
웹페이지의 각 요소(태그)들은 박스형태로 인식된다. 내용(content)을 상자 안에 넣고, 그 상자 안에 내용을 어떻게 배치할 것인가, 상자 자체를 어떻게 배치할 것인가 결정하는 방식이다.
그러기 위해서 사용되는 css 속성이 padding, border, margin 이다.
- Padding은 상자 안에서의 여백을 다룬다. 내용(content)을 상자 안에 넣어놓고 그 안에 배치를 위아래양옆을 상자벽으로부터 어느정도 띄어놓아라 하는 부분이다.
- Border는 상자 그 자체를 의미한다. 상자의 크기, 두께, 색상 등을 조절한다.
- Margin의 경우 상자 밖의 여백을 다룬다. 다른 상자들과의 위아래양옆 거리를 어떻게 할지 명령을 내리는 속성이다.
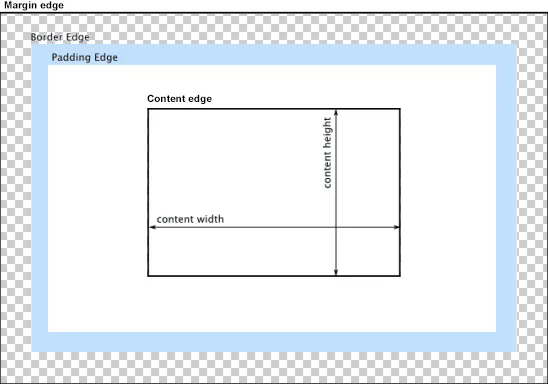
그림으로 보면 아래와 같다.

맨 안의 검정색 선 부분이 내용이 들어가는 부분. 하늘색 테두리가 상자라고 생각하면 된다. Padding은 하얀색 부분의 여백을 설정하는 부분, margin은 하늘색 테두리 바깥의 여백을 결정하는 부분이다.
이해를 쉽게 하기 위해 블록 속성을 가지고 있는 p태그를 중심으로 설명해 보겠다.

어휴 눈아파… 디자인 센스가 구려서 미안하다.
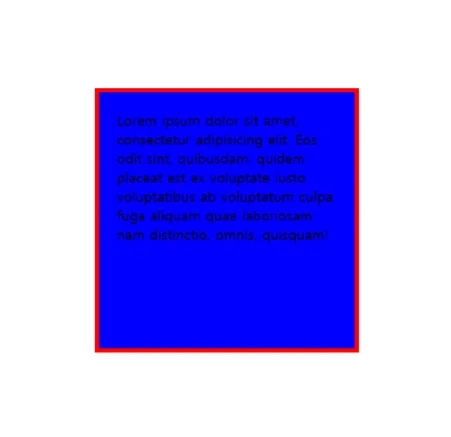
Lorem을 쓴 P태그 에 다음과 같은 css 명령을 내렸다.
p {
background-color: blue;
width : 250px;
height: 250px;
padding: 20px;
border: solid 5px Red;
margin: 100px;
}
content
먼저 width와 heigth는 content의 크기를 결정한다. 즉, 저기 글씨가 쓰여있는 영역이다. 글씨가 네모난 모양으로 정리되어 있는데 width에 250px이 선언이 되었기 때문에 그 부분을 다채우고 다음줄로 넘어가는 것이다.
padding
Padding은 빨간 선과 content 사이의 여백을 의미한다. 현재 20px 사이를 두라고 명령을 했기때문에 상하좌우 20px씩 떨어져있게 된다. (그래서 background-color가 적용된 파란영역의 길이를 재보면 290px(20px + 250px + 20px)이 된다.)
어..? 나는 왼쪽만 여백 더주고 싶은데요? 하는 걱정은 하지마라. 하는 방법이 다 있다. 내가 가르쳐주지 않을 뿐. Css padding 주는 법으로 구글해보면 엄청 자세한 설명을 한 글들이 쏟아져나온다.
margin
Margin은 빨간 선 밖의 영역이다. 다른 개체가 있으면 100px씩 거리를 벌리라고 명령을 내린거고 상하좌우 100px씩 margin이 적용된 상태이다. 썼다 지웠다 하면서 한번 테스트해보기 바란다.
border
이 부분은 기본적으로 안보이게 설정되어 있다. 일단 잘보이라고 실선(solid), 빨간색, 선굵기 5px을 주었다. 이 선을 기준으로 안쪽이면 padding, 바깥쪽이면 margin이다. 상자 모양을 예쁘게 만들어서 장식하는 다양한 속성들도 있지만 지금은 생략한다.
대충 배웠으니 다음시간에는 다시 nav바를 만들어보도록 하겠다.
본게시글은 초중생 대상으로 작성되는 콘텐츠이므로... html이나 css, javascript에 관심이 있다면 아래 링크들로 학습하길 권합니다.
인프런 - https://www.inflearn.com/
코드카데미 - https://www.codecademy.com/
생활코딩 - https://opentutorials.org/course/1