
https://github.com/amosbastian/fpl-plus
A couple of months ago I posted about a Chrome extension called Better FPL. As I mentioned in the post, Better FPL is not open source and the creator had plans to add a paid subscription service for a lot of the features. Unfortunately he went through with these plans and hasn't bothered updating the extension in a while. In his absence someone else created another extension called FPL Tools, but unfortunately it doesn't really hold up against Better FPL (yet) and isn't open source either.
I had been reading https://javascript.info for a while, which made me want to learn JavaScript properly, but I hadn't actually created anything. So I decided that I will use this as an opportunity to learn JavaScript by creating my own open source browser extension for the Fantasy Premier League - FPL Plus (very original name, I know)!
Features
https://github.com/amosbastian/fpl-plus/pull/1

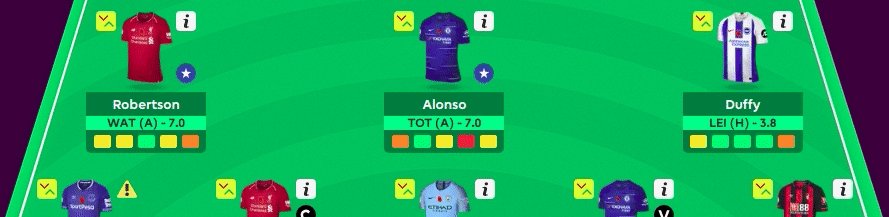
A player's upcoming fixtures and expected points
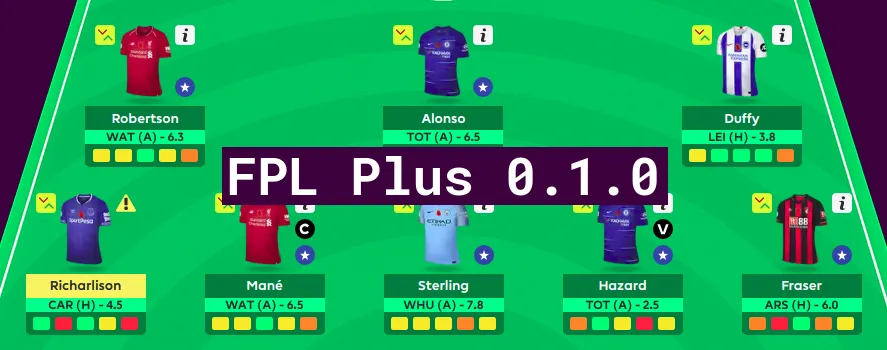
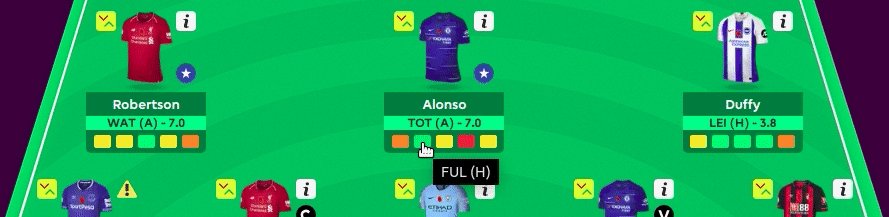
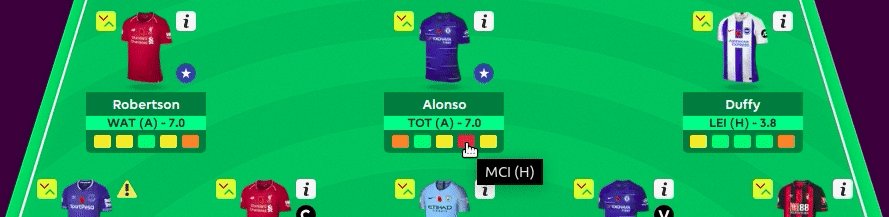
Obviously FPL Plus is currently nowhere near as feature rich as Better FPL or even FPL Tools, but as I am tinkering with my Fantasy team daily, I will be trying to add great new features as soon as possible. The first feature I added updates the "My Team" page to show each player's 5 upcoming fixtures under their name (each with a colour indicating the fixture's difficulty ranking) and their expected points.

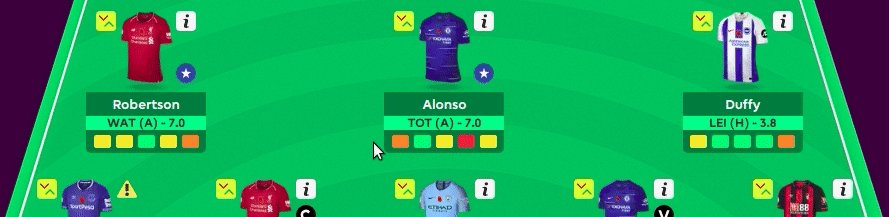
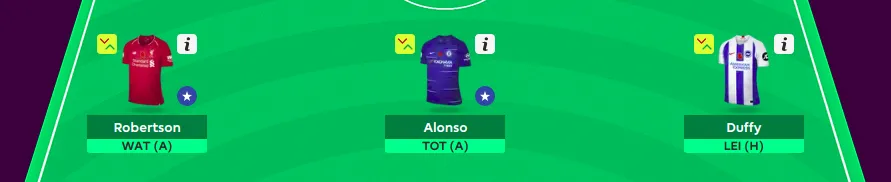
"My Team" page without FPL Plus
If you compare it with the above image I hope you will agree with me that, although it doesn't look like much, it still adds quite a lot of useful information. It gives a quick overview of how difficult (or easy) each of your player's upcoming fixtures will be. Furthermore the expected points (taken directly from their API) should give you an easier time when you are selecting your team for the next gameweek.
Some thoughts
As it's my first JavaScript project it took me a lot longer to implement this than I thought. An experienced JavaScript developer could've probably implemented this in a couple of hours, but as someone who primarily programs in Python I was having a lot of trouble setting everything up with Webpack and wrapping my head around async / await etc.
Thankfully I managed to get nearly everything working (only the hot reload for the Chrome extension isn't working properly yet) and transpiled nicely, but I am probably still doing quite a lot wrong. If you see anything that I could do better, then please point it out! This is a learning experience for me, so the primary focus is learning the best and most efficient ways to do things, which should hopefully result in me implementing future features in much less time.
Roadmap
I am glad to already have something that I will actually use daily myself. Since I have been playing this game for years now, I obviously already have quite a lot of features I want to implement. I'll list a couple of them below
- Extra information league tables (captain, chip usage etc.)
- Improved transfer page (filtering by any value, expected points, FDR etc.)
- Live notifications in popup for goals, assists etc.
If you have any ideas or suggestions, then please comment here or create an issue on GitHub!
Usage & installation
FPL Plus is currently not available on the Chrome store, so you must install it locally and then unpack the extension manually.
- Clone the repository
- Install Node.js
- Run
npm installto install dependencies - Run
npm run buildto watch code changes and build the unpacked extension - Navigate to chrome://extensions/, activate developer mode, click "load unpacked" and select the
build/folder
Once I have added a couple more features I will try and add compatibility with other browsers like Firefox and add it to their respective stores for easy installation. I have no idea how difficult that is, but time will tell.
Contributing
Looking at the number of people participating in the Steem Fantasy Premier League I am sure there are quite a few JavaScript developers on here that play FPL, so if you want to help then you can contact me either on Discord (Amos#4622), GitHub or here.