𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello dear community members, Let's continue our Android Development course. It's the 5th lecture of the Android App Development Series. In this tutorial, we will learn a new very useful widget EditText.

GitHub Link
Use this GitHub project to clone into your directory. It will always get updated in the next lecture. So that you will never miss the latest code. Happy Coding!.
What Should I Learn
- What is EditText
- How to set Hint
- How to set Text color and Size
- Change Input Method
Assignment
- Add EditText to your activity
- set Hint Enter Your Email
- Set input type to email
Procedure
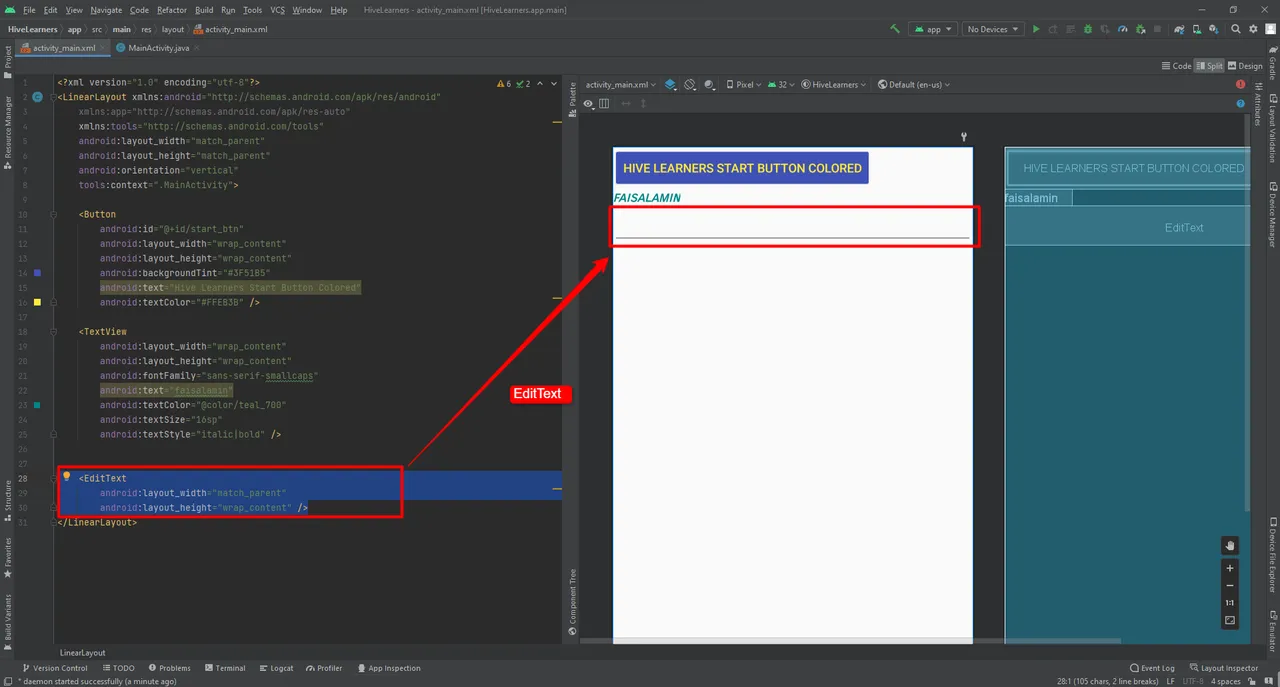
EditText is used to get input from the user. Like email or password etc. We add EditText in our main_activity.xml. The code is the same as the lecture 4. Here is the additional code that I used to create the EditText widget. I set the width to match_parent it will occupy all the space horizontally and the height is wrap content.
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />

