Hooola comunidad!
Bienvenido a un nuevo post en pro al conocimiento de las estrategias para avanzar en steemit! en esta ocasión se les trae un tutorial completo sobre este lenguaje que nos permite editar los post a nuestro gusto!
Empezamos!

¿Qué es Markdown?
Markdown es el lenguaje de programación utilizado para crear y editar las publicaciones de Steemit. Permite personalizar texto, enfatizar elementos y en general, ayudar a crear contenido visualmente increíble muy fácilmente.
Dentro de la interfaz de Steemit, todos los POST y los COMENTARIOS admiten el Markdown para editarlos como queramos. Esto brinda una flexibilidad (mejor que el editor simple) de insertar una amplia gama de opciones de formato, desde encabezados de texto hasta viñetas y gráficos. En este tutorial, voy a analizar los conceptos básicos para ayudarte a familiarizarte con el lenguaje Markdown.

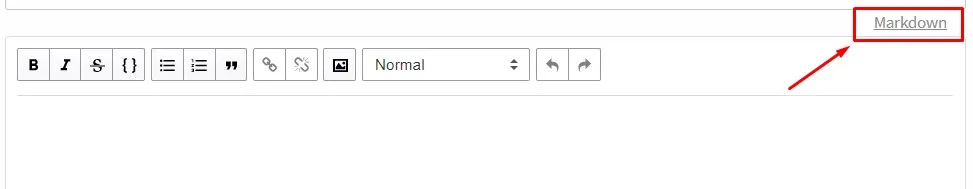
Habilita el editor de Markdown para utilizar lo siguiente!!
Encabezados
Usa el # para añadir títulos o subtitulos al post y así seccionar tu publicación
- Sintax -
# Tamaño 1
## Tamaño 2
### Tamaño 3
#### Tamaño 4
- Resultado -
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Si quieres dejar un espacio entre párrafos después del titulo usa el sintax <br> debajo
Negrita y Cursiva
Usa ** para aplicar la negrita y _ para aplicar la cursiva
- Sintax -
**Este texto estara en negrita**
_Este texto estara en cursiva_
- Resultado -
Este texto estara en negrita
Este texto estara en cursiva
Puedes combinar ambas igualmente sin problema
Listas
Desordenadas
Usa * al principio del párrafo para empezar una lista
- Sintax -
* item 1
* item 2
* item 3
- Resultado -
- item 1
- item 2
- item 3
Ordenadas
Solo reemplaza el * con 1. 2. 3. 4. y asi..
- Resultado -
- item a
- item b
- item c
Link con Texto
Primero pon el texto dentro de corchetes [] y luego pon el link entre paréntesis()
- Sintax -
[Sígueme para mas post como este!!](https://steemit.com/@inteligentzia)
- Resultado -
Sígueme para mas post como este!!
Si quieres colocar un link sin texto tan solo copia y pegalo y Markdown te lo lee enseguida
Citas
Solo pon un > al principio del párrafo. Funciona para crear una linea especificada aparte o citar frases de personajes
- Sintax -
> Markdown es la mejor forma de editar tus post!!
- Resultado -
Markdown es la mejor forma de editar tus post!!
Si la cita se compone de varios párrafos, deberás añadir el mismo símbolo > al comienzo de cada uno de ellos.
Imagenes
Aquí hay dos formas de hacerlo igual de sencillas ambas:
- La primera (Desde la computadora)
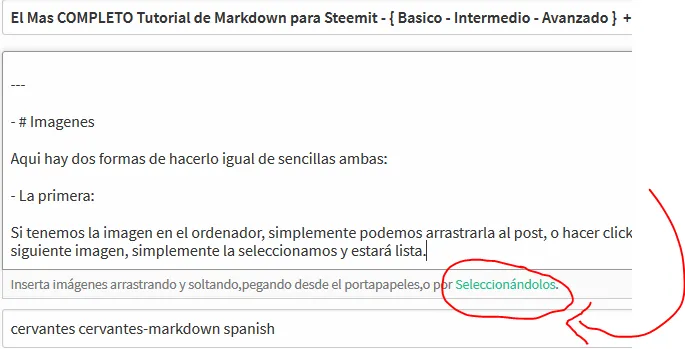
Si tenemos la imagen en el ordenador, simplemente podemos arrastrarla al post, o hacer click en el botón que sale en la siguiente imagen, simplemente la seleccionamos y estará lista.

- La segunda (Desde la Web)
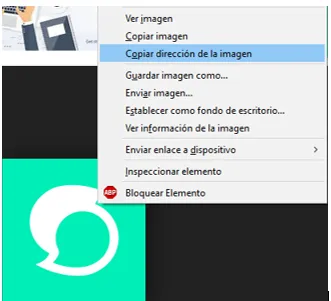
Click derecho a la imagen luego Copiar dirección de la imagen y pegamos en nuestro post la URL de la misma

