Hi Everyone
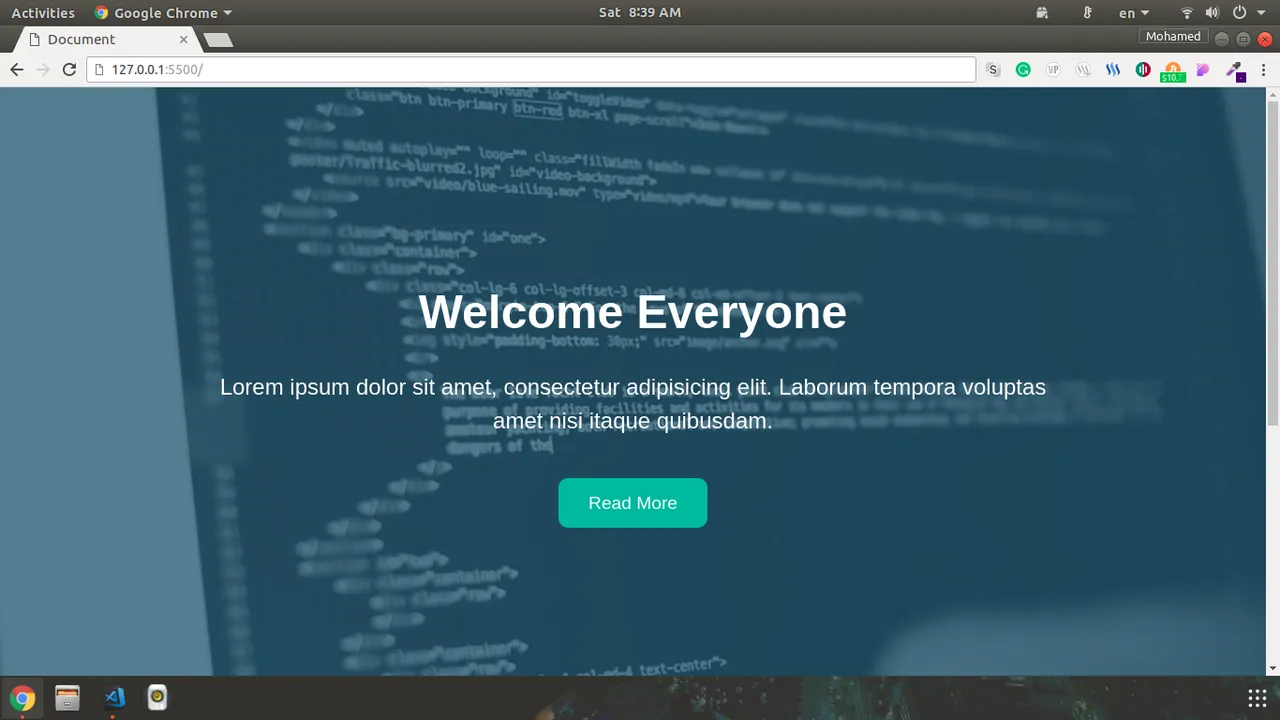
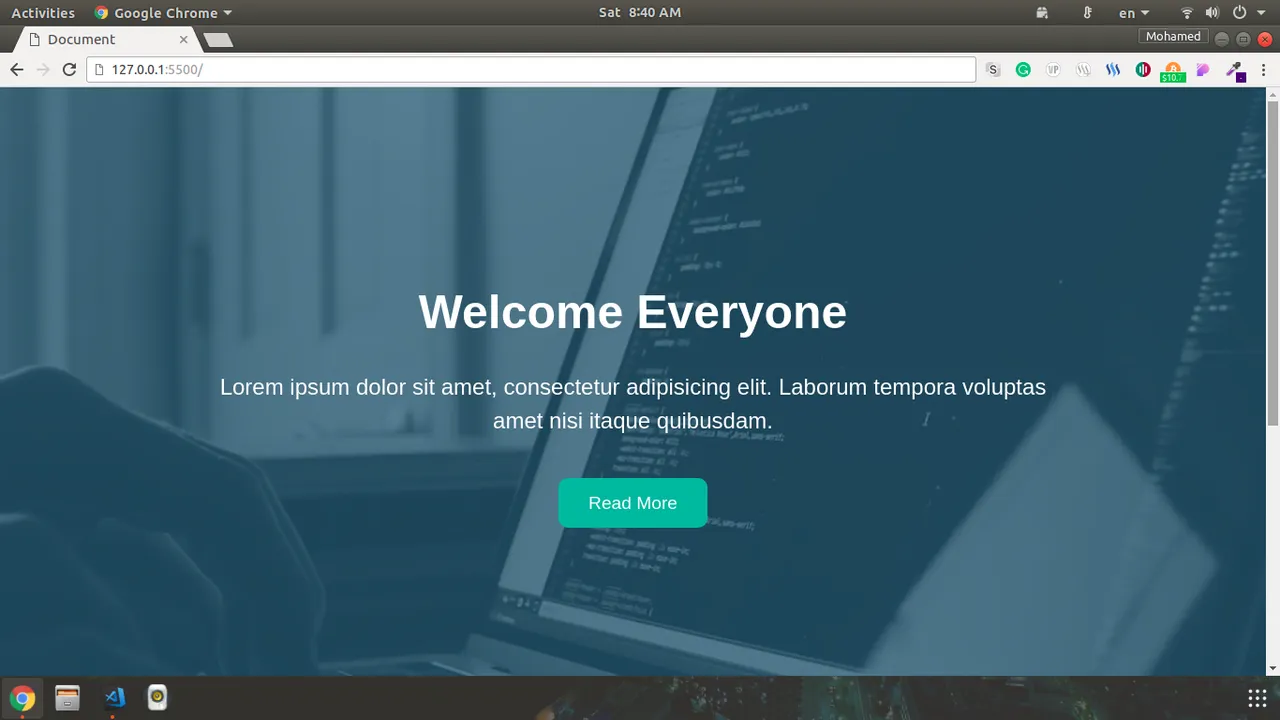
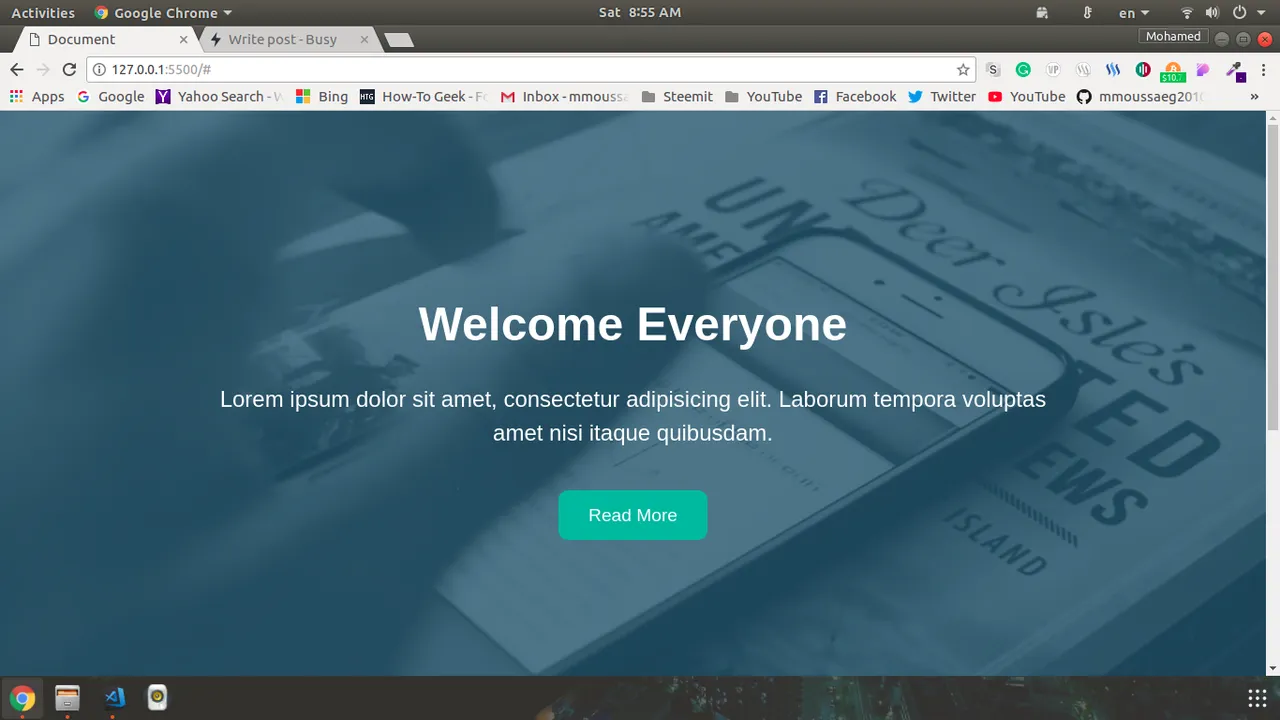
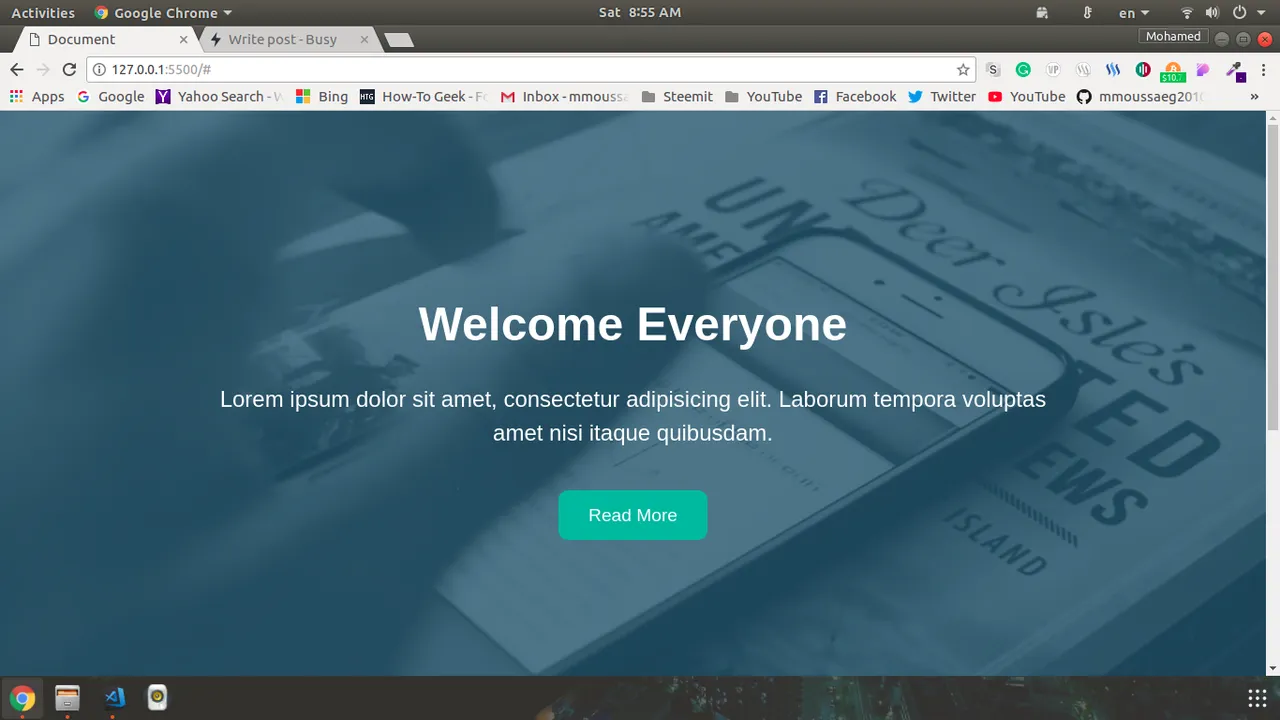
NOW I will represent how to make Video Background












Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header class="v-header container">
<div class="fullscreen-video-wrap">
<video src="https://production.cdmycdn.com/assets/
marketing-pages/intensives/bws/coding-scenes-
9a2031e8142b40bdb5d936d5eef33dfa.mp4"
autoplay="" loop="">
</video>
</div>
<div class="header-overlay"></div>
<div class="header-content text-md-center">
