
Le funzioni in javascript e nei linguaggi di programmazione sono piccoli pezzi di codice che svolgono delle azioni.
In javascript esistono solo funzioni, a differenza di altri linguaggi che invece hanno anche altre procedure.
function nomefunzione([parametro1, parametro2, ……parametroN])
{
blocco di istruzioni
}
Una cosa molto importante da ricordarsi è che NON si possono definire funzioni all'interno di altre funzioni quindi ogni volta che apriamo una funzione, quest'ultima va sempre chiusa per poi poterne iniziare un'altra.

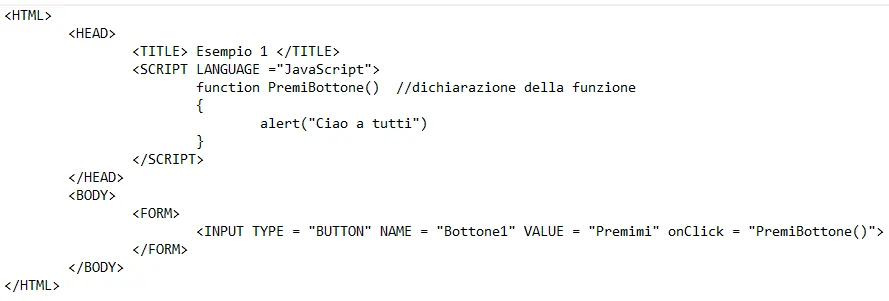
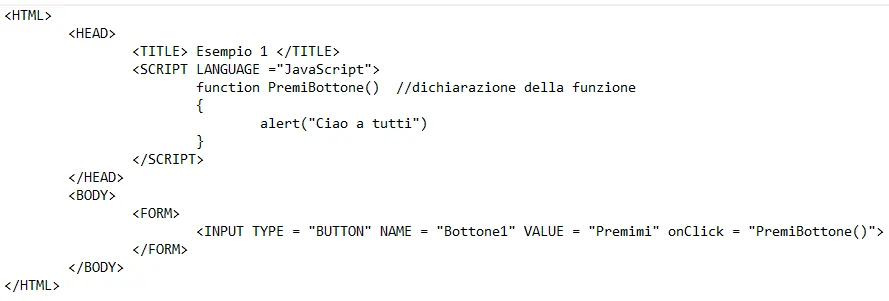
Si dichiarano nella sezione head del documento html, sempre nei tag di script e vengono eseguite solo nel momento in cui verranno richiamate ,di solito vengono richiamate al verificarsi di un evento...come ad 'esempio un bottone, un input o una scelta.
In javaScript abbiamo anche l'istruzione return,che ci permette di restituire alla funzione un qualsiasi valore,infatti il termine return sta per ritorno...tutto questo viene seguito da un espressione.
return(espressione)
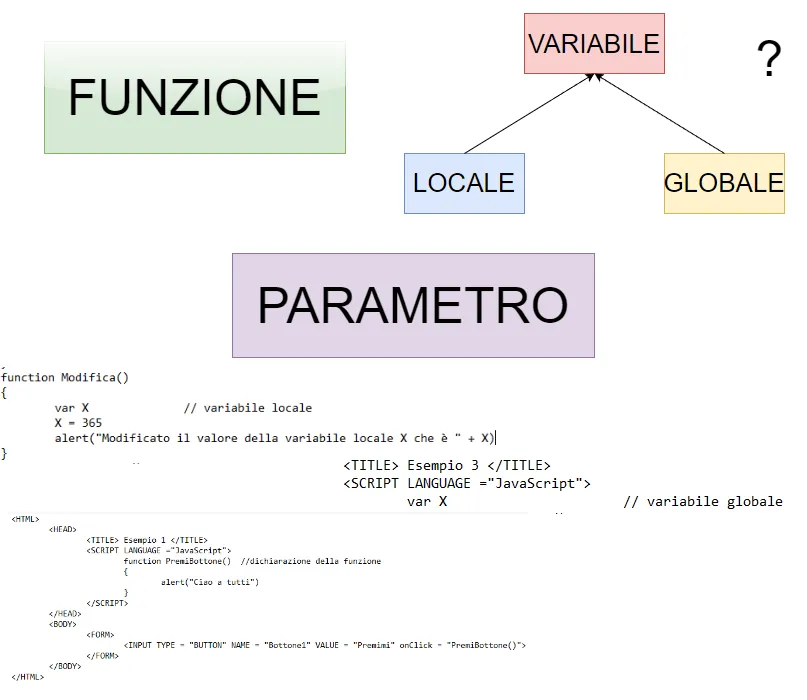
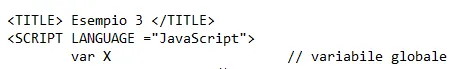
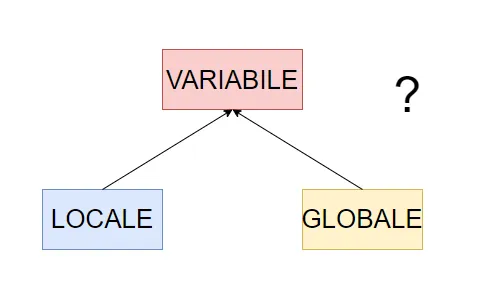
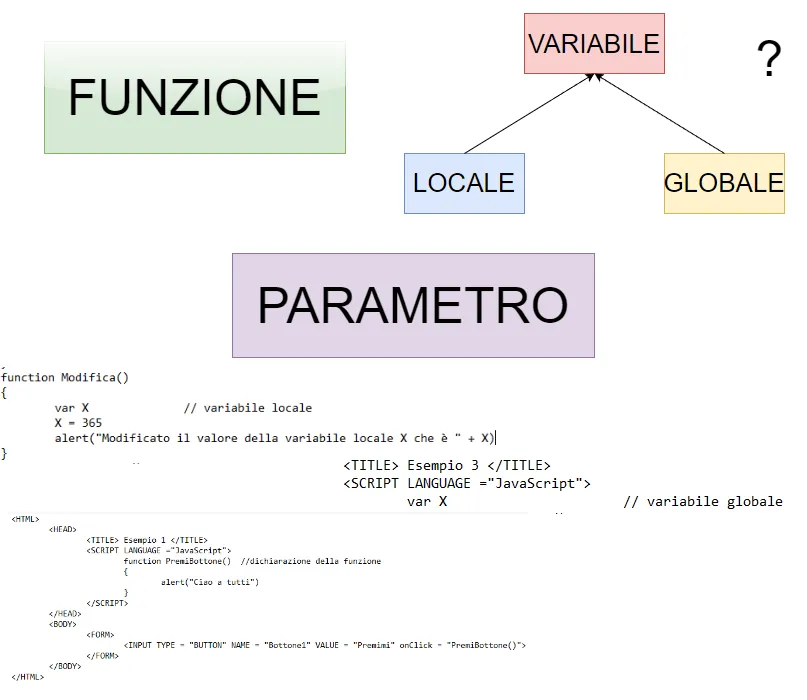
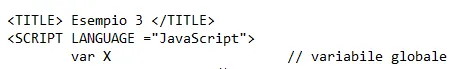
Le variabili globali possono essere utilizzato per tutto il processo del nostro file, Vanno dichiarate all'inizio dello script e fuori da ogni funzione; viene consigliato di inserirle subito dopo l'head.

