Hello me, it's me again. Finally writing a post after... wait, it's been 6 months?
Sheesh, time flies by fast when you're working 😈
This is going to be one of my more descriptive / storytelling posts rather than anything technical that would include code snippets, etc. So if you're not into stories much, I apologize and assure that my next posts in the Programming / Dev community will be more technical again.
Stuck in a limo- wait, no, I mean limbo
Last time I was stuck somewhere in limbo with the festival website. Not really sure what to create next, or how to create it, and at the same time tired from different obstacles I had ran into while developing the site.
I had also finally just gotten a job, so next to the huge flow of new information and lots of work, I was easilly too exhausted to wander around writing code without a clear goal on my mind in the evenings and weekends. It's a bit easier now after 6 months, but I've still got to master the skill of not overworking and burning out.
After tweaking the design a bit here and there, in January, I got the site looking like on the following video:
Sorry for the weird part where the cursor is on the top left. There's a dropdown menu for choosing between EST, FIN and ENG but the screen capture software just plain ignored it for some reason.
Anyway, I sent the video to the Dude I'm making this website for, and he was quite impressed. Of course I asked him for feedback, knowing there would probably be things he'd rather want me to change / add / remove.
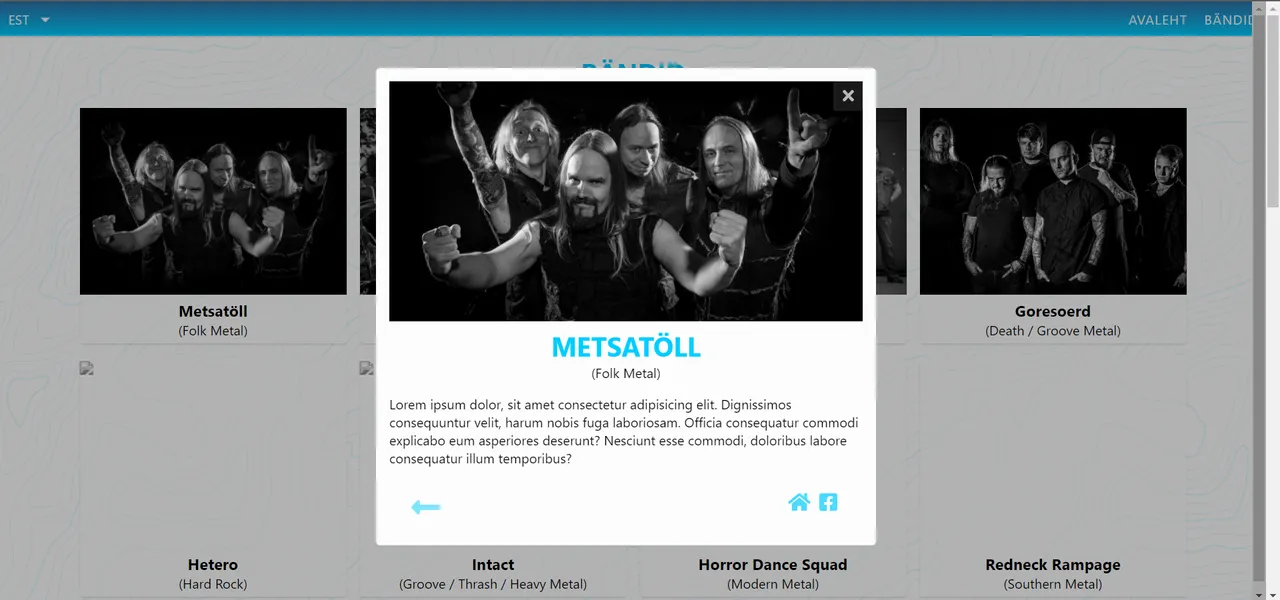
At the same time while I was waiting for his feedback I managed to add the function of pop-up modals for bands info and socials to the bands page.
For starters the pop-up modal included the same photo of the band, a short description and links to their website / social media / Bandcamp / Spotify.

I think I used this tutorial by Filipa Lacerda on DigitalOcean for the modal component. I don't remember adding accessibility to it, though... so that's another thing for me to either tweak or definitely start using in my next projects.
As for the feedback - I was right, there were a bunch of things to edit, but they weren't that major. First of all, the bands list that I was using so far wasn't complete, so I was given the complete list of bands, aswell as the correct text content for the website (so far the text I had written there myself was pretty much a lorem ipsum-ish thing).

