𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Dear Hive Learners In lecture 52 we complete the intro screen in our app. Today we are going to learn a Firebase database type that is Firestore. This database helps us to sync the data and it can store the data for offline use. It is very useful for the data that do not change in real-time or change after a long time. We can keep the data in the cache which reduce the usage of using mobile data also the data can be viewed offline.

GitHub Link
Use this GitHub project to clone into your directory. The following lecture will update it so you will never miss the latest code. Happy Coding!
What Should I Learn
- What is Firestore
- How to configure it in our project.
Assignment
- Configure Firebase Firestore in your project
Procedure
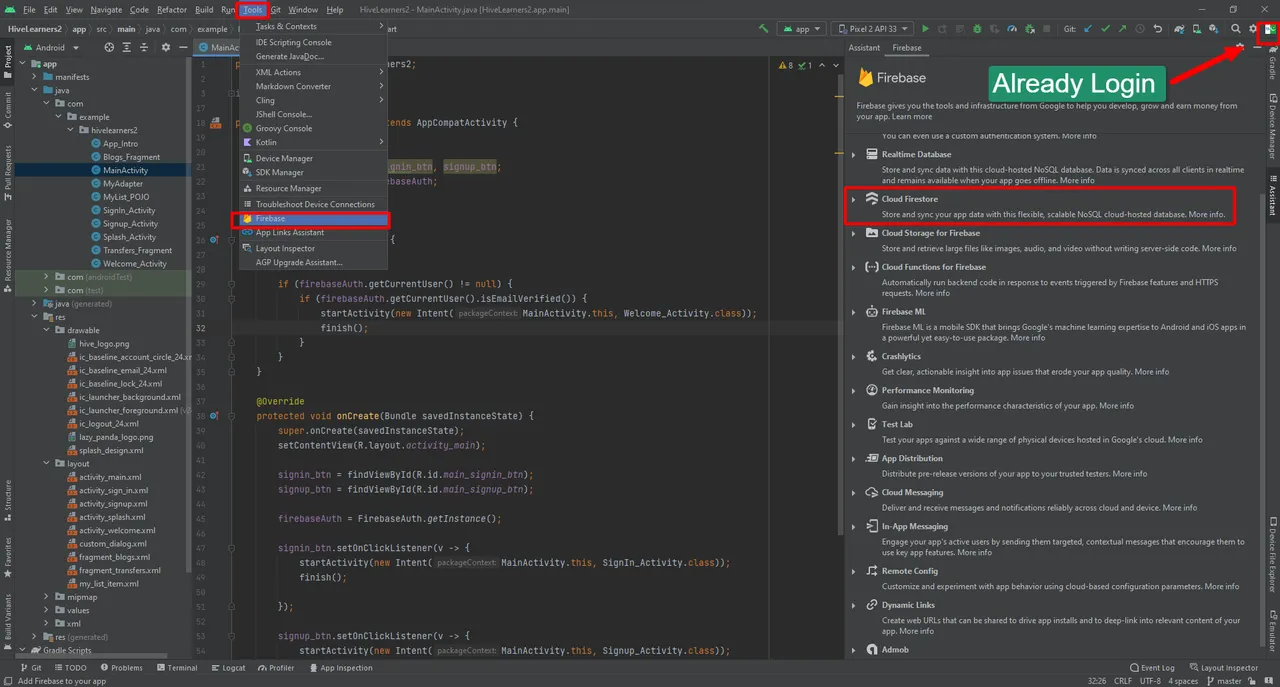
With the help of Firebase assistance, we will add the Firebase Firestore dependencies to our project. Follow this step to open the Firebase Assistance. Make sure you log in to Firebase using your google account and that Project is connected with a firebase account.

Open the Firebase Firestore section and click on Get Started. Connect your app if it is showing not connected.
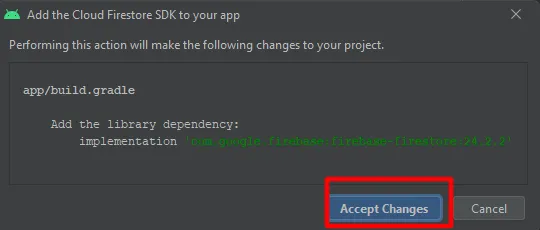
Now click on the button Add the Cloud Firestore SDK to your app

Click on ```Accept Changes `` and wait for the project to sync. If you got any errors then you can send them in the comment section we will resolve them as soon as possible.

