So far in our STOS Programming Tutorial we have focused on text so now we should really exploit the graphical capabilities, STOS is a game programming language after all!
Creating Your Pictures with Atari ST Drawing Apps
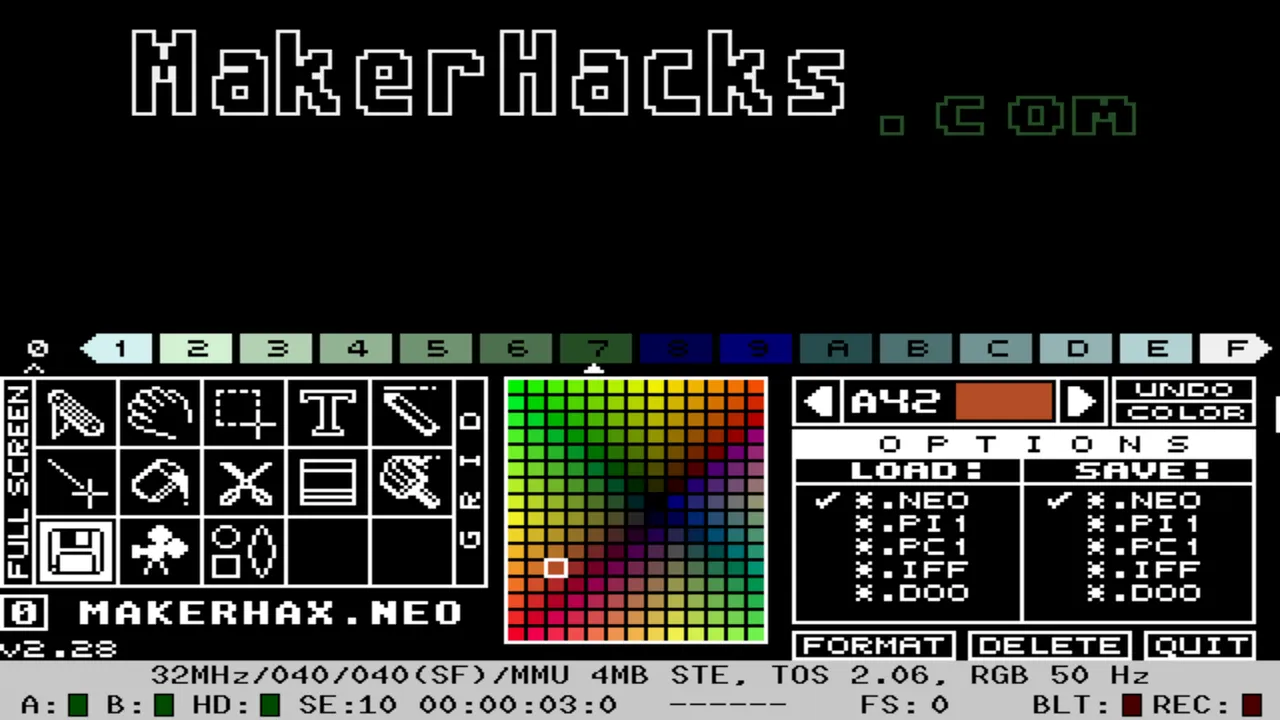
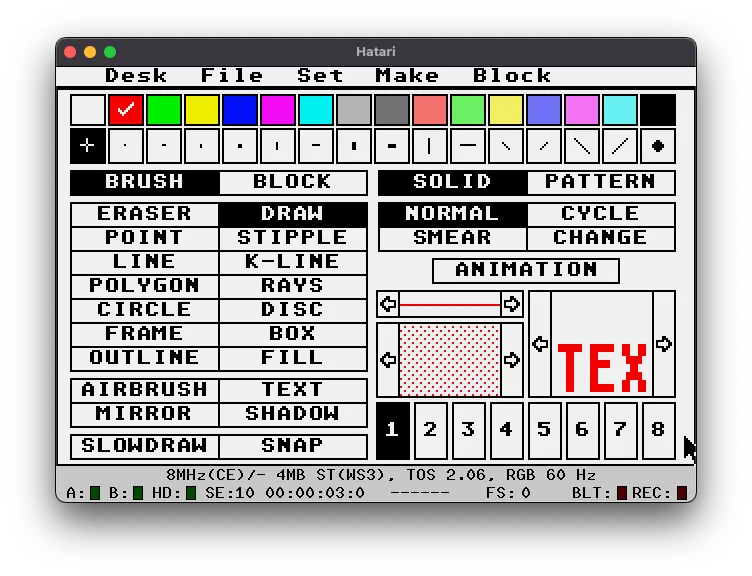
Back in the day there were a ton of Atari ST art packages but my personal favourites are Neo and Degas. I used to do my pixel art in Neo and general image editing in Degas.