Si no te funciona la segunda opción , solo dale 'Guardar imagen como..' y ponla en el post utilizando el primer paso
Centrar Texto e Imágenes
Solo agrega el sintax <center> y </center> y en el medio pon tu texto o imagen
- Sintax -
<center>Dale resteem a este post para presumirlo en tu perfil!!</center>
- Resultado -
Con imágenes es el mismo sintax pero reemplazando el texto con el código (URL, direccion) de la imagen
Reglas Horizontales
Las uso para separar contenido ademas de ser faciles de usar, solo pones tres asteriscos *** o tres guiones --- en una linea en blanco.
- Sintax -
---
- Resultado -
Si quieres crear un espacio en blanco usa el sintax <br> en una linea
Alinear imagenes a la Derecha (con texto)
Este es uno de los sintax que mas uso en mis post, le da un toque profesional facilmente y permite escribir al lado de la imagen ajustada.
- Sintax -
<div class="pull-right">LINK DE LA IMAGEN</div>
Acá abajo cualquier texto que quieras poner al lado de la imagen
- Resultado -

OJO - Si quieres dejar de escribir al lado de la imagen usa el espacio en blanco (sintax <br>) las veces necesarias para escribir abajo
OJO 2 - Si quieres que la imagen esté alineada a la Izquierda usa el sintax <div class="pull-left">LINK DE LA IMAGEN</div> y escribe debajo lo que quieras que se vea al lado de la imagen
OJO 3 - Si al colocar la imagen te salen unas letras en paréntesis puedes borrarlas sin problema o que modifique el código
Dos Columnas con texto
Para hacer la lectura un poco mas fácil si posteas en dos idiomas, también le da un toque tipo blog único a tu post
- Sintax -
<div class=pull-left>ESCRIBE EL TEXTO DE LA COLUMNA IZQUIERDA AQUÍ.</div><div class=pull-right>ESCRIBE EL TEXTO DE LA COLUMNA DERECHA AQUÍ.</div>
- Resultado -
Video
Para insertar un video de Youtube o Dtube solo copie el enlace o la direccion URL del mismo y péguelo en su post
- Resultado -
Gustavo Cerati / Rapto
Codigo
Si quieres agregar código puro (markdown ó HTML) usa el sintax <code> y </code> y en el centro agrega tu texto
- Sintax -
<code>Este texto será código markdown o HTML</code>
- Resultado-
Este texto sera código markdown o HTML
Tablas
Una de las mejores formas de resaltar tu post, una tabla de hasta 4 columnas en la que puedes poner tanto texto como imágenes y que se ajustan automáticamente a las dimensiones del cuadro.
- Sintax -
Titulo | Descripcion
--------- | --------------
imagen 1 | contenido 1
imagen 2 | contenido 2
imagen 3 | contenido 3
- Resultado-
| ¿Como tener éxito en Steemit? | Descripcion |
|---|---|
| Aprende a usar markdown | está comprobado científicamente que el 90% de los usuarios que usan markdown son mas apuestos que el 10% que no lo usan |
| Usa markdown | Combina todos los sintax de esta publicación para hacer brillar a tu post (mezclalo con bots de upvotes para un resultado bestial) |
| Úsalo aun mas | mezclalo aun mas conectando con los usuarios en chats como discord o steemitchat ademas de participar en concursos y participar en trails como el mio en Steemauto.com :) |
Superponer Texto
Yo lo uso principalmente para hacer mas pequeño el texto pero sirve también como una pequeña nota con diferente temática en un texto. Usa el sintax <sup> y </sup>
- Sintax -
<sup>aquí va tu texto superpuesto</sup>
- Resultado -
aquí va tu texto superpuesto
Crear tus propias letras para Steemit
Este tutorial te ayudara paso a paso a darle mas personalidad a tu post creando tu propia fuente para Steemit! por @shirani click aqui
Cambiar tamaño de las Img sin salir del Editor
Muy útil para aquellas imágenes muy grandes y pesadas al cargar, @ibaf04 nos lo hace fácil con solo un código, click aqui para ir a su tutorial
Colocar Emojis en tus post
Simplemente copiando y pegando el emoji que quieras le puede dar un extra a los títulos en tus post, aqui te dejo un catalogo completo para usar

Y esos son todos los secretos del Lenguaje de Steemit revelados!! Una forma fácil de tener este post siempre a la mano para ayudarte es dandole Resteem  y así este estará en tu perfil listo para cualquier consulta!
y así este estará en tu perfil listo para cualquier consulta!
Si te gustó el post te invito a que pruebes! en los comentarios lo que has aprendido acá! a los mas creativos les dejare un voto merecido y los seguiré para ver que aportan a la comunidad con estos conocimientos!
Saludos!
¿Qué es el Proyecto Inteligentzia?
🚀 Nuestro proyecto nace de la oportunidad de ayudar a tanto usuarios iniciados como a los más experimentados a la integración en Steemit así como también el de plantear, desarrollar y dirigir contenido que incite a la participación, creatividad y originalidad de la comunidad creativa en Steemit, también aportando visibilidad a aquel contenido y aquellos steemians que necesiten de una mano para salir del inmenso mar de post.
¿Cómo participar en el proyecto?
☕ Puedes participar tanto entrando en nuestro trail en Steemauto, como promocionando tus post gratuitamente en nuestros canales de Facebook y Discord . También puedes formar parte de los creadores activos el cual especificamos como entrar y los beneficios en nuestro post introductorio.
Sin más que agregar..

