Hi Everyone
I will represent how to make The Parallax Effect




























Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Parallax Effect</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="img-1">
<div class="contant">
<span class="border">
Parallax Effect
</span>
</div>
</div>
<section class="section-dark">
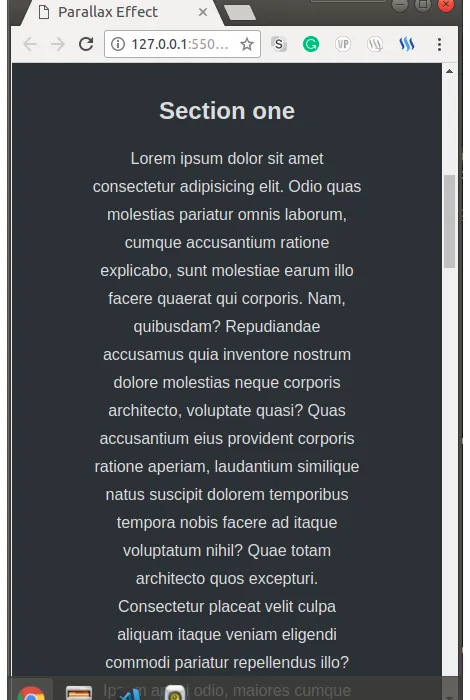
<h2>Section one</h2>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Odio quas molestias pariatur
omnis laborum, cumque accusantium ratione
explicabo, sunt molestiae earum illo facere
quaerat qui corporis. Nam, quibusdam?
Repudiandae accusamus quia inventore
nostrum dolore molestias neque corporis
architecto, voluptate quasi? Quas accusantium
eius provident corporis ratione aperiam,
laudantium similique natus suscipit dolorem
temporibus tempora nobis facere ad itaque
voluptatum nihil? Quae totam architecto quos
excepturi. Consectetur placeat velit culpa aliquam
itaque veniam eligendi commodi pariatur
repellendus illo? Ipsam animi odio, maiores
cumque adipisci error fugit maxime quod quam,
quisquam aperiam facere? Blanditiis officia rerum
tempora accusantium culpa similique quidem nihil?
</p>
</section>
<div class="img-2">
<div class="contant">
<span class="border">
image one
</span>
</div>
</div>
<section class="section-light">
<h2>Section two</h2>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Odio quas molestias pariatur
omnis laborum, cumque accusantium
ratione explicabo, sunt molestiae earum illo
facere quaerat qui corporis. Nam, quibusdam?
Repudiandae accusamus quia
inventore nostrum dolore molestias neque
corporis architecto, voluptate quasi?
Quas accusantium eius provident corporis
ratione aperiam, laudantium similique natus
suscipit dolorem temporibus tempora nobis