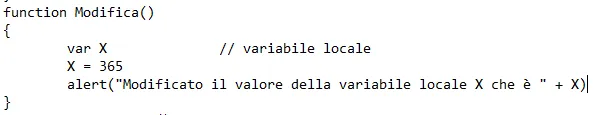
Le variabili locali invece al contrario sono visibili solo all'interno della funzione in cui vengono dichiarate...la loro funzione quindi viene definita limitata per evitare sprechi di memoria e limitare i problemi...ovviamente per utilizzare una variabile locale va creata nella funzione che stiamo utilizzando.

Questi due tipi di variabili sono stati creati per rispondere ad esigenze diverse.
Le variabili locali hanno uno scopo brevissimo ed esistono finché opera la funzione: alla chiusura della nostra funzione o all'eliminazione della nostra funzione, anche loro scompaiono.
Mentre le variabili globali sono dei dati utilizzati per tutta la durata del documento Html.

Un aspetto molto importante e nello stesso tempo molto utile delle funzioni è che possiamo inserire dei parametri all'interno della nostra funzione. Questi parametri vengono dichiarati in elenco e vengono separati dalla virgola...A differenza di altri linguaggi non c'è bisogno di specificare il tipo poiché verrà rilevato in automatico.
In una funzione gli oggetti vengono passati in un modo diverso che prende il nome di processo...mentre le variabili sempre e solo per valore.
<Html>
<Head>
<script language=”JavaScript”>
function helloWord()
{
alert("Ciao");
}
</head>
</html>

Functions in javascript and programming languages are small pieces of code that perform actions.
In javascript there are only functions, unlike other languages that also have other procedures.
function namefunction([parameter1, parameter2, ......parameterN])
{
instruction block
}
One very important thing to remember is that you CANNOT define functions inside other functions so whenever we open a function, that function must always be closed so we can then start another one.

They are declared in the head section of the html document, always in the script tags and are executed only when they will be called ,usually they are called when an event occurs...such as 'a button, an input or a choice.
In javaScript we also have the return statement,which allows us to return any value to the function,in fact the term return stands for return...all this is followed by an expression.
return(expression)ù
Global variables can be used throughout the process of our file. They must be declared at the beginning of the script and outside each function; it is recommended to insert them immediately after the header.

Conversely, local variables are visible only within the function in which they are declared...their function is therefore defined as limited to avoid wasting memory and limit problems...obviously to use a local variable it must be created in the function that we are using.

These two types of variables were created to respond to different needs.
Local variables have a very short purpose and exist as long as the function operates: upon closing our function or deleting our function, they too disappear.
While global variables are data used for the entire duration of the Html document.

A very important and at the same time very useful aspect of functions is that we can insert parameters inside our function. These parameters are declared in a list and are separated by a comma...Unlike other languages, there is no need to specify the type as it will be detected automatically.
In a function the objects are passed in a different way which takes the name of process... while the variables always and only by value.
<Html>
<Head>
<script language="JavaScript">
function helloWord()
{
alert("Hello");
}
</head>
</html>