
https://github.com/amosbastian/fpl-plus
After having implemented individual league tables in the previous update I've immediately gone to work on adding two other features I've wanted to implement for a while now. I'm flying to England tomorrow, so I've spent pretty much the entirety of the last two days working on them: fixtures and statistics!
https://github.com/amosbastian/fpl-plus/releases/tag/v0.8.0
- Add fixtures page to popup
- Add statistics page with filtering and sorting to popup
- Improve back button popup
https://github.com/amosbastian/fpl-plus/pull/8
Fixtures

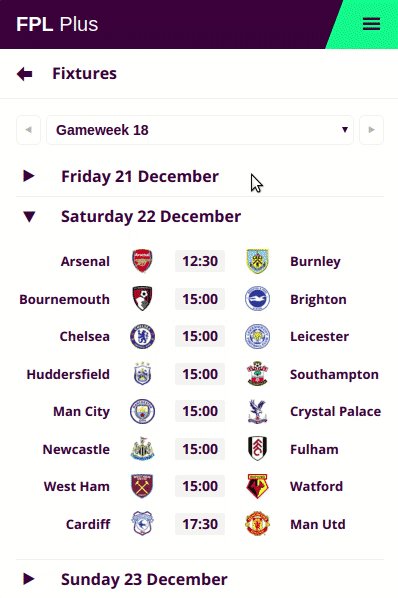
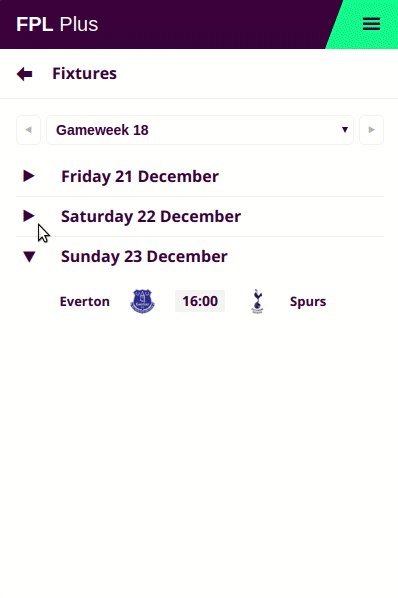
Obviously fixtures are very important when choosing your team and planning future transfers, so I thought it was quite important to add them to the popup. It works similar to the leagues overview page, where there are multiple dropdowns which will show that day's fixtures when clicked on. Instead of there being a default one that is active, instead I check which event day is closest to the current day and set that one as active.

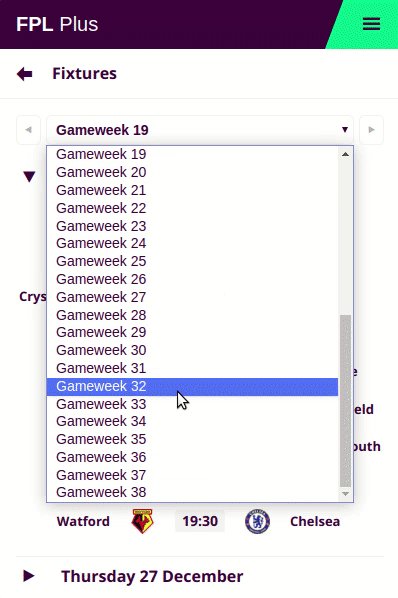
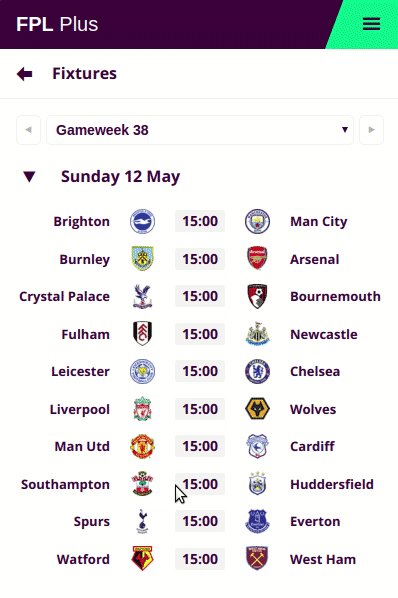
It also shows the score of the fixture if it has been played, otherwise it shows the kickoff time of the fixture itself. Furthermore it includes a dropdown so users can select a specific gameweek, and arrow buttons, which all a user to easily go to the next or previous gameweek(s) to see its fixtures.
I've also made sure it's dynamic since the teams and fixtures obviously change each season, but there are also so-called "blank" and "double" gameweeks, where some teams either do or do not have a fixture in the gameweek because of fixture congestion. It would be a pain to have to fix that manually, so I thought I might as well put in a little more effort to make sure it will work when this inevitable does happen in the future. It also uses a nice spritesheet for each team's logo, so it shouldn't be too hard to add and remove teams from this once teams get relegated and promoted at the end of the season.
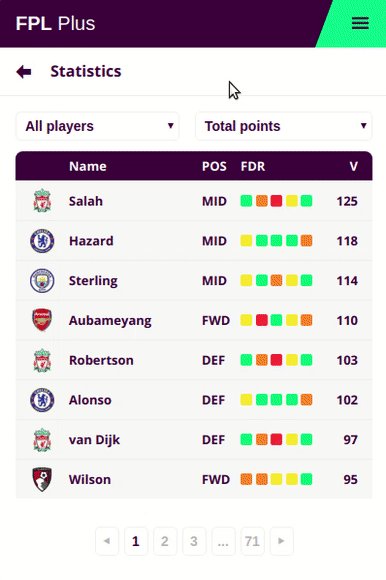
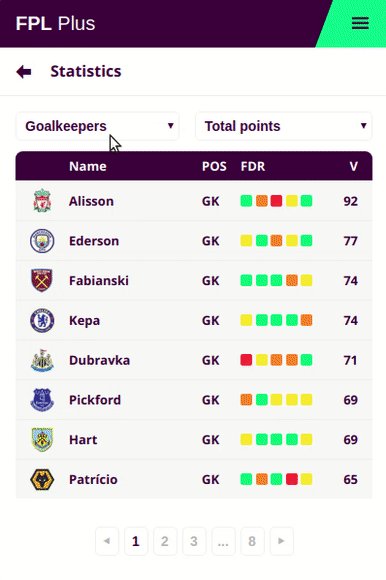
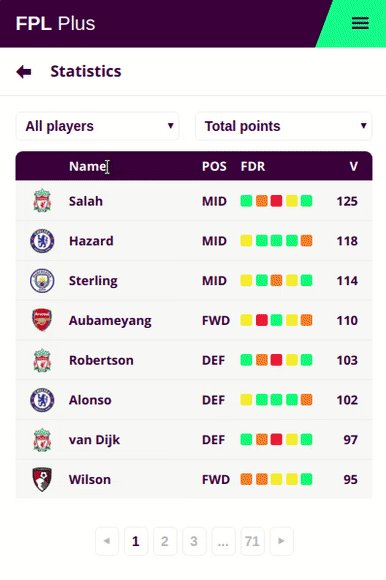
Statistics