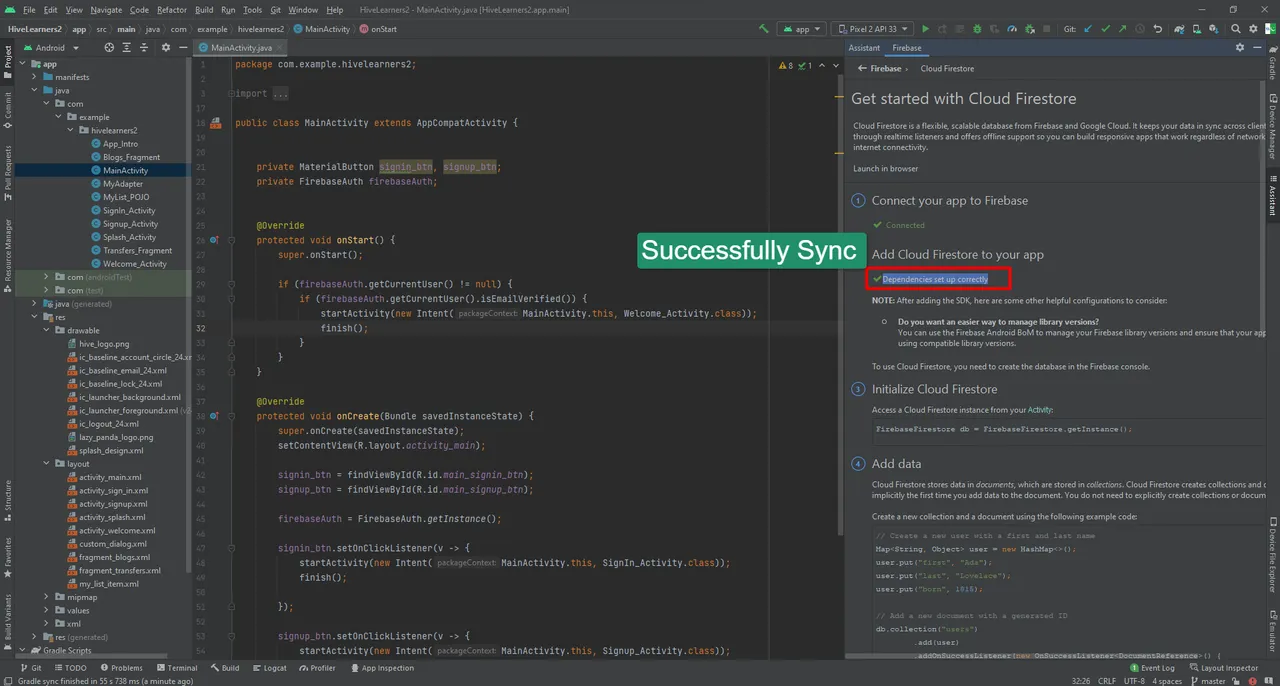
When it is synced successfully it will show the Dependencies set up correctly message.

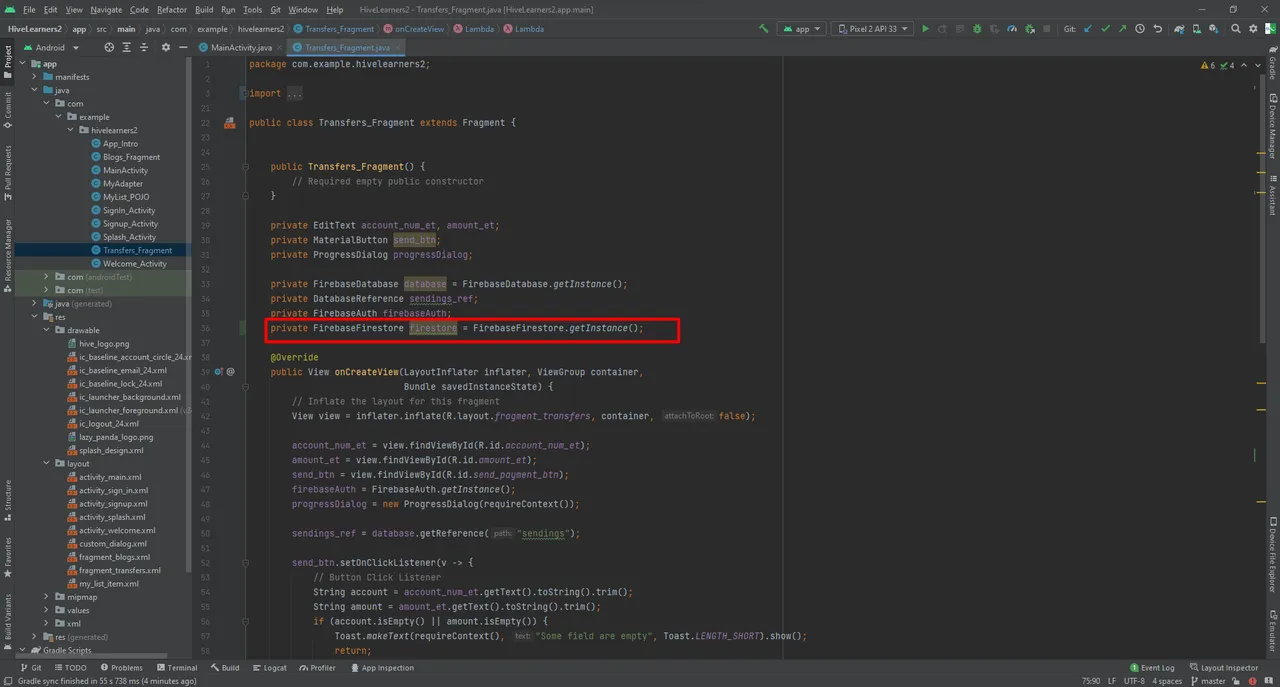
Now we can declare and initialize the Firestore in our app. We will change the real-time database code with the Firestore code in the next lecture. Let's declare and initialize the variables in the Transfers_Fragment.java.

This is how we can send data to the Firestore. Here the parent is called Collection and the child is called document. We can store any data type in the document. A collection can have more than one document and a document can have more than one value.


Thank You

