
So, I've been working on this Flutter application in my free time as a side project with my girlfriend and her graphic designer friend. I went into this not knowing anything about Flutter or mobile app development and figured it would be a good learning project at the very least. This is also the first time I've ever used Firebase (personally, I don't know if I'll ever use it again either. Makes me miss Postgres).
This project is focused on skincare, which personally is not something I am interested in, but I can see the value in having a helpful app for that kind of thing as it is a pretty big market when it comes to products.
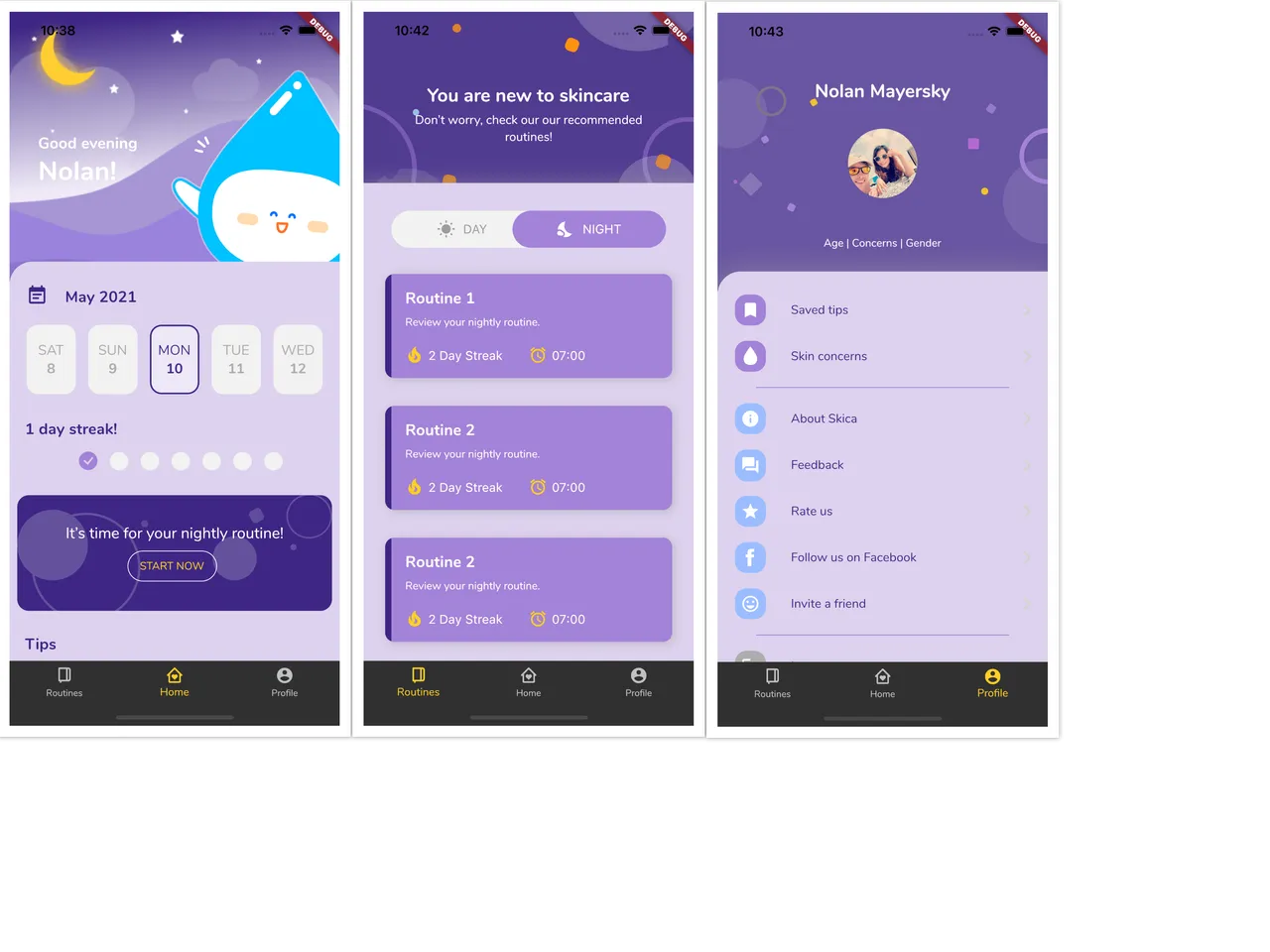
Now the first iteration of the app is focused around building and scheduling routines. Finding new tips. Tracking your progress. Etc. Later we plan to add some social features to make it more engaging. But, for now this was a decent start and turned out being a bit more than I expected.
I won't get into much if any code in this post, it is more about what I've liked or disliked about Flutter. But, below is a little pic of the apps night theme. Cute right?

Flutter Experience
Overall, the experience has been pretty good working with Flutter. The development tooling is extremely useful and some of the best I've ever seen if not the best. The static typing is also something I'm a huge fan of as my favorite language is Crystal, which is essentially a static typed and compiled Ruby. Also, being able to compile Android, iOS, Mac, Linux, Windows, and WebApps with one codebase is pretty insane too.

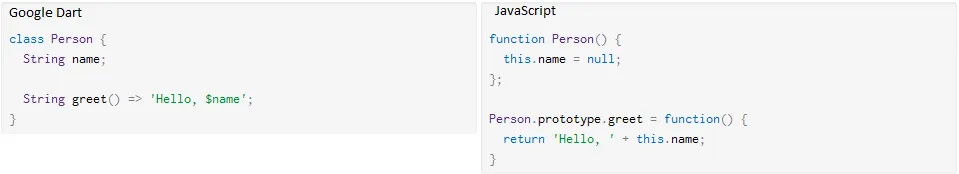
I've noticed a bit of similarities between the syntax of Dart and JavaScript, and I absolutely hate JS. But, other than syntactic similarities, writing in Dart seems to be a lot more enjoyable in my experience. The language is very well designed and maintained from the start whereas JavaScript was born a clusterfuck. You can see this in very simple snippets like the one above.
Flutter isn't Dart. This is something I see some people mixing up. In Flutter, everything is a widget. You still use and write Dart code. But, the building blocks of a Flutter application are widgets that are built using Dart. This is something else I had to get used to.
One big con I struggled with in Flutter was state management. It can be a bit confusing and overwhelming at first. The state management built in is like a puzzle I've never been able to solve. But, luckily, there are packages that help make this a bit easier. The one I chose to use was the most popular, Provider. Provider makes the state management a hell of a lot easier. But, like me I'm sure you'd still run into a couple hiccups that will take you awhile to fully figure out. In another post I can go over this a bit more.
Like I said, overall the experience has been good. I've dabbled with other mobile options such as React Native (yuck) and they just do not compare to Flutter. The tooling, static typing, compilation to multiple operating systems/platforms, speed/framerate/refresh rate on mobile apps, and more make it by far the best option for quick development. Unless you have the time to write native code for 2-5 different applications, Flutter is the best option out there.