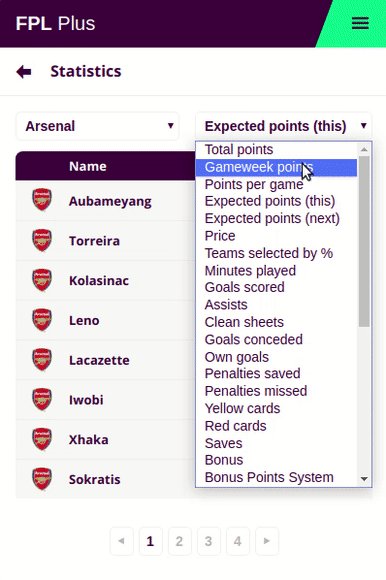
Another thing that is important for choosing your team and potential transfer targets is obviously each player's performance. Because of this I've also decided to add a statistics page! It includes all attributes you can sort or filter a player by on the FPL website, but also the following three, pretty important attributes:
- Expected points (this gameweek)
- Expected points (next gameweek)
- Points per game
I am thinking of adding some custom attributes like the amount of points scored over the last 5 gameweeks, points per 90 minutes and others, but for now I've just added these. Of course you can also filter the players by position or team, so if you want to find the best forward to replace one of your injured players, you can also do this here!

