Hi Everyone
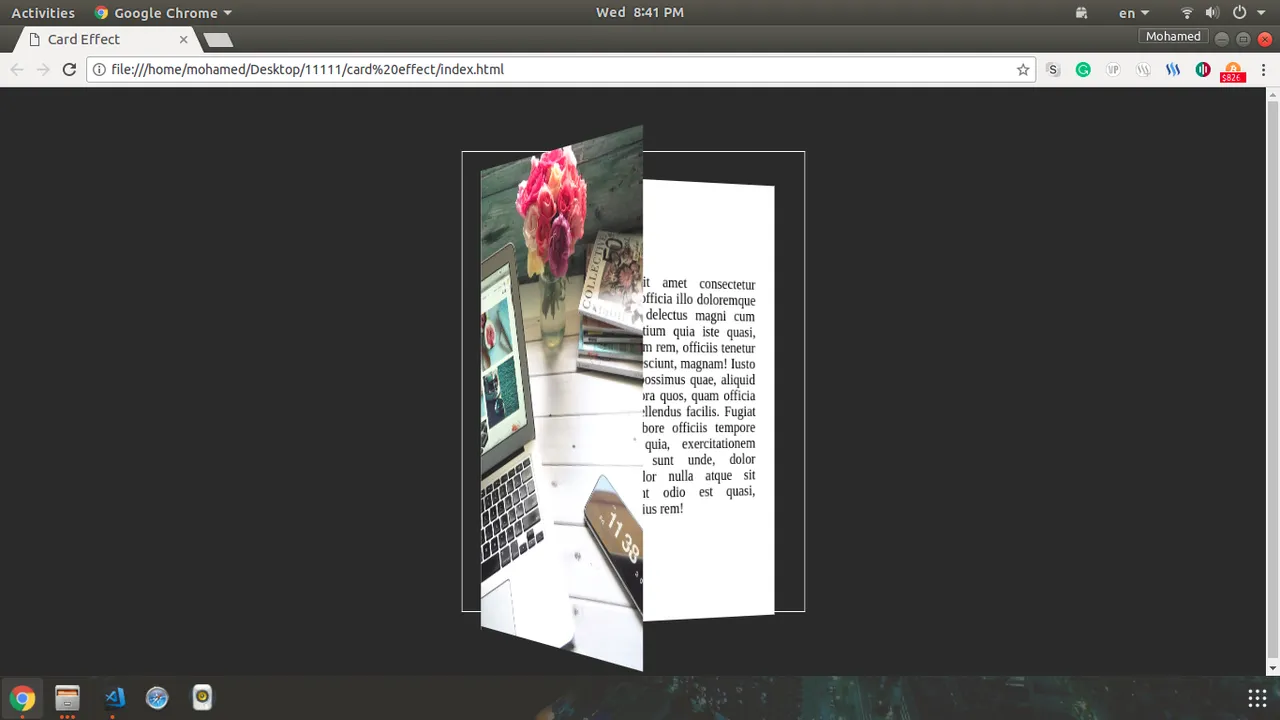
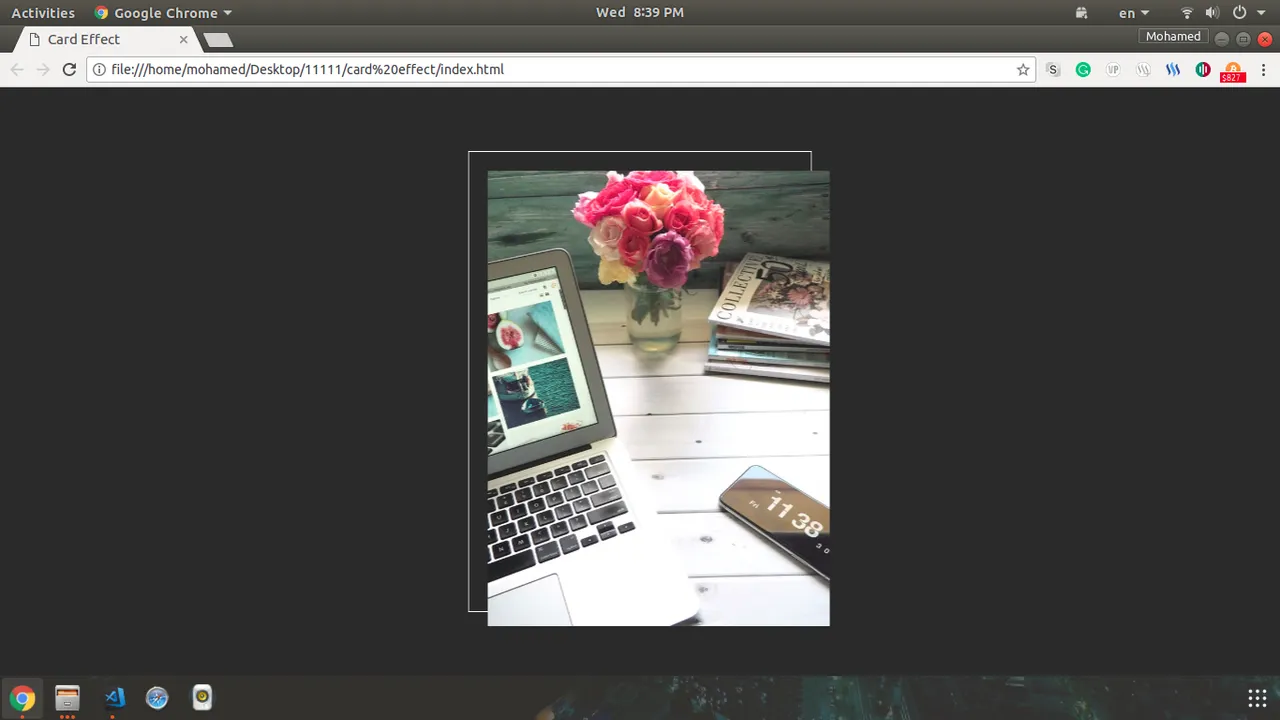
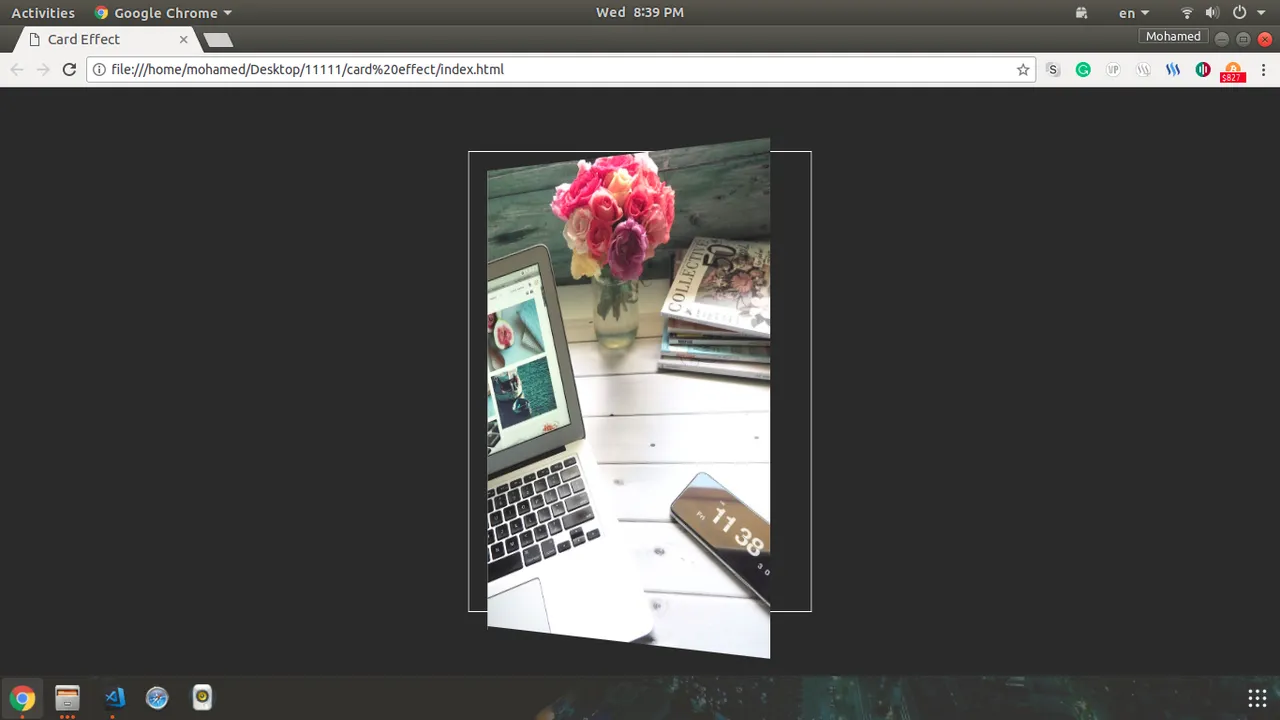
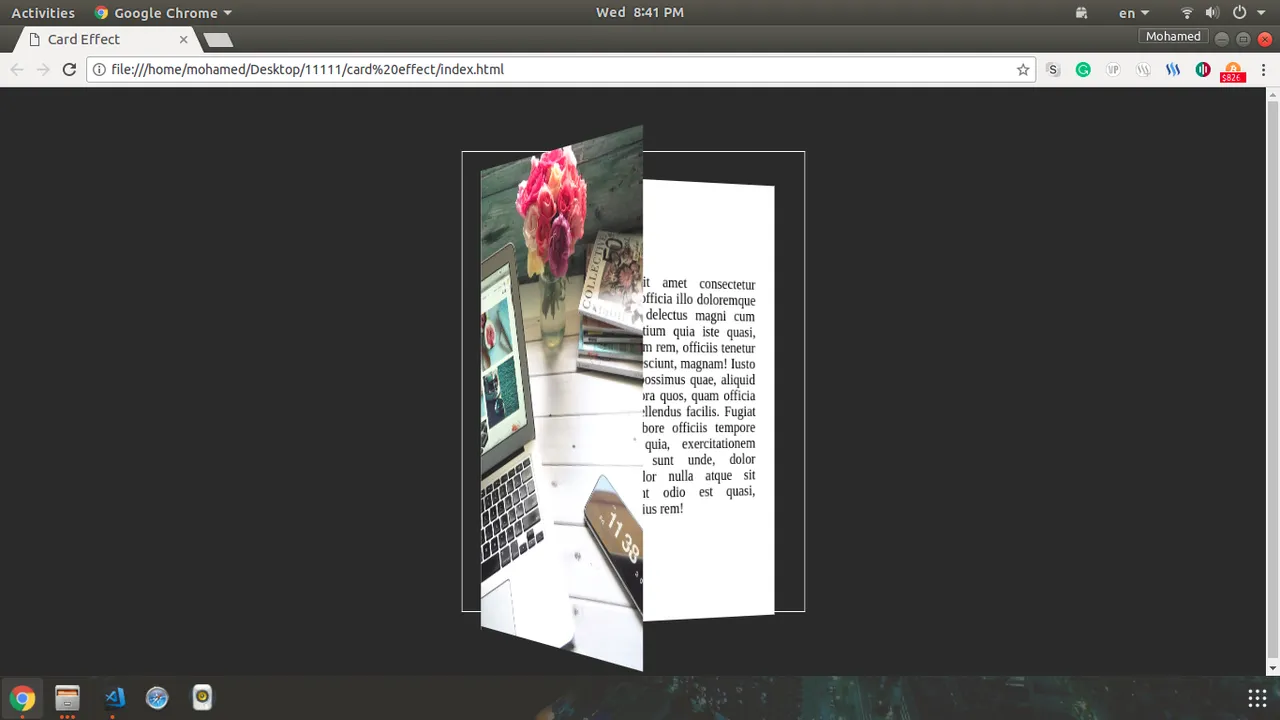
I will represent how to make a very cool simple card design using HTML & CSS








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Card Design</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="center">
<div class="box">
<div class="image">
<img src="1.jpeg">
</div>
<div class="content">
<h1>HALLO!</h1>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit Aliquam officia
doloremque error consequuntur ipsa
delectus magni cum rerum architecto
praesentium quia iste quasi,
mollitia est doloribus autem rem,