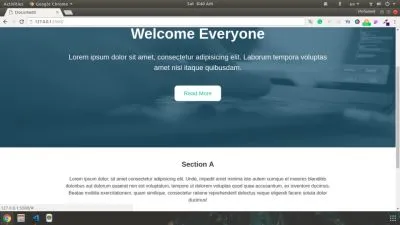
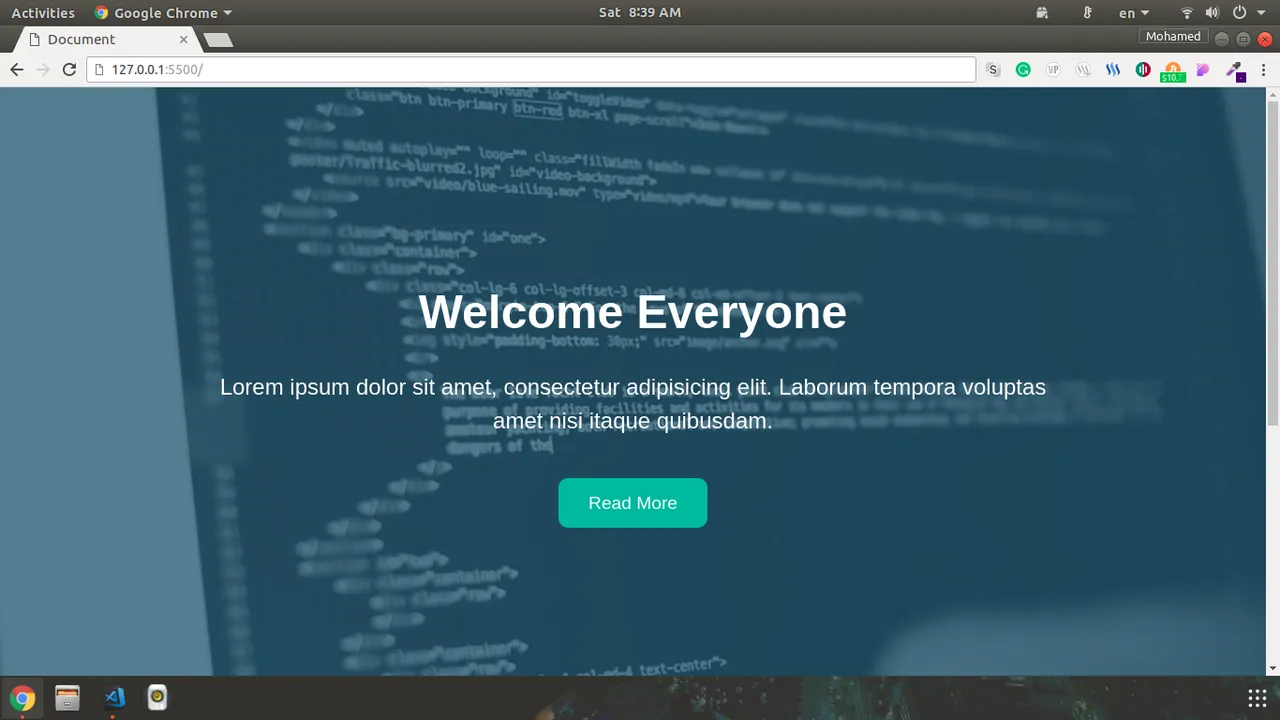
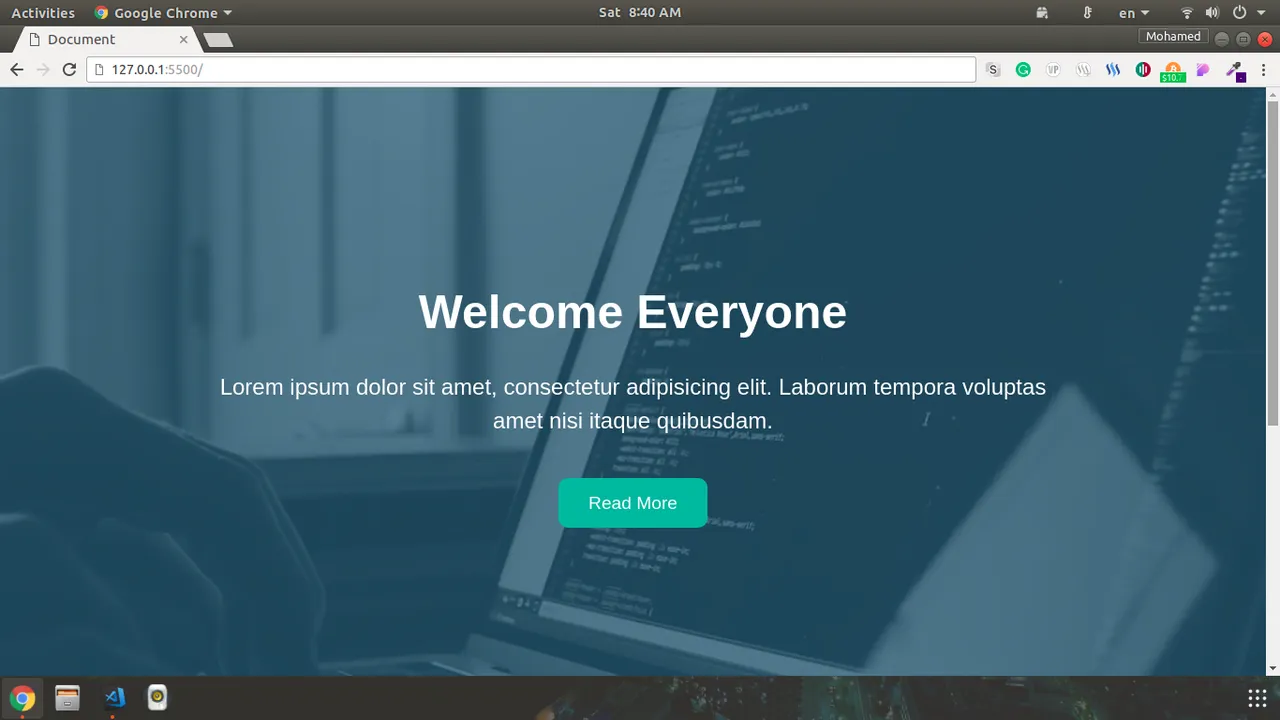
<h1>Welcome Everyone</h1>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Laborum tempora voluptas
amet nisi itaque quibusdam.
</p>
<a href="#" class="btn">Read More</a>
</div>
</header>
<section class="section section-a">
<div class="container">
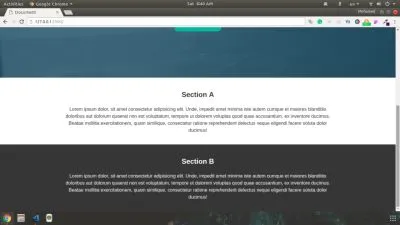
<h2>Section A</h2>
<p>Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Unde, impedit amet
minima iste autem cumque et maiores
blanditiis doloribus aut dolorum
quaerat non est voluptatum, tempore