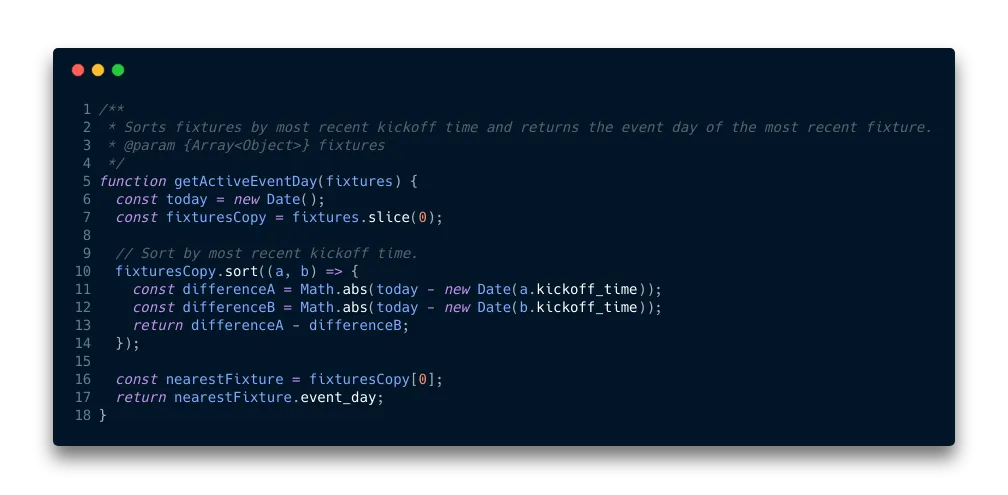
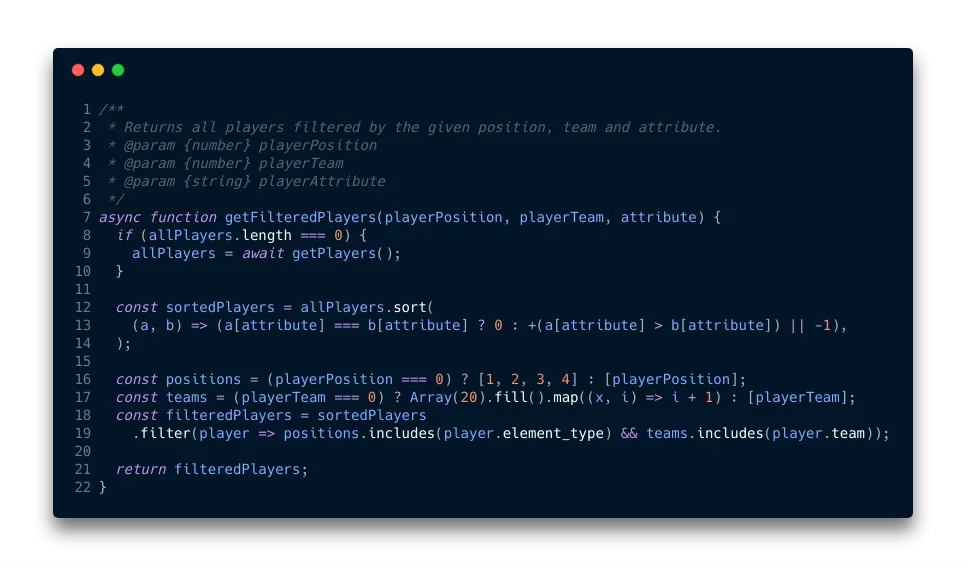
The function used to actually filter and sort the players can be seen above. Since all attributes used for sorting are currently part of the player object I can simply use them directly to sort the players. A player's position and team is also part of the player's object, so they can also be used directly. The only difference is that the value of the property is used to filter. For a player's position it can either be a value of 1, 2, 3 or 4 and for a player's team a value between 1 and 20, so for both I simply create an array containing those values and check if each respective attribute is included in the position and team array.
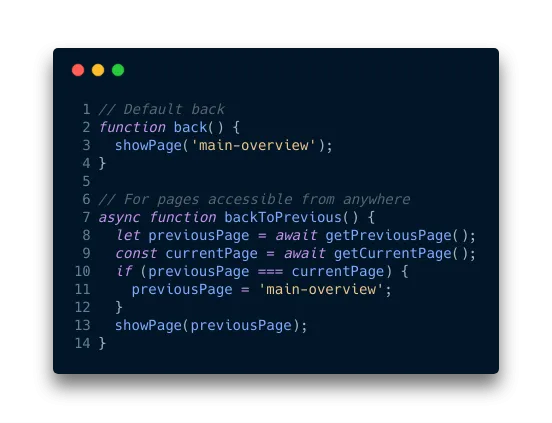
Saving the previous page

Since most pages could only be accessed from the main overview I didn't implement this before. Now the popup includes a couple of pages that can be accessed from any page via the dropdown menu (like the aforementioned statistics and fixture pages). Because of this I save the previous page to local storage every time a user navigates to a new one, and if it's a page that can be accessed from anywhere, then it uses the saved previousPage value, and otherwise goes back to the main overview. A small change, but I think it's a pretty nice one to have.
What's next?
Well, next thing is celebrating Christmas with my family, so this means it will probably be the last update for a while. Once I get back to Portugal in two weeks time I will work on fixing small things that I might find in the popup, including refactoring some code, and eventually go back to improving the content script. One thing I really want to add is the possibility to login with your FPL email address and password, but I have no idea how, so I'll probably create a task request for it. Once I'm happy with how everything works I will probably start making sure it also works on Firefox and then release it!
Usage & installation
FPL Plus is currently not available on the Chrome store, so you must install it locally and then unpack the extension manually, or download the release from here.
- Clone the repository
- Install Node.js
- Run
npm installto install dependencies - Run
npm run buildto watch code changes and build the unpacked extension - Navigate to chrome://extensions/, activate developer mode, click "load unpacked" and select the
build/folder
Once I have added a couple more features I will try and add compatibility with other browsers like Firefox and add it to their respective stores for easy installation. I have no idea how difficult that is, but time will tell.
Contributing
Looking at the number of people participating in the Steem Fantasy Premier League I am sure there are quite a few JavaScript developers on here that play FPL, so if you want to help then you can contact me either on Discord (Amos#4622), GitHub or here.