graphQL+firestore로 프로젝트를 한 적이 있는데 launchpad(https://launchpad.graphql.com/)에서 대충 구현해보고 다운로드 받아서 수정하는 방식으로 작업했다.
apollo engine도 만족스럽고 부하도 작아서 전반적으로 만족스러웠는데.
Model을 만들고 mutation과 query를 선언하고 구현하는 것은 매우 중복이 많은 귀찮은 작업이었다.
http://scaphold.io/ 나 https://www.graph.cool/ 처럼 Schema만 선언하고 나머지는 관례에 맡기고 싶었다.
외부랑 인터페이스 하는 거랑 계약 문제로 자체 관리하는 서버를 썼어야해서 클라우드가 아니라 독립서버 구축도 고려해야한다.
npm install -g prisma 로 설치하고 시작해보자.
초기화 먼저 아래와 같이 하면
$ prisma init
? Connect to your database, set up a new one or use hosted sandbox?
You can set up Prisma for local development (requires Docker)
Use existing database Connect to existing database
❯ Create new database Set up a local database using Docker
Use other server Connect to an existing prisma server
Or use a free hosted Prisma sandbox (includes database)
sandbox-eu1 Free development server on Prisma Cloud (incl. database)
sandbox-us1 Free development server on Prisma Cloud (incl. database)
이렇게 나온다. 흥미로운 것들이 좀 있지만 local에서부터 시작. Create new database를 선택하면
? Connect to your database, set up a new one or use hosted sandbox? Create new database Set up
a local database using Docker
? What kind of database do you want to deploy to?
MySQL
❯ PostgreSQL
오호 디비를 특정할 수 있구나.
갓 PostgreSQL로 가자.
$ prisma init
? Connect to your database, set up a new one or use hosted sandbox? Create new database Set up
a local database using Docker
? What kind of database do you want to deploy to? PostgreSQL
Created 3 new files:
prisma.yml Prisma service definition
datamodel.graphql GraphQL SDL-based datamodel (foundation for database)
docker-compose.yml Docker configuration file
Run docker-compose up -d.
Then you can run $ prisma deploy to deploy your database service.
시키는 대로 마저 해보자
$ docker-compose up -d
Creating network "quickstart1_default" with the default driver
Creating quickstart1_prisma_1 ... done
Creating quickstart1_db_1 ... done
디플로이도 해보자.
$ prisma deploy
Creating stage default for service default ✔
Deploying service `default` to stage `default` to server `local` 420ms
Changes:
User (Type)
+ Created type `User`
+ Created field `id` of type `GraphQLID!`
+ Created field `name` of type `String!`
+ Created field `updatedAt` of type `DateTime!`
+ Created field `createdAt` of type `DateTime!`
Applying changes 1.2s
Your Prisma GraphQL database endpoint is live:
HTTP: http://localhost:4466
WS: ws://localhost:4466
이게 전부??
아니 그건 그렇고 User 타입을 생성을 해버렸네??
그러면 Type만 정의하면 지가 알아서 Mutation, Query, Resolver들을 생성한다는 소리네?
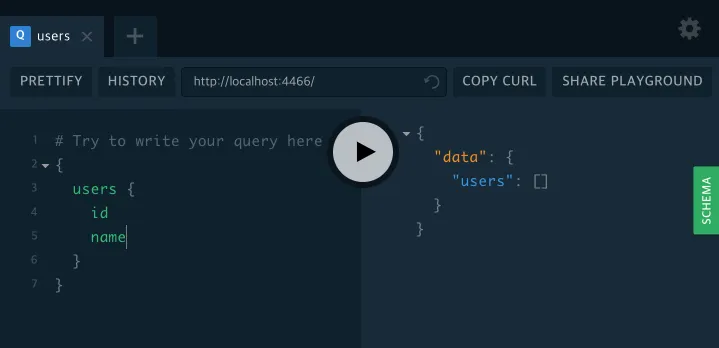
http://localhost:4466/graphiql로 접근해서 한번 봐야지.

오오 graphcool playground가 뜬다. 기본 graphiql보다 이게 훨씬 좋은데 클라이언트 독립형 프로그램은 버그가 너무 많고
온라인 graphcool playground는 보안문제가 있었는데 로컬로 뜨니 좋으네.
$ ls -1
datamodel.graphql
docker-compose.yml
prisma.yml
실제로 생성한 파일은 이게 전부.
*.graphql 확장자인 datamodel.graphql을 열어서
$ cat datamodel.graphql
type User {
id: ID! @unique
name: String!
createdAt: DateTime!
updatedAt: DateTime!
}
조금 수정해보았다. createdAt, updatedAt 을 넣었다.
$ prisma deploy
Deploying service `default` to stage `default` to server `local` 117ms
Changes:
User (Type)
~ Updated field `createdAt`
~ Updated field `updatedAt`
Applying changes 1.1s
Your Prisma GraphQL database endpoint is live:
HTTP: http://localhost:4466
WS: ws://localhost:4466
deploy 후 다시 콘솔을 보면

바로 적용된 걸 볼 수 있다.

createdAt과 updatedAt 은 관례인가?
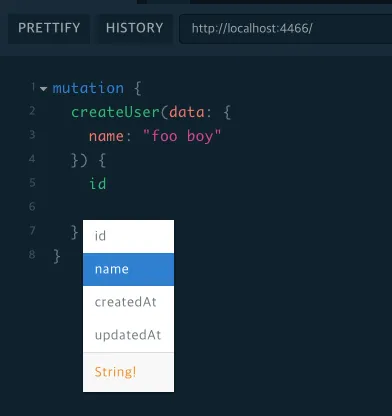
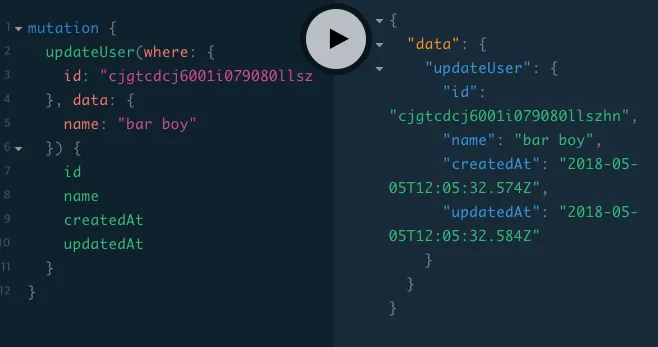
일단 생성은 그렇다고 치고 업데이트도 한번 해보자.

updatedAt 에 변화가 없는 걸로 보아 잘 모르겠다.
일단 DateTime type인 걸 비워놓으면 생성 시각을 업데이트하는 것 정도는 미루어 짐작 가능하다.
첫인상은 좋다.
다음은 인증쪽 한번 봐야겠다.