|Navigation menu (nav) and sidebar (side_b)_3|



[01. Elements for layout]
[Semantic Web] 2_1-3. Explanation following navigation menu (nav) and sidebar (side_b)_2.
[1-3 Navigation menu (nav) and sidebar (side_b)]
:
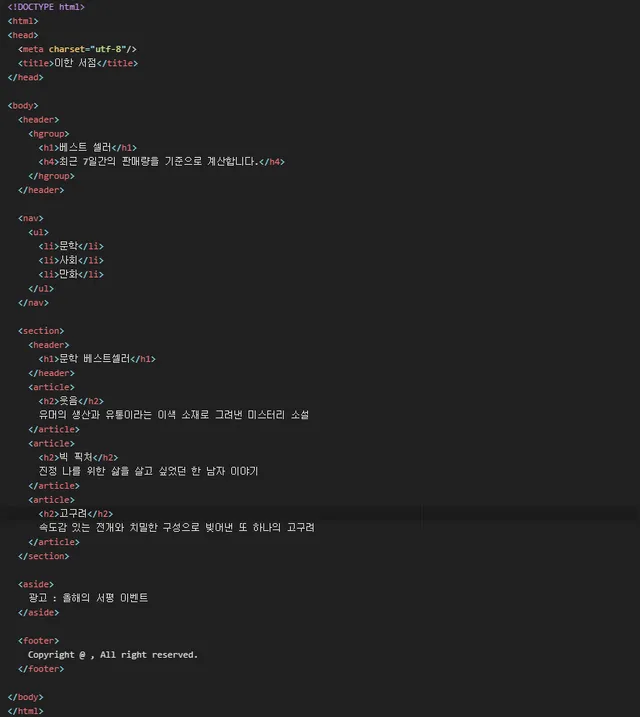
- Specify the header area using the header element.
- To display two titles, use the hgroup element to group them into one group.
- Use the nav element to specify the area to place the navigation menu.
- Use the ection element to specify an area to place content.
- Use the header element to specify the header area inside the section element.
- Insert independent content using the article element.
- Use the aside element to specify an area for additional content.
- Use the footer element to specify the footer area to include copyright information, etc.