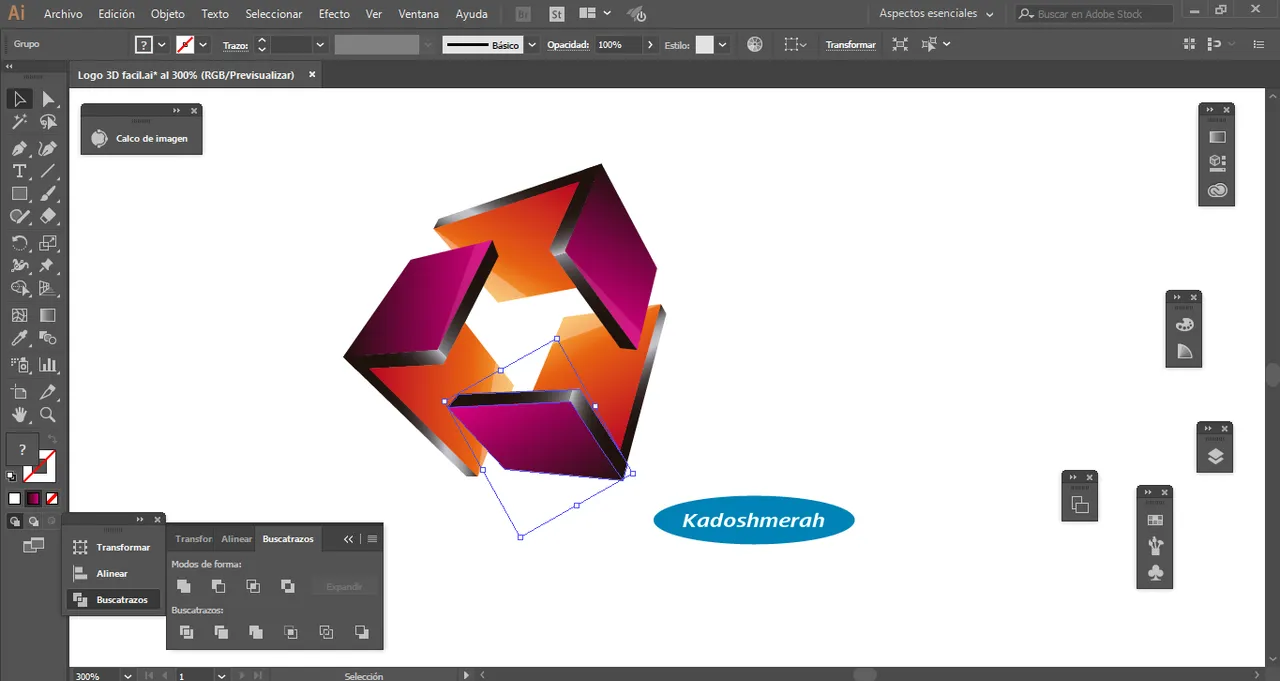
Hacemos otra copia y la giramos. Y luego desagrupamos y enviamos al frente la siguiente parte, ver image.

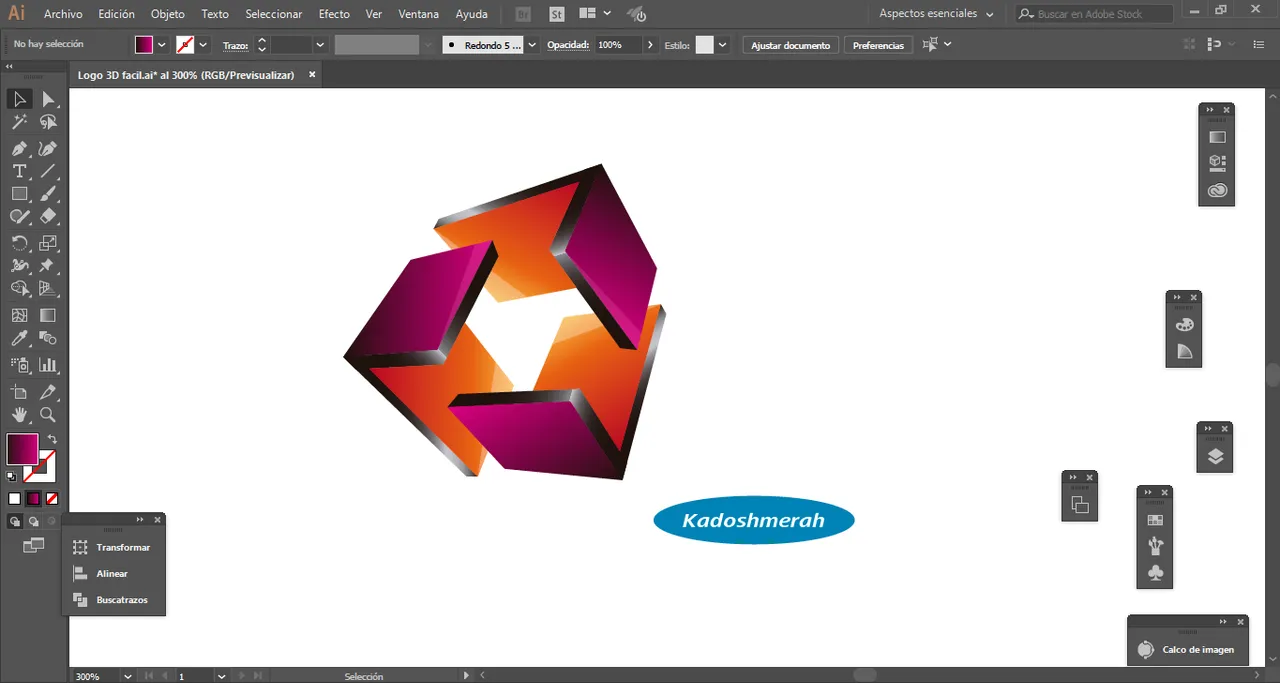
Y listo...


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Sponsored ( Powered by dclick )
Buenas tardes a todos. Hoy le enseñare que a partir de líneas 3D sin hacer uso de la herramienta Filtro 3D. Esto es a la manera tradicional. Así que espero que les guste y que les pueda servir en un futuro…
Lo que les traigo hoy es un diseño a modo de ejercicios amigos...
¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá el paso a paso:
Dibujamos un recuadro en perspectiva con la herramienta línea y le damos un color fucsia.

Hacemos otro rectángulo sesgado y le damos un color gris.

Hacemos otro rectángulo sesgado y le damos un color gris.

Hacemos otro segmento.

Hacemos una base y le damos color amarillo.

Y con la herramienta forma quitamos lo que no nos interesa…

Le damos algunos degradados a nuestra forma…Y tendríamos algo así

Creamos una copia y la giramos, y luego la enviamos al fondo…

Hacemos otra copia y la giramos. Y luego desagrupamos y enviamos al frente la siguiente parte, ver image.

Y listo...


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