Next, we decided to meet up in the rockclub to talk about the website in person but since my household (except for me) caught a cold, I didn't want to risk infecting anyone and we had a Zoom meeting instead.
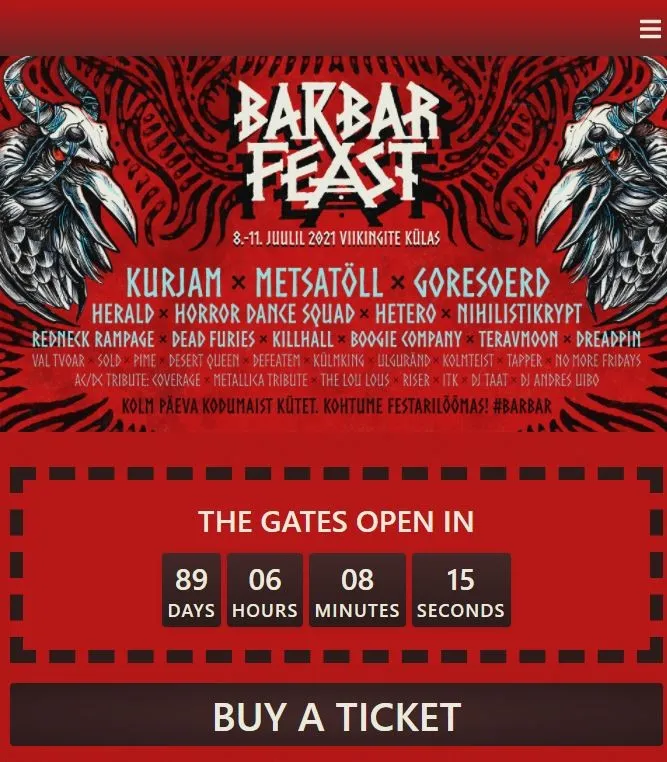
The Dude had ordered a new promotion graphic for the festival, so the website needed a quick do-over (basically the whole color code had to be changed). So the site went from mostly white, partly blue and a bit of red to M A S S A C R E (mostly red, a bit of black, tiny amount of whiteness-lightblueness).
''Hey, we need the site up ASAP''
Fast forward to the beginning of March, and the Dude I'm making this website for hits me up with "hey, we need the site up ASAP, what do you need done before you can get it up and running?" And I say ''hey, I can get it up by tonight but there will be several parts that say ''More info coming soon''.'' He says it's fine, so I get to work (and then the panic hits (why did I have to say I'll get it done by tonight?!). Well, we didn't publish it the same day, because there were still a few things to work on. (Yay! 😅)
I sent him one of the locale files to get translated to Finnish since so-far my placeholder text was roughly translated via Google Translate. Luckilly, his friend Niko reached out his helpful hand and gave us a damn great translation a few days later.
Finally, I uploaded the site to a server (running Apache) for the first time, and restricted access to it via htpasswd.
The way this works is that you create a .htaccess file in the site's root folder with a rule that the site can be accessed only by a valid-user, and a path to the .htpasswd file which includes the allowed user's credentials.
To create the restriction via htpasswd I found this htpasswd generator really helpful. It even has a little guide for setting up the .htaccess and .htpasswd files below.
A few weeks and tweaks later, including fixing the responsiveness of the navbar and a few other components, using music videos instead of photos in band modals (for bands that have videos), etc...
We published the site!
Feast your eyes upon Barbar Feast's official website for 2021: https://barbarfeast.ee/
It's not 100% complete yet - there are two pages that we're still working on (Program and Info), but most of the work's done and it feels damn good when your project is live.

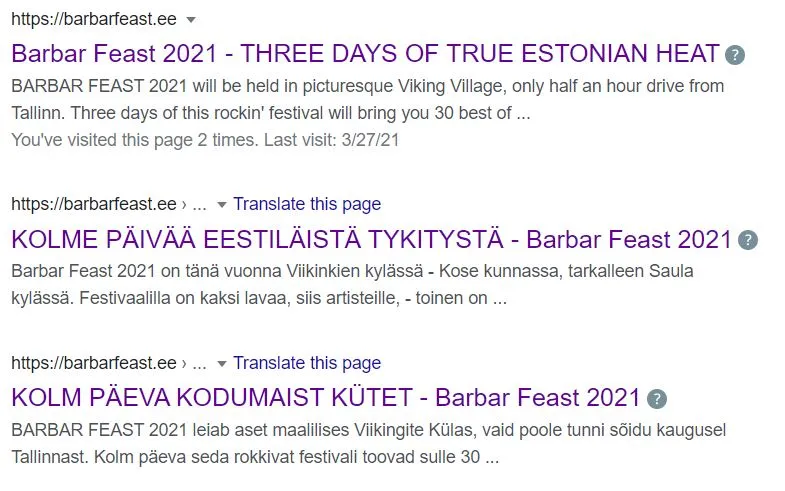
Other than that, the last thing to worry about now is SEO.
SEO with Single Page Applications is a bit difficult, especially with a Vue CLI project. I couldn't just edit the index.html and hardcode the page title and meta description - I needed the site displayed on Google in all three languages. Luckilly there's a plugin named Vue Meta that is i18n-friendly.
For those curious about the code part of the website, I have made the repository public. It's definitely not the best way this site could have been coded, but it's my first ever bigger project and I'm proud of it. Helpful comments / tips are more than welcome!
My next goal / project is to create myself a pack of components / a template that I could use for the future websites I might create.
As for now, I'll leave you to this gif that I found is perfect for using with pages that are Under Construction.