facere ad itaque voluptatum
nihil? Quae totam architecto quos excepturi.
</p>
</section>
<div class="img-3">
<div class="contant">
<span class="border">
image two
</span>
</div>
</div>
<section class="section-dark">
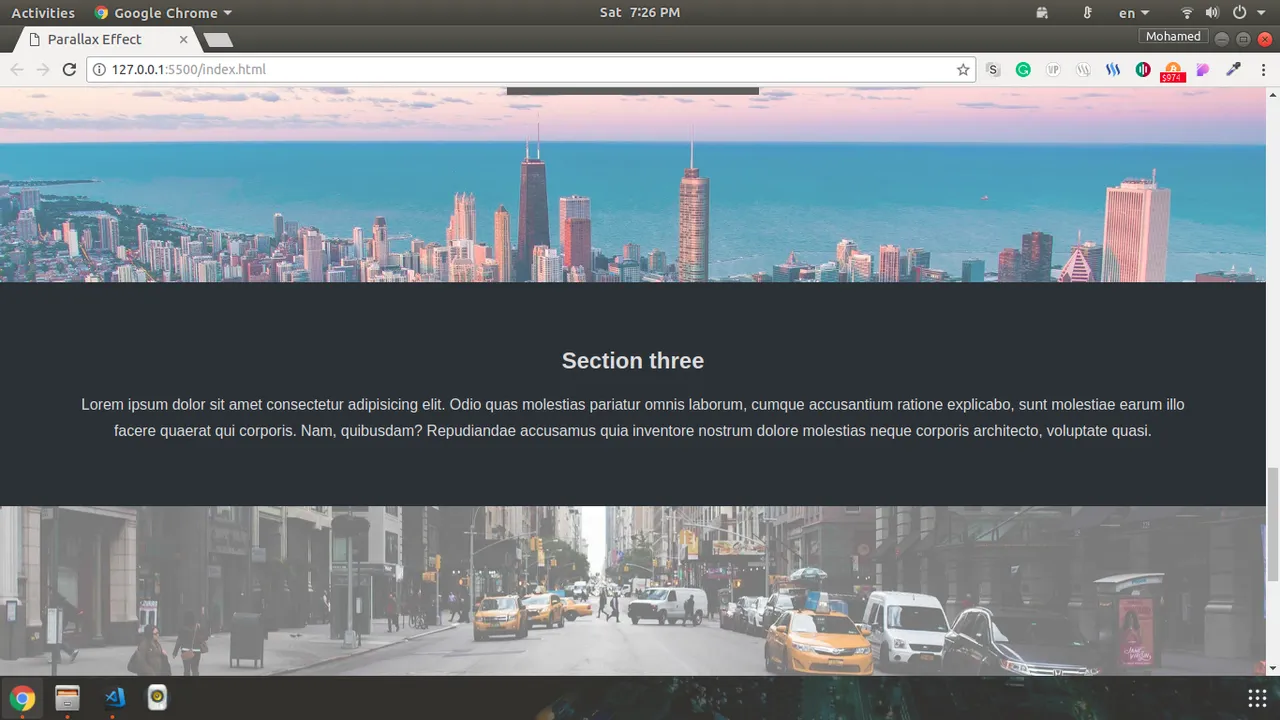
<h2>Section three</h2>
<p>Lorem ipsum dolor sit amet consectetur
adipisicing elit. Odio quas molestias pariatur
omnis laborum, cumque accusantium
ratione explicabo, sunt molestiae earum illo
facere quaerat qui corporis. Nam, quibusdam?
Repudiandae accusamus quia
inventore nostrum dolore molestias neque
corporis architecto, voluptate quasi.
</p>
</section>
<div class="img-1">
<div class="contant">
<span class="border">
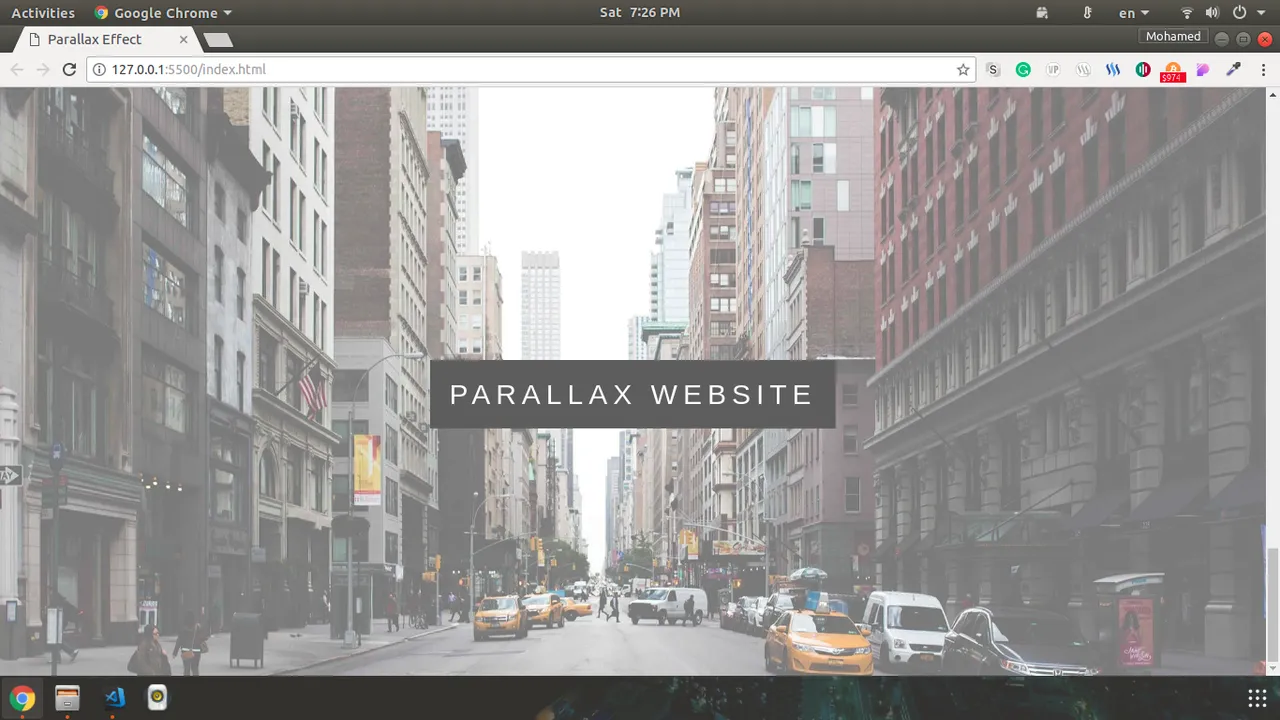
Parallax Website
</span>
</div>
</div>
</body>
</html>

Code CSS
body, html {
height: 100%;
margin: 0;
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 400;
line-height: 1.8em;
color: #666;
}
.img-1, .img-2, .img-3 {
position: relative;
opacity: 0.70;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.img-1 {
background-image: url('../img/1.jpg');
min-height: 100%;
}
.img-2 {
background-image: url('../img/2.jpg');
min-height: 500px;
}
.img-3 {
background-image: url('../img/3.jpg');
min-height: 500px;
}
.section-dark {
text-align: center;
padding: 50px 80px;
background-color: #282e34;
color: #ddd;
}
.section-light {
text-align: center;
padding: 50px 80px;
background-color: #f4f4f4;
color: #666;
}
.contant {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
font-size: 30px;
letter-spacing: 6px;
text-transform: uppercase;
}
.contant .border {
background-color: #111;
color: #fff;
padding: 20px;
}
@media(max-width:500px){
.img-1, .img-2, .img-3 {
background-attachment: scroll;
}
}

🎄Thanks and have a nice day🎄