ut dolorem voluptas quod quae accusantium,
ex inventore ducimus. Beatae mollitia
exercitationem, quam similique, consectetur
ratione reprehenderit delectus
neque eligendi facere soluta dolor ducimus!
</p>
</div>
</section>
<section class="section section-b">
<div class="container">
<h2>Section B</h2>
<p>Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Unde, impedit amet
minima iste autem cumque et maiores
blanditiis doloribus aut dolorum
quaerat non est voluptatum, tempore
ut dolorem voluptas quod quae accusantium,
ex inventore ducimus. Beatae mollitia
exercitationem, quam similique, consectetur
ratione reprehenderit delectus
neque eligendi facere soluta dolor ducimus!
</p>
</div>
</section>
</body>
</html>

Code CSS
*{
box-sizing: border-box;
}
body{
margin:0;
font-family: Arial, Helvetica, sans-serif;
font-size:1rem;
font-weight:normal;
line-height:1.5;
color:#333;
overflow-x:hidden;
}
.v-header{
height:100vh;
display:flex;
align-items:center;
color:#fff;
}
.container{
max-width:960px;
padding-left:1rem;
padding-right:1rem;
margin:auto;
text-align:center;
}
.fullscreen-video-wrap{
position:absolute;
top:0;
left:0;
width:100%;
height:100vh;
overflow:hidden;
}
.fullscreen-video-wrap video{
min-height:100%;
min-width:100%;
}
.header-overlay{
height:100vh;
position: absolute;
top:0;
left:0;
width:100vw;
z-index:1;
background:#225470;
opacity:0.75;
}
.header-content{
z-index:2;
}
.header-content h1{
font-size:50px;
margin-bottom:0;
}
.header-content p{
font-size:1.5rem;
display:block;
padding-bottom:2rem;
}
.btn{
background: #34b3a0;
color:#fff;
font-size:1.2rem;
padding: 1rem 2rem;
text-decoration: none;
border-radius: 10px;
}
.btn:hover{
background: #fff;
color: #34b3a0;
}
.section{
padding:20px 0;
}
.section-b{
background:#333;
color:#fff;
}
@media(max-width:960px){
.container{
padding-right:3rem;
padding-left:3rem;
}
}

🎄Thanks and have a nice day🎄