사실 포스팅 제목을 코딩 입문기로 바꿔야 하는게 아닌가 하는 생각도 듭니다.
무의미한 삽질을 한 것 같아서 이렇게 기록을 남겨두는 것이 무슨 의미가 있을까도 싶었는데..
최소한 내가 왜 지금 코딩 공부를 하고 있지? 내 목표가 무엇이었지? 등의 방향을 유지하는 데 도움이 되는 것 같습니다.
일단 코딩 공부가 어떤 식으로 진행되었는지를 되짚어 봅니다.
- 지금까지 진행과정
자료 검색 및 강의 시청 -> 쉽게 쉽게 설명하는 강사가 뛰어난 것이지 내가 할 수 있는 것이 아님 -> 왠지 직접 모라도 만들어야 내 것이 될 것 같음 / 강의시청한지 얼마 안되었기 때문에 검색해가면서 무얼 만들 수 있을 거란 자신감은 가득함 -> 무얼 만들어보겠다고 엄청 헤매다가 그나마 조금 아는 것도 다 까먹음 -> 겸손한 맘으로 다시 초심자의 맘으로 회귀 -> 자료 검색 및 강의 시청으로 회귀
그나마 다행인 점은 시간이 조금 지나고 이런 과정이 계속 반복되면서 그래도 이해의 폭이 조금씩이나마 넓어지고 있다는 느낌이 드는 정도랄까요..
여튼, 오늘은 초심자의 맘으로 돌아가서 다시 겸손해진 맘으로 한번 봤거나 훝어 봤던 자료들을 다시 훝어봤습니다.
오늘의 주교재는 @asbear님의 포스팅이었습니다.
- 오늘의 교재
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (상)
https://steemit.com/kr/@asbear/steemjs-1
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (중)
https://steemit.com/kr/@asbear/steemjs
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (하)
https://steemit.com/kr/@asbear/n9qpy-steemjs
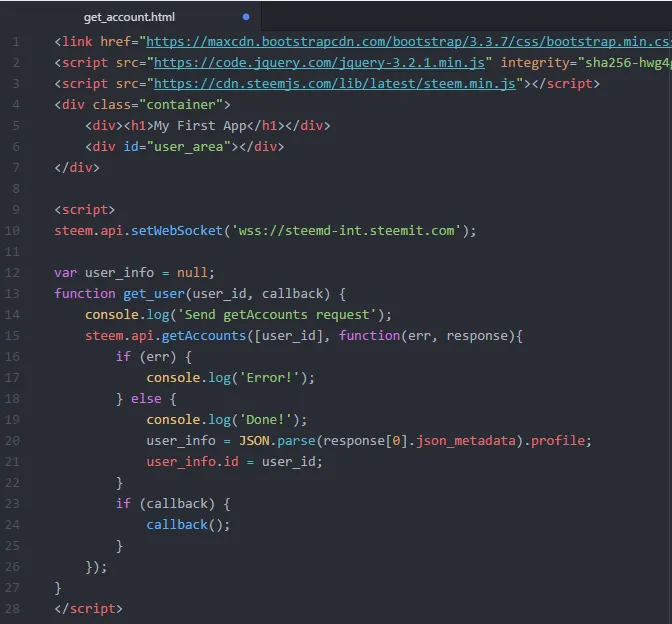
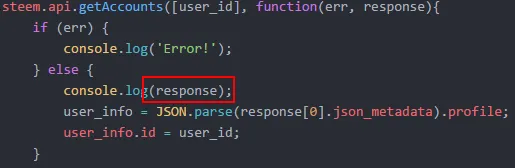
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (상) 편의 주 내용은 아래와 같은 코드를 사용하였고

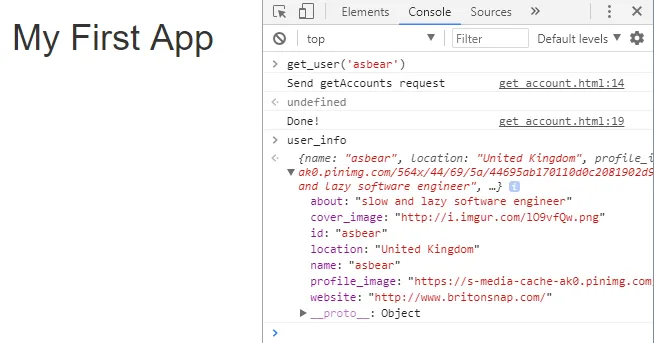
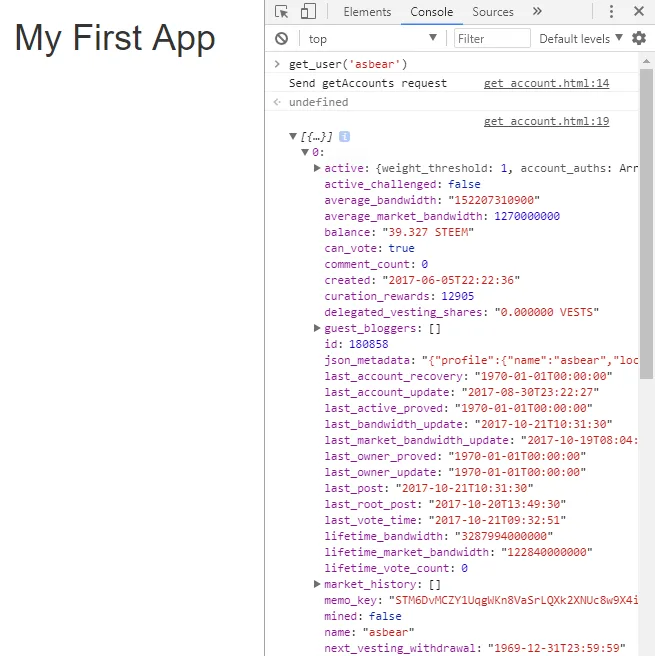
아래와 같은 결과물을 내는 것이 목표 였었습니다.

