最近发现一个很好玩的软件,叫做Graphviz,它可以通过简单的语言来描述结构图、流程图、关系图等,并自动生成相应的图像。我在考虑使用它来帮我生成一些思维导图。

安装
我们可以在https://www.graphviz.org/download/ 页面来下载适合我们系统的版本,我计划在Windows中使用它,所以下载的是graphviz-9.0.0 (64-bit) EXE installer。
安装过程很简单,一顿下一步即可。



(此处略作一些修改)



安装完成。
但是安装过后我发现一些小BUG,比如说它既没有添加桌面图标,也没有在开始菜单中写入快捷方式。不过还好程序是安装上了,而且相应的环境变量也给设置好了。
简单使用
现在我们已经安装好了Graphviz,就可以用它来帮我们绘制各种想要的图形啦。
原则上我们可以使用命令行来生成图形,比如下边这句指令:
echo 'digraph { a -> b }' | dot -Tsvg > output.svg
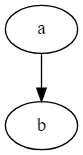
原则上将会为我们生成一个这样一个svg格式的图片:

但是很遗憾的是,Windows下的echo指令和Linux下的echo指令有着非常大的差异,导致两者行为上极度不一致。我用了几近一整天的时间,想解决这个问题,但是直到最后都没有找到解决方案,只能无奈的放弃了。
那么我们要如何使用命令行呢?答案是先把我们用于描述图形的内容,保存为一个.dot文件,比如将下列语句:
digraph { a -> b }
保存为simple.dot,然后执行如下语句:
dot -Tsvg simple.dot > output.svg
就会成功生成上述图片。
DOT 语言
DOT语言是用于定义 Graphviz 节点、边、图、子图和簇的抽象语法。
有关DOT语言的内容,大家请直接参考https://graphviz.org/doc/info/lang.html,上边的digraph { a -> b }就是DOT语言的一个简单示例。
通常上述示例也被改写成digraph { Hello -> World },这样,同其它语言一样,我们也有了DOT语言的Hello World示例。

复杂应用
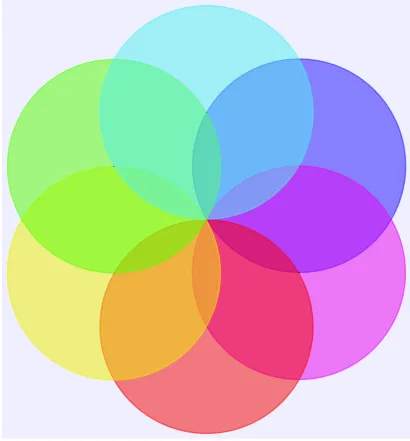
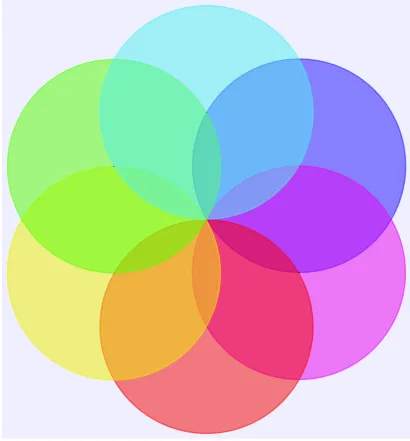
以下DOT脚本显示了一个略为复杂的应用
graph Transparency {
layout=neato
start=11 // empiric value to set orientation
bgcolor="#0000ff11"
node [shape=circle width=2.22 label="" style=filled]
5 [color="#0000ff80"]
6 [color="#ee00ee80"]
1 [color="#ff000080"]
2 [color="#eeee0080"]
3 [color="#00ff0080"]
4 [color="#00eeee80"]
1 -- 2 -- 3 -- 4 -- 5 -- 6 -- 1
}
来自:https://graphviz.org/Gallery/neato/transparency.html
它将会生成如下图案:

Graphviz网站上包含很多这样的示例,你可以在https://graphviz.org/gallery/ 浏览这些示例,并进行调整使用。
问题
使用Graphviz的时候,遇到了很多问题,之前命令行无法工作是一个,还有一些其它的问题,比如生成PNG格式图像时,中文字符无法正常显示。
还有就是有一个gvedit.exe号称是其自带的简单编辑器,但是我一直没有找到,哎,愁死个人。
这些问题又耗费我大半天时间(浪费别人的时间等于谋财害命),最后我决定不死磕了,能绕开的就绕开,能不用的就不用。
毕竟总体来讲Graphviz还是让我很满意的。