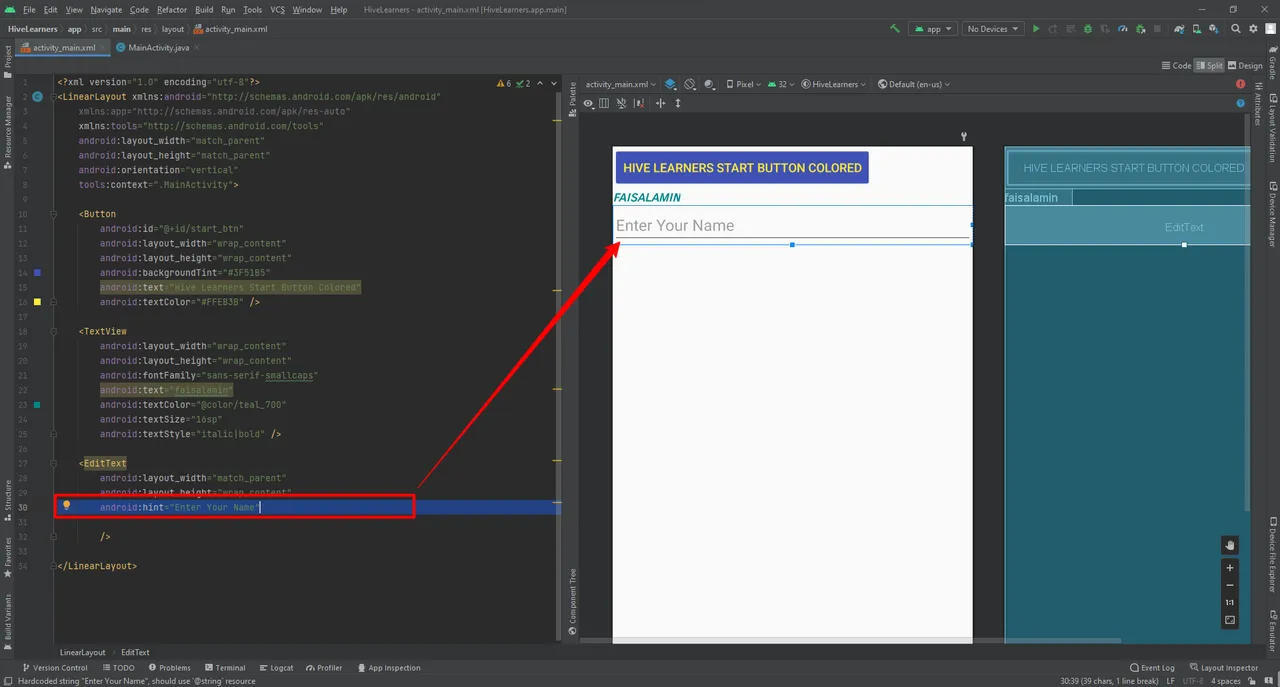
Now we are going to add a hint in the EditText. It is used to give hint to the user so that the user enters the correct information. When the user starts to enter text hint is disappeared.
android:hint="Enter Your Name"

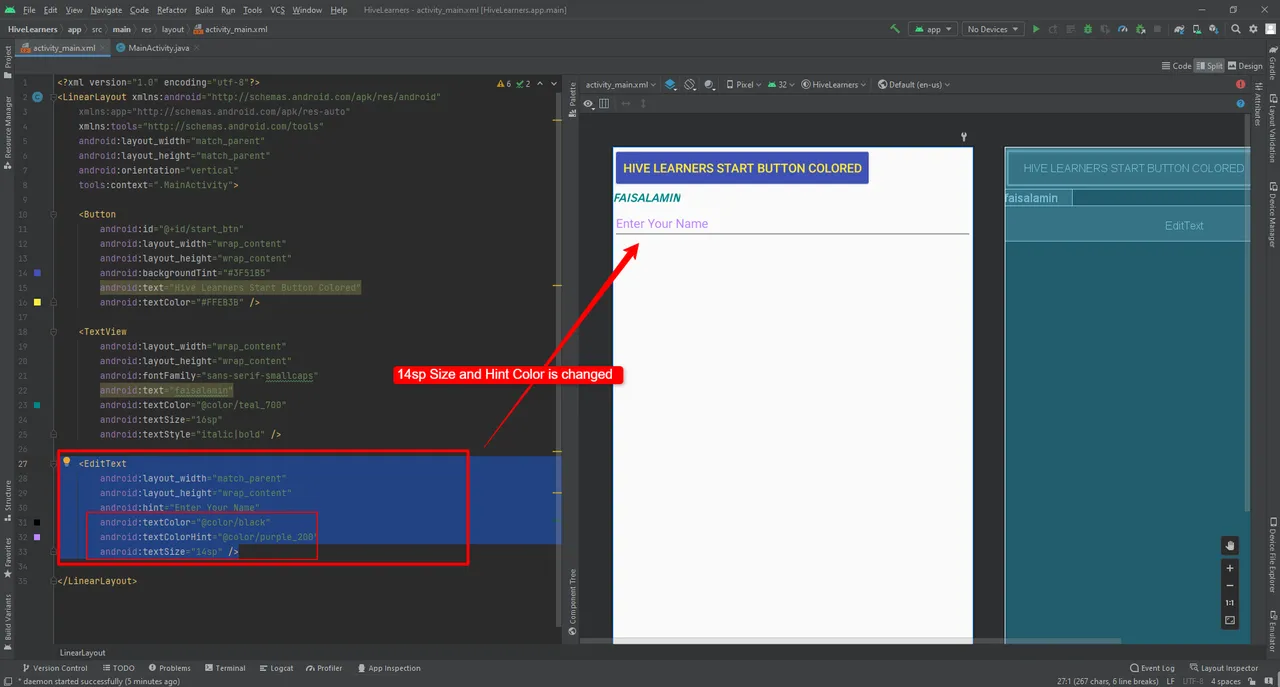
Now I change the EditText Size, hint color, and text color by using this code in the EditText tag.
android:textColor="@color/black"
android:textColorHint="@color/purple_200"
android:textSize="14sp"