기존에는 그냥 따라 해보고 결과값이 잘 출력되는 지를 확인하는 것만에도 만족했었네요.
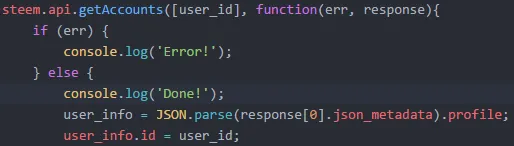
근데 어제는 문득 아래와 같은 코딩문이 눈에 들어왔습니다.

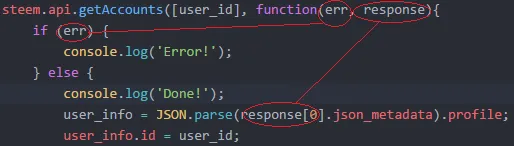
정확하게는 function(err, response) 함수에 관심이 갔습니다. 자주 봤던 함수이고, 앞에 제가 봤던 자료들의 어딘가에 자세하게 설명되어 있을테지만, 예전에는 무심코 넘겼던 것이 이번에야 관심이 가더군요.
조금 다르게 기술하면 시간 지나고 다시 보니 정말 알고있는 것과 모르는 것이 확연히 구분되는 것 같습니다.

여튼 이 구문을 보고 user_id 값이 스팀 api에 들어가서 만약 오류가 있으면 err를 반환하고 if 구문의 console.log에 의해서 Error!가 찍히 겠구나, 만약 오류가 없다면 response이 반환되겠구나 까지 이해하고 보니 아랫쪽에 response[0]이 보입니다. 그래고 궁금증이 생깁니다. 뒤에 0은 왜 붙어 있지?

그러고 나서 기억이 가물가물하게 떠오르는 것이 console.log 값에 response를 넣으면 response 가 어떻게 반환되는지 확인할 수 있었던가? 하는 생각이 듭니다.

그리고 다시 실행하여 본 결과 response의 결과값이 위와 같은 구조를 가지고 출력됨을 확인 할 수 있었습니다.
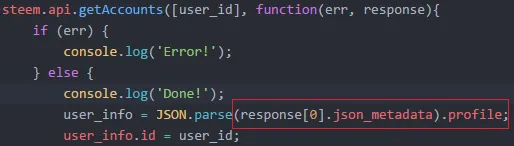
다시 코딩문을 확인하여 보니 response뒤의 json_metadata.profile와 같은 다른 단어들도 보입니다.

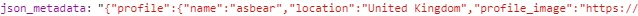
이쯤 되자 response의 반환 값 안에 json_metadata 값이 들어 있겠구나라는 예상을 하면서 json_metadata 값을 한번 찾아봅니다.

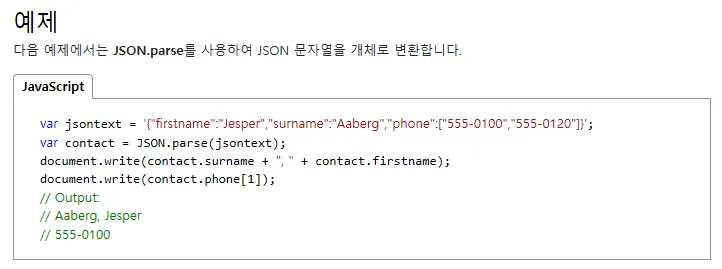
Json.parse는 무슨 역할은 하는거지? 검색해보게 되고

구글 검색을 통해서 나오는 예제를 보면서 '대충 무슨 역할을 하는 건가보다' 면서 넘어갑니다.

코딩 생초보는 지금 이런 과정을 겪어가면서 코딩을 익히고 있습니다.
코딩을 이해하기 위해서 코드를 삭제해보고 실행해보고, 단어를 바꿔 넣어 실행해보며, 아! 이 부분은 이런 역할을 하는 건가보다 하고 이해합니다.
문득 컴퓨터는 참 착하다는 생각도 듭니다. 코딩이 아닌 다른 것을 배웠다면 다른 전문가를 귀찮게 하거나 그랬어야 했을텐데. 컴퓨터는 명령문을 잘못 넣어도 오류있다고 알려주고, 비슷한 거를 수십번 실행해도 불평불만이 없네요.
- 앞의 블록체인 초보의 입문일기 글 목록
[블록체인 초보의 입문일기] 입문 10일차 - 개인으로서 앞으로 준비해야 할 사항에 대해 느낀점
https://steemit.com/kr/@siapa0516/10
[블록체인 초보의 입문일기] 입문 11일차 - node.js 실습 따라해보기
https://steemit.com/kr-newbie/@siapa0516/11-node-js
[블록체인 초보의 입문일기] 입문 15일차 - 여전히 node.js 실습 중
https://steemit.com/kr-newbie/@siapa0516/15-node-js
[블록체인 초보의 입문일기] 입문 21일차 - node.js / html&css / dApp
https://steemit.com/kr-newbie/@siapa0516/21-node-js-html-and-css-dapp
[블록체인 초보의 입문일기] 입문 26일차 - 생활코딩 (opentutorials.org) 강력 추천
https://steemit.com/kr-newbie/@siapa0516/26-opentutorials-org
[블록체인 초보의 입문일기] 입문 41일차
https://steemit.com/kr-newbie/@siapa0516/41
포스팅 페이아웃 후에 @jungs 님의 보팅주사위2 를 사용하여 글보상 SBD의 50% 에 해당하는 금액을 두 분에게 돌려 드립니다.