officiis tenetur alias hic
impedit dicta! Nesciunt, magnam!
Iusto ipsam sapiente, nostrum
possimus quae, aliquid quibusdam
maiores tempora quos,
quam officia magni a voluptatibus
repellendus facilis.
Fugiat unde impedit animi! Labore
officiis tempore velit
qui nihil sequi quia, exercitationem
repudiandae rem odit
sunt unde, dolor quibusdam aliquid.
Dolor nulla atque sit
exercitationem, provident odio est
maxime minima,
placeat eius rem!</p>
</div>
</div>
</div>
</body>
</html>

body {
margin: 0;
padding: 0;
font-family: verdana;
background: #262626;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.box {
position: relative;
width: 325px;
height: 450px;
background: transparent;
padding: 20px;
border: 1px solid #fff;
}
.image {
position: absolute;
width: 100%;
height: 100%;
background: #262626;
z-index: 2;
transform-origin: left;
transition: 1s;
transform: perspective(2000px) rotateY(0deg);
}
.image img {
width: 100%;
}
.content {
position: absolute;
width: 100%;
height: 100%;
background: #fff;
z-index: 1;
transform-origin: left;
transition: 1s;
transform: perspective(2000px) rotateY(90deg);
padding: 25px;
box-sizing: border-box;
text-align: justify;
}
.box:hover .image {
transform: perspective(2000px) rotateY(-90deg);
}
.box:hover .content {
transform: perspective(2000px) rotateY(0deg);
}

Original photo


🎄Thanks and have a nice day🎄