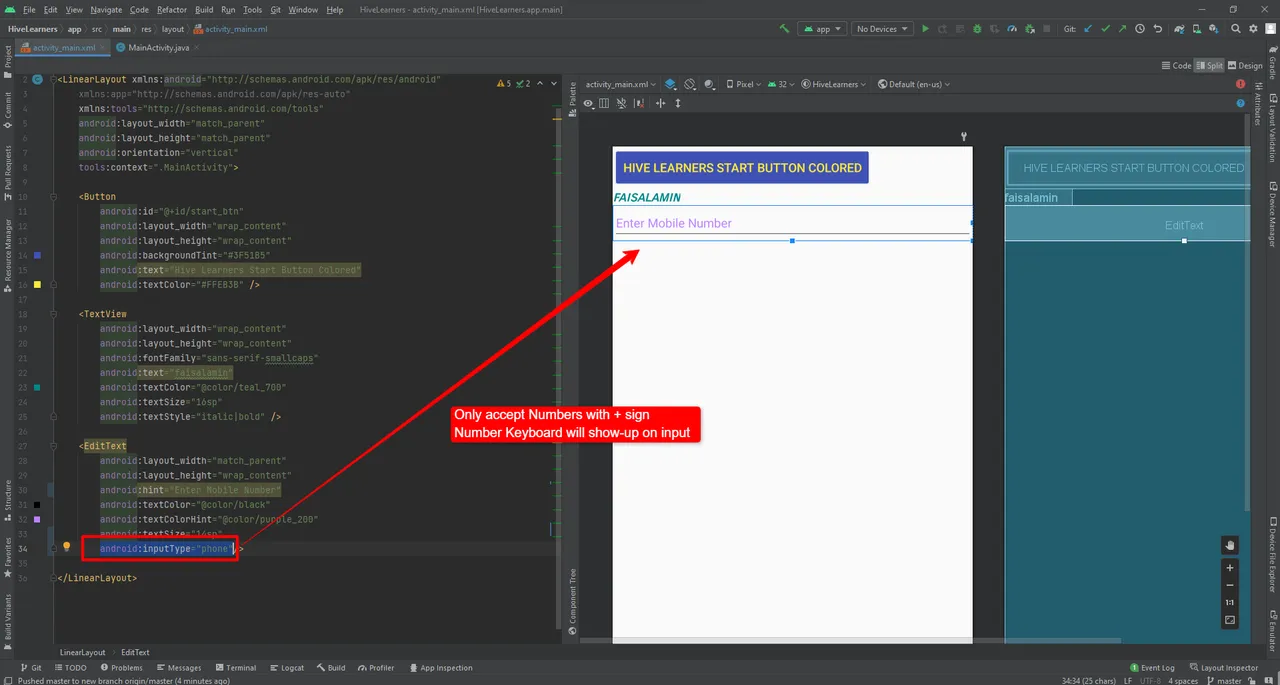
We can change the input method to text, email, password, phone, etc. FOr example, if we set phone, EdiText allows only number inputs like +9234512121212.
android:inputType="phone"

Here is the code of full main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/start_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="#3F51B5"
android:text="Hive Learners Start Button Colored"
android:textColor="#FFEB3B" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-smallcaps"
android:text="faisalamin"
android:textColor="@color/teal_700"
android:textSize="16sp"
android:textStyle="italic|bold" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter Mobile Number"
android:inputType="phone"
android:textColor="@color/black"
android:textColorHint="@color/purple_200"
android:textSize="14sp" />
</LinearLayout>

Thank You