You can use whatever, just ensure that it can save in uncompressed Neo or Degas formats if you want to use the output without conversion in STOS.


Loading Atari ST Pictures
Now to load and display the pictures you create, you can simply load them, but in most cases your program will want to load the picture into memory for later use and to save on disk accessing (for example if you want to show a title page each time your character stars a new game), so we have the option of loading into a memory bank:
10 reserve as screen 2
20 cls : mode 0
30 load "c:\makerhax.pi1",2
40 get palette (2)
50 physic=2
60 wait key
70 default
First we reserve some memory in screen 2, then we clear the current screen and ensure we are set to low resolution, 16 color mode.
Next we load our Degas format image into our image bank, and also grab the color palette from that image.
Setting the physical screen to whatever is in image bank 2 sets the image to display.
After waiting for a key press we reset the screen to default. Easy!

Copying and Drawing Images to the Screen
While the vanilla ST does not have a blitter like the STE and Amiga, you can still copy and draw blocks of screen image data:
reserve as screen 2
cls : mode 0 : hide on : curs off
load "c:\makerhax.pi1",2
get palette (2)
screen copy 2 to physic
wait key
screen copy 2,10,30,240,120 to physic,0,0
wait key
screen copy physic,0,0,160,100 to physic,100,100
wait key
default

Scrolling the Screen
A special version of moving and copying screen image data is, of course, scrolling. Again, the vanilla ST doesn't have hardware scrolling but we can still scroll the screen in increments in both the X and Y coordinates.
10 reserve as screen 2
20 cls : mode 0 : hide on : curs off
30 load "c:\makerhax.pi1",2
40 get palette (2)
50 screen copy 2 to physic
60 wait key
70 def scroll 1,0,0 to 319,199,8,0
80 for x=1 to 40 : scroll 1 : wait vbl : next x
90 default
In line 70 we set the zone we wish to scroll (allowing multiple areas of scrolling) and then define the area we wish to scroll, along with how much we wish to scroll in the X and Y directions. As I have chosen to scroll X by 8 pixels per scroll, this will scroll our on-screen text to the right.
To do the actual scrolling we need to call the scroll N command, specifying which zone we wish to scroll. I do this in a for loop so the program can finish after scrolling is done.
Note the wait vbl statement - this stops screen funkiness by waiting for the screen "vertical blank" before updating.
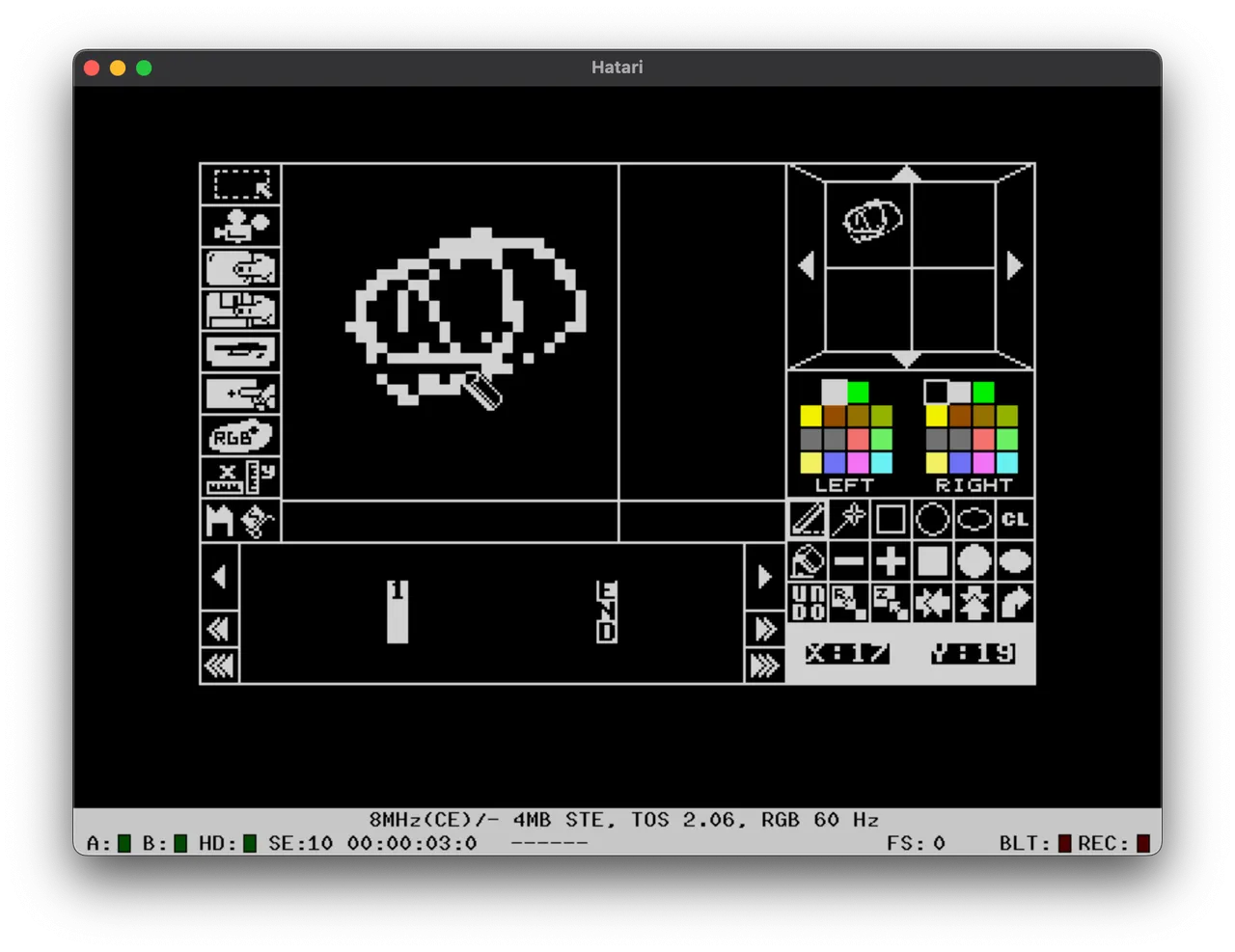
STOS Sprites
STOS has plenty of sprite features, including a provided sprite editor.
Load the sprite editor using load "path\to\sprite.acb then run the program as if it was any STOS basic code listing.

A very common complaing with the sprite editor, which is otherwise surprisingly decent, is people are not aware that you need to store your sprite away before saving your file (using the bottom left tool icon that looks like a wheelbarrow delivering a parcel to a warehouse) - otherwise your saved memory bank won't have any data in it!
Once you have a sprite memory bank saved, you can simply load it and display it at a screen X,Y coordinate using the index within the bank, in my case Sprite 1 is using the first slot in the bank, 1.
Note that I had to set the colour 11 to black as I modified that colour in my sprite bank.
10 cls : mode 0 : curs off : hide on
20 colour 11,$0
30 load "c:\sprite.mbk"
40 sprite 1,100,100,1
50 wait key